 титульная страница > программирование > Как отслеживать приложения App Router Next.js с помощью New Relic
титульная страница > программирование > Как отслеживать приложения App Router Next.js с помощью New Relic
Как отслеживать приложения App Router Next.js с помощью New Relic
Next.js — это мощная среда JavaScript, обеспечивающая оптимизированную скорость и производительность как для разработки, так и для выполнения. С выпуском Next.js 13 App Router стал рекомендуемым способом управления маршрутизацией в приложениях Next.js. Этот новый маршрутизатор использует новейшие функции React, такие как серверные компоненты и потоковая передача, чтобы предложить более современный и эффективный подход к созданию веб-приложений.
В этом посте блога вы узнаете, как настроить мониторинг производительности приложений на стороне сервера и мониторинг браузера для внешнего интерфейса с помощью нового App Router, обеспечивающего полную возможность наблюдения за вашим приложением Next.js. Для начала вам понадобится учетная запись New Relic и лицензионный ключ, которые доступны бесплатно.
Установка агента и промежуточного программного обеспечения
Выполните следующую команду в своем проекте Next.js, чтобы установить агент APM New Relic Node.js и промежуточное программное обеспечение New Relic для Next.js.
npm install newrelic @newrelic/next
После успешного выполнения команды вы увидите зависимости, включенные в ваш файл package.json.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
Пакет @newrelic/next предоставляет официальные инструменты для мониторинга New Relic приложений Next.js. Он фокусируется на рендеринге на стороне сервера, промежуточном программном обеспечении и именовании транзакций как для запросов страниц, так и для серверных запросов, обеспечивая всестороннее наблюдение за действиями на стороне сервера.
Этот пакет устанавливается отдельно, но легко интегрируется с агентом New Relic Node.js, предлагая все возможности агента для расширенного мониторинга производительности и отслеживания ошибок в приложениях Next.js.
Хотя он не охватывает действия на стороне клиента, вы можете внедрить агент браузера New Relic для телеметрии на стороне клиента (подробнее об этом позже в этом сообщении блога).
Конфигурация
Чтобы эффективно оснастить приложение Next.js с помощью New Relic, вам необходимо изменить файл next.config.js. Эта конфигурация гарантирует, что модули, поддерживаемые New Relic, не будут повреждены веб-пакетом, и эти модули будут экспортированы.
Создайте или обновите файл next.config.js в корне вашего проекта со следующим содержимым:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
Затем измените сценарии разработки и запускайте npm, внеся изменения в раздел сценариев файла package.json. Разрешите запуск вашего приложения с помощью опции Node -r, которая предварительно загрузит промежуточное ПО @newrelic/next.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
Перед запуском приложения добавьте файл конфигурации агента AMP newrelic.js в корневой каталог вашего проекта. Для получения дополнительной информации см. пример файла конфигурации для вашего приложения Next.js.
Кроме того, используйте NEW_RELIC_APP_NAME и NEW_RELIC_LICENSE_KEY в вашем .env-файле, как показано в примере .env-файла для вашего приложения.
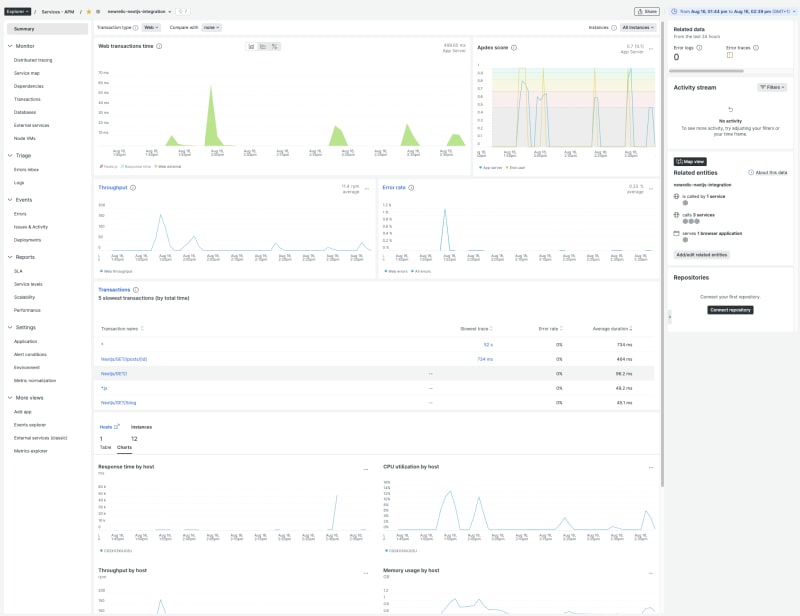
Просмотр данных производительности в New Relic
Запустите приложение и перейдите на страницу APM в New Relic. Вы увидите, что серверные данные вашего приложения передаются в New Relic.

Наблюдаемость внешнего интерфейса
Чтобы внедрить агент браузера при использовании App Router, мы отредактируем файл app/layout.js(.ts).
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
Вот шаги этого процесса:
- Установите пакет newrelic npm, если вы еще этого не сделали, с помощью команды npm install newrelic @newrelic/next.
-
Добавьте метод newrelic.getBrowserTimingHeader.
- Передайте hasToRemoveScriptWrapper: true в качестве аргумента newrelic.getBrowserTimingHeader, чтобы скрипт браузера возвращался без оболочки
- ПередайтеallowTransactionlessInjection: true в качестве аргумента newrelic.GetBrowserTimingHeader, чтобы разрешить внедрение агента браузера, когда он не участвует в транзакции.
В методе рендеринга вставьте скрипт агента браузера New Relic в конец
документа.Файл layout.js(.ts) должен находиться в корне каталога приложения вашего проекта.
Пример файла layout.js(.ts) можно найти по следующей ссылке.
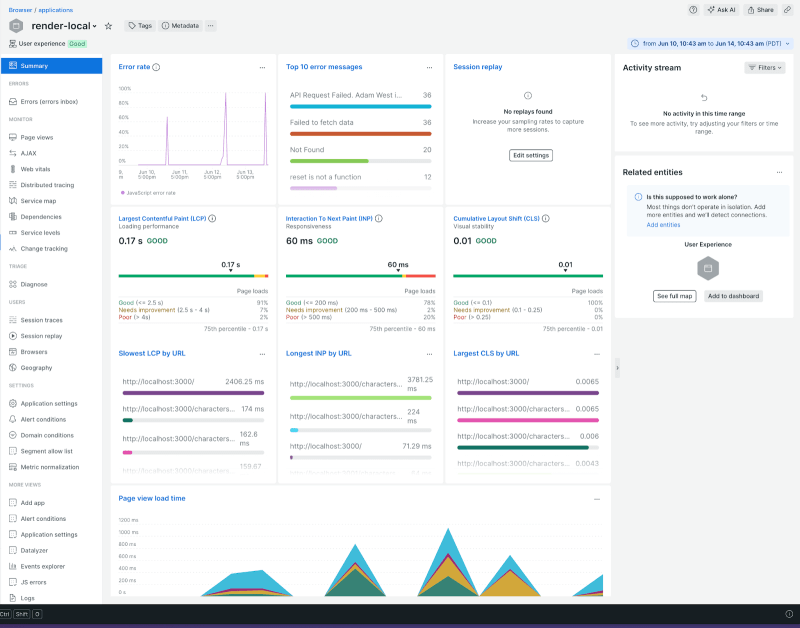
Просмотр данных браузера в New Relic
Запустите приложение, а затем перейдите на страницу мониторинга браузера в New Relic, чтобы увидеть данные на стороне клиента из вашего приложения, поступающие в New Relic.

Отправка подробной информации об ошибке в New Relic
Для сбора подробной информации об ошибках в приложении Next.js вам необходимо обрабатывать ошибки как на стороне клиента, так и на стороне сервера.
Ошибки на стороне клиента
Для ошибок на стороне клиента вы можете использовать файл error.ts(.js) для сбора и отправки сведений об ошибке в New Relic. Ниже приведен пример того, как это можно реализовать:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
В этом примере перехват useEffect используется для вызова window.newrelic.noticeError при возникновении ошибки. Подробности об ошибке будут отправлены в New Relic для дальнейшего анализа.
Файлerror.js(.ts) определяет границу пользовательского интерфейса ошибки для сегмента маршрута. Для обработки ошибок в корневом макете используйте global-error.js(.ts) и поместите его в корневой каталог приложения.
Дополнительную информацию об обработке ошибок в Next.js см. в документации Next.js.
Ошибки на стороне сервера
Ошибки, поступающие из серверной части, модуль @newrelic/next обрабатывает автоматически. Вам не нужно добавлять дополнительный код для отслеживания ошибок на стороне сервера; модуль автоматически фиксирует эти ошибки и сообщает об этих ошибках в New Relic.
Это гарантирует, что ошибки как на стороне клиента, так и на стороне сервера эффективно отслеживаются и сообщаются в New Relic, обеспечивая комплексное отслеживание ошибок для вашего приложения Next.js.
Следующие шаги
Все примеры кода из этой записи блога можно найти в репозитории newrelic-node-examples на GitHub. Вы можете оставить нам свой отзыв в разделе проблем с репозиторием GitHub.
Посетите нашу страницу интеграции Next.js на GitHub.
Зарегистрируйте бесплатную учетную запись New Relic. Ваша бесплатная учетная запись включает в себя 100 ГБ бесплатного приема данных в месяц, одного бесплатного пользователя с полным доступом и неограниченное количество бесплатных базовых пользователей.
-
 PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-17
PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-17 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-17
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-17 -
 Как эффективно обнаружить пустые массивы в PHP?проверка массива в PHP Пустое массив может быть определен в PHP через различные подходы. Если необходимость заключается в проверке наличия люб...программирование Опубликовано в 2025-04-17
Как эффективно обнаружить пустые массивы в PHP?проверка массива в PHP Пустое массив может быть определен в PHP через различные подходы. Если необходимость заключается в проверке наличия люб...программирование Опубликовано в 2025-04-17 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-17
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-17 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-17
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-17 -
 Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-17
Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-17 -
 Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-04-17
Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-04-17 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-17
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-17 -
 Руководство по созданию премиальных угловых компонентов 1,5关键要点 组件隔离:最大限度地减少耦合,增强封装性,保持内部逻辑私有,并控制与其他组件的交互。 组件专注:每个组件专注于单一职责,从而提高可测试性和可重用性,同时保持简单性。 单向绑定:减少摘要周期负载,确保数据流入组件而不会受到外部干扰,从而提高性能和设计清晰度。 单次绑定:通过减少摘要周期中的...программирование Опубликовано в 2025-04-17
Руководство по созданию премиальных угловых компонентов 1,5关键要点 组件隔离:最大限度地减少耦合,增强封装性,保持内部逻辑私有,并控制与其他组件的交互。 组件专注:每个组件专注于单一职责,从而提高可测试性和可重用性,同时保持简单性。 单向绑定:减少摘要周期负载,确保数据流入组件而不会受到外部干扰,从而提高性能和设计清晰度。 单次绑定:通过减少摘要周期中的...программирование Опубликовано в 2025-04-17 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-04-17
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-04-17 -
 Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-17
Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-17 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-17
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-17 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-17
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-17 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-17
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-17 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-17
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-17
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























