Мне нравится двигаться, двигаться (Часть 2)
Добро пожаловать! Если вы следили за неделей за неделей, возможно, вы заметили, что в этой серии был небольшой перерыв! Если вы следили за мной, мне очень жаль!
Некоторые мои работы над личным проектом отняли значительную часть моего внимания, к тому же я только что женился, так что я собираюсь использовать это как оправдание. Если вы хотите увидеть, над чем я работаю, ознакомьтесь с серией Build In Public: Roast, в которой документируется мой процесс от концепции до развертывания приложения, отслеживающего ваши домашние обжарки.
Хорошо, хорошо. Хватит саморекламы, давайте вернемся к перемещению наших коробочек по экрану!
Получите свой CodePen!
Как и в первой части, вы сможете следовать своему шаблону CodePen! Если вы не читали Часть 1, прочтите ее здесь. А если вам нужен новый шаблон, нажмите здесь.
Что такое свойство отображения?
Со свойствами отображения и положения может показаться, что они влияют на одно и то же: на то, где что-то появляется на веб-странице. Но у них есть небольшая разница. Свойства позиционирования управляют расположением элемента в содержащем его документе. Либо в обычном потоке, относительно других элементов, либо игнорируя все!
Отображение отличается тем, что оно влияет на способ интерпретации макета: тип отображения. Свойство display для CSS поначалу является немного медвежьим, поскольку оно не только устанавливает тип отображения для элемента, к которому оно применяется (внешний тип отображения), но также задает поведение отображения для элементов, содержащихся внутри элемента, к которому применяется свойство. применяется к (внутреннему типу отображения).
Встроенный или блочный
Большинство элементов, которые мы использовали до сих пор, имеют внешний тип отображения по умолчанию — блок. Это означает, что никакие другие элементы не будут занимать то же вертикальное пространство, что и этот элемент. По сути, любой новый добавленный элемент создаст «новую строку».
Не все элементы такие. Например, теги
Ну, независимо от значений по умолчанию для элемента, вы можете изменить это свойство, установив:
display: block display: inline-block
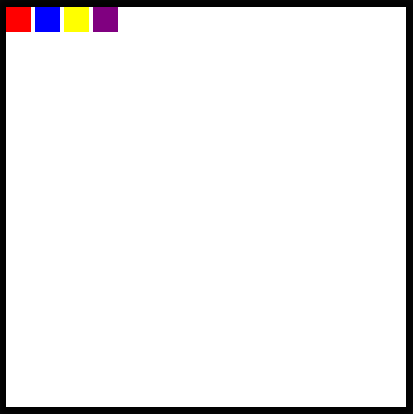
Теперь в коде измените набор правил .box, чтобы все поля отображались рядом.

Флексбокс и сетка
Что касается внутренних типов отображения, у нас есть еще несколько вариантов позиционирования элементов. Мы можем превратить наш элемент во флексбокс или сетку, что повлияет на расположение его дочерних элементов.
Дисплей: гибкий
Каждая из этих концепций заслуживает отдельного поста, но, по сути, гибкий блок «гибко» позиционирует элементы, содержащиеся внутри родительского элемента, внутри строки. Флексбокс более адаптируется к разным размерам экрана, поскольку он размещает элементы относительно друг друга и содержащего его элемента, а не относительно окна.
Чтобы увидеть это в действии, взгляните на набор правил .frame в Codepen.
Раскомментируйте следующую строку кода:
display: flex;

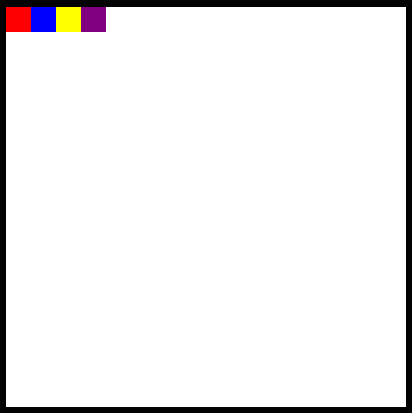
Это очень похоже на четыре строчных блока, верно? По умолчанию гибкий контейнер выравнивает свои элементы по началу флексбокса или по левому краю, но это тоже можно изменить!
Под объявлением флексбокса добавьте следующее:
justify-content: center;
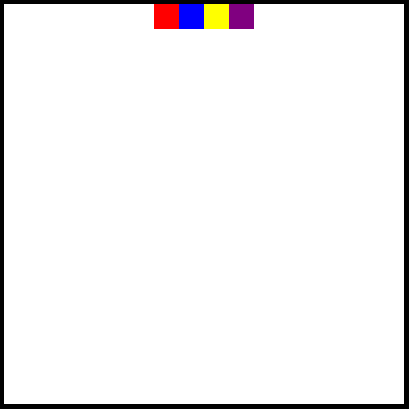
И теперь мы должны увидеть, как все поля появляются в центре экрана!

Но что, если мы не хотим, чтобы они вот так застряли на вершине? Добавим еще:
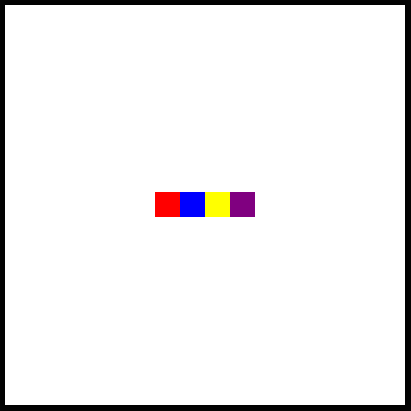
align-items: center;

Большой!
Дисплей: Сетка
Примечание. Прежде чем двигаться дальше в CodePen, обязательно закомментируйте или удалите строки, содержащие display: flex и добавленные вами свойства justify-content или align-items.
Помимо флексбокса у нас также есть возможность превратить весь наш элемент в сетку, в которой мы можем размещать элементы!
Я не буду здесь вдаваться в подробности этого кода, но знайте, что это возможно, объявив элемент сеткой, предоставив шаблон сетки, а затем разместив элементы внутри сетки!
Раскомментируйте следующие строки в наборе правил .frame!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
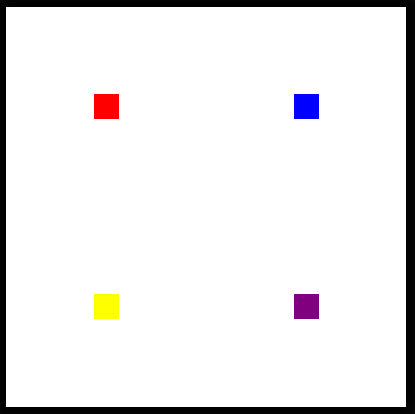
Теперь вы должны увидеть каждый из прямоугольников, расположенных в центре квадранта кадра!

Используйте свои новые навыки!
Как и в предыдущей статье, здесь есть ряд проблем. Перед попыткой удалить или повторно прокомментировать строки кода, создающие макет сетки!
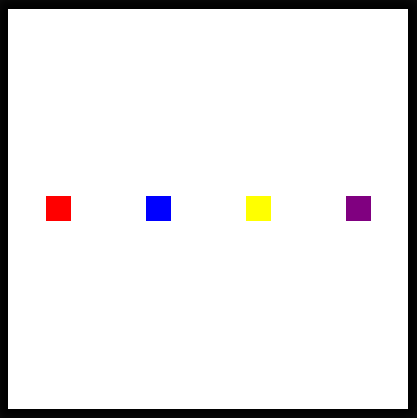
Задача № 1: Найдите в MDN правильное свойство justify-content, чтобы каждый из блоков отображался равномерно в горизонтальной плоскости, не касаясь сторон, и в центре по вертикали, как показано на рисунке ниже.

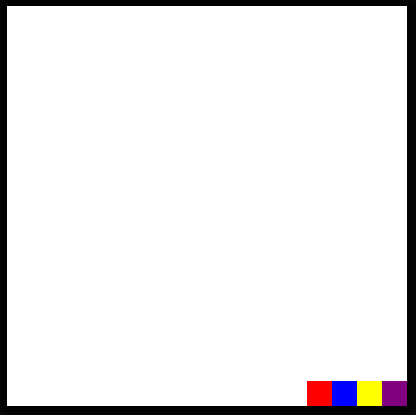
Задание № 2: Все еще находясь в гибком контейнере, посмотрите, сможете ли вы сгруппировать все блоки вместе и разместить их в правом нижнем углу! (Какие свойства вам придется для этого настроить?)

Задача №3: Можете ли вы найти гибкое свойство, которое изменит порядок отображения элементов?

Поздравляем с завершением этих испытаний! Увидимся на следующей неделе, чтобы узнать больше о HTML и CSS!
-
 Наиболее полезные сочетания кода для разработчиков Pro?20 самых полезных сочетаний клавиш в VS Code Общая навигация Палитра команд: доступ ко всем доступным командам в VS Code. Ctrl Shift P (Windows/Linux...программирование Опубликовано 6 ноября 2024 г.
Наиболее полезные сочетания кода для разработчиков Pro?20 самых полезных сочетаний клавиш в VS Code Общая навигация Палитра команд: доступ ко всем доступным командам в VS Code. Ctrl Shift P (Windows/Linux...программирование Опубликовано 6 ноября 2024 г. -
 Давайте создадим лучший ввод чисел с помощью Reactпрограммирование Опубликовано 6 ноября 2024 г.
Давайте создадим лучший ввод чисел с помощью Reactпрограммирование Опубликовано 6 ноября 2024 г. -
 Когда использовать «обновление композитора» вместо «установки композитора»?Изучение различий между обновлением и установкой композитораComposer, популярный менеджер зависимостей PHP, предлагает две ключевые команды: обновлени...программирование Опубликовано 6 ноября 2024 г.
Когда использовать «обновление композитора» вместо «установки композитора»?Изучение различий между обновлением и установкой композитораComposer, популярный менеджер зависимостей PHP, предлагает две ключевые команды: обновлени...программирование Опубликовано 6 ноября 2024 г. -
 Объектно-ориентированное программирование (ООП) на Python: объяснение классов и объектовОбъектно-ориентированное программирование (ООП) — ключевой подход, используемый при разработке программного обеспечения. В этой статье мы рассмотрим о...программирование Опубликовано 6 ноября 2024 г.
Объектно-ориентированное программирование (ООП) на Python: объяснение классов и объектовОбъектно-ориентированное программирование (ООП) — ключевой подход, используемый при разработке программного обеспечения. В этой статье мы рассмотрим о...программирование Опубликовано 6 ноября 2024 г. -
 Переключайте ветки в Git, не теряя своей работыКак разработчики, мы часто оказываемся в ситуациях, когда мы глубоко погружаемся в кодирование функции, и внезапно срочная проблема требует нашего нем...программирование Опубликовано 6 ноября 2024 г.
Переключайте ветки в Git, не теряя своей работыКак разработчики, мы часто оказываемся в ситуациях, когда мы глубоко погружаемся в кодирование функции, и внезапно срочная проблема требует нашего нем...программирование Опубликовано 6 ноября 2024 г. -
 Реквизиты и обратные вызовы в оболочкеВ этом посте я познакомлю вас с практическим сценарием, в котором родительский компонент (ListBox) взаимодействует с дочерним компонентом (AlertCompon...программирование Опубликовано 6 ноября 2024 г.
Реквизиты и обратные вызовы в оболочкеВ этом посте я познакомлю вас с практическим сценарием, в котором родительский компонент (ListBox) взаимодействует с дочерним компонентом (AlertCompon...программирование Опубликовано 6 ноября 2024 г. -
 Как передать список значений в качестве аргумента командной строки с помощью модуля argparse Python?Как передать список в качестве аргумента командной строки с помощью argparse?В модуле Python argparse вы можете передать список в качестве аргумента к...программирование Опубликовано 6 ноября 2024 г.
Как передать список значений в качестве аргумента командной строки с помощью модуля argparse Python?Как передать список в качестве аргумента командной строки с помощью argparse?В модуле Python argparse вы можете передать список в качестве аргумента к...программирование Опубликовано 6 ноября 2024 г. -
 Как устранить ошибку «Неожиданный экспорт токенов» в модулях ES6?Неожиданный экспорт токенов: использование поддержки модуля ES6Обнаружение ошибки «Неожиданный экспорт токенов» при попытке запустить код ES6 может вы...программирование Опубликовано 6 ноября 2024 г.
Как устранить ошибку «Неожиданный экспорт токенов» в модулях ES6?Неожиданный экспорт токенов: использование поддержки модуля ES6Обнаружение ошибки «Неожиданный экспорт токенов» при попытке запустить код ES6 может вы...программирование Опубликовано 6 ноября 2024 г. -
 Введение в Next.js: создание вашего первого приложенияNext.js — это популярная среда React, которая позволяет разработчикам создавать быстрые приложения, отображаемые на сервере. Он предоставляет мощные ф...программирование Опубликовано 6 ноября 2024 г.
Введение в Next.js: создание вашего первого приложенияNext.js — это популярная среда React, которая позволяет разработчикам создавать быстрые приложения, отображаемые на сервере. Он предоставляет мощные ф...программирование Опубликовано 6 ноября 2024 г. -
 Создание службы обработки заказов с помощью ChatGPT (внесите свой вклад) и завершено в течение нескольких дней.ИИ способствовал изменению и повышению эффективности моей повседневной работы Для разработчика создание службы обработки заказов иногда может показать...программирование Опубликовано 6 ноября 2024 г.
Создание службы обработки заказов с помощью ChatGPT (внесите свой вклад) и завершено в течение нескольких дней.ИИ способствовал изменению и повышению эффективности моей повседневной работы Для разработчика создание службы обработки заказов иногда может показать...программирование Опубликовано 6 ноября 2024 г. -
 Как регистрировать все SQL-запросы в Django?Как регистрировать SQL-запросы в DjangoРегистрация всех SQL-запросов, выполняемых приложением Django, может быть полезна для отладки и анализа произво...программирование Опубликовано 6 ноября 2024 г.
Как регистрировать все SQL-запросы в Django?Как регистрировать SQL-запросы в DjangoРегистрация всех SQL-запросов, выполняемых приложением Django, может быть полезна для отладки и анализа произво...программирование Опубликовано 6 ноября 2024 г. -
 Является ли JavaScript синхронным или асинхронным, однопоточным или многопоточным? Как выполняется код JavaScript?JavaScript — это синхронный однопоточный язык, который может выполнять только одну команду за раз. Он перейдет к следующей строке только после того, к...программирование Опубликовано 6 ноября 2024 г.
Является ли JavaScript синхронным или асинхронным, однопоточным или многопоточным? Как выполняется код JavaScript?JavaScript — это синхронный однопоточный язык, который может выполнять только одну команду за раз. Он перейдет к следующей строке только после того, к...программирование Опубликовано 6 ноября 2024 г. -
 Как извлечь столбец свойств из массива объектов в PHP?PHP: эффективное извлечение столбца свойств из массива объектовМногие сценарии программирования включают работу с массивами объектов, где каждый объек...программирование Опубликовано 6 ноября 2024 г.
Как извлечь столбец свойств из массива объектов в PHP?PHP: эффективное извлечение столбца свойств из массива объектовМногие сценарии программирования включают работу с массивами объектов, где каждый объек...программирование Опубликовано 6 ноября 2024 г. -
 Лучшие практики по структурированию вашего веб-проекта PHPПри планировании нового веб-проекта PHP важно учитывать как технические, так и стратегические аспекты, чтобы обеспечить успех. Вот некоторые правила, ...программирование Опубликовано 6 ноября 2024 г.
Лучшие практики по структурированию вашего веб-проекта PHPПри планировании нового веб-проекта PHP важно учитывать как технические, так и стратегические аспекты, чтобы обеспечить успех. Вот некоторые правила, ...программирование Опубликовано 6 ноября 2024 г. -
 Как я могу назначить пользовательские переменные из результатов запроса в MySQL без использования вложенных запросов?Назначение пользовательских переменных на основе результатов запроса в MySQLПредпосылки и целиНазначение пользовательских переменных на основе результ...программирование Опубликовано 6 ноября 2024 г.
Как я могу назначить пользовательские переменные из результатов запроса в MySQL без использования вложенных запросов?Назначение пользовательских переменных на основе результатов запроса в MySQLПредпосылки и целиНазначение пользовательских переменных на основе результ...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























