Многопоточность в JS с использованием веб-воркеров
Web Worker: способ запуска скриптов в фоновом режиме в другом потоке, отличном от текущего основного (Window) потока.
- Веб-работники против асинхронного использования event_loop
- Введение в веб-воркеры
- как создать веб-воркера
- Например, с веб-работником
- ограничение веб-воркеров
- асинхронная операция в Web Workers
1. Веб-воркеры против асинхронных операций с использованием цикла событий
JavaScript обычно обрабатывает асинхронные операции, помещая задачи в соответствующие очереди (очередь макрозадач, очередь микрозадач), при этом цикл событий постоянно проверяет эти очереди и помещает задачи в стек вызовов, когда они готовы к выполнению. Этот подход обеспечивает неблокирующее выполнение, но при этом все выполняется в одном потоке.
Веб-воркеры, с другой стороны, позволяют сценариям выполняться в совершенно отдельном потоке с собственным стеком вызовов, асинхронными очередями и циклом событий. Такое разделение предотвращает блокировку основного потока тяжелыми вычислениями или длительными задачами, поскольку рабочий процесс работает независимо.
2. Введение в веб-воркеры
Веб-работники выполняют сценарии в контексте, отличном от контекста главного окна, что обеспечивает параллелизм в веб-приложениях. API веб-воркеров предоставляет несколько типов воркеров:
- Выделенные работники: используются одним сценарием и идеально подходят для разгрузки задач из основного потока.
- Общие рабочие процессы: доступны для нескольких скриптов, работающих в разных контекстах (например, в разных окнах или iframe).
- Service Workers: работает в качестве прокси-сервера между веб-приложениями, браузером и сетью, обеспечивая такие функции, как автономная поддержка и кэширование.
Эта статья посвящена специальным работникам, которые наиболее просты в реализации и широко используются.
3. Как создать веб-воркер
Чтобы создать веб-воркер, вы можете использовать следующие ключевые методы:
- new Worker(): конструктор для создания нового работника.
- postMessage(): отправляет сообщения из основного потока работнику или наоборот.
- onmessage: функция обратного вызова, предназначенная для обработки сообщений, полученных работником.
- terminate(): немедленно останавливает работника.
4. Простой пример
Давайте создадим рабочий процесс для получения данных из API, в частности изображений собак из API Dog CEO.
4.1 Рабочий кодекс
Вот реализация рабочего скрипта. Обратите внимание, что внутри работника self используется для ссылки на глобальный контекст:
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
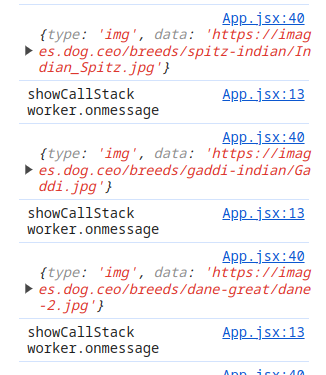
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
В этом коде исполнитель прослушивает сообщения (onmessage) и извлекает данные с заданного URL-адреса несколько раз, как указано счетчиком.
Вот как выглядит стек вызовов внутри работника:

4.2 Клиентский код
Основной поток использует рабочий процесс следующим образом:
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
Этот код демонстрирует, как отправить сообщение работнику и получить полученные данные в основном потоке.

полный код см. в коде

5. Ограничения веб-воркеров
Хотя веб-работники выполняются в потоке, отдельном от потока главного окна, они имеют определенные ограничения:
- Нет доступа к DOM: работники не могут напрямую манипулировать DOM. Связь с основным потоком необходима для обновления пользовательского интерфейса.
- Потребление ресурсов: чрезмерное использование веб-воркеров может привести к чрезмерному использованию памяти, поскольку каждому работнику требуются дополнительные ресурсы для независимой работы.
-
 Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-16
Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-16 -
 Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-16
Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-16 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-16
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-16 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-16
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-16 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-16
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-16 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-16
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-16 -
 Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-07-16
Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-07-16 -
 PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-07-16
PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-07-16 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-16
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-16 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-16
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-16 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-16
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-16 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-16
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-16 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-07-16
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-07-16 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-16
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-16 -
 Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-07-16
Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-07-16
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























