 титульная страница > программирование > Освоение веб-анимации: CSS против неоптимизированной и оптимизированной производительности JavaScript
титульная страница > программирование > Освоение веб-анимации: CSS против неоптимизированной и оптимизированной производительности JavaScript
Освоение веб-анимации: CSS против неоптимизированной и оптимизированной производительности JavaScript
Веб-анимация может значительно улучшить взаимодействие с пользователем, но также может повлиять на производительность веб-сайта, если ее не реализовать тщательно. В этой статье я сравню три разных подхода к анимации элемента круга, который постоянно меняется в размерах. Я буду использовать CSS, неоптимизированный и оптимизированный JavaScript и покажу вам, как измерить их производительность с помощью Chrome DevTools.
Введение в веб-анимацию
Анимация — ключевая часть современного веб-дизайна. Их можно реализовать различными методами, чаще всего с помощью чистого CSS или JavaScript. Однако не все методы работают одинаково хорошо. Чтобы продемонстрировать это, я решил протестировать три разных подхода:
- Анимации, созданные с помощью CSS.
- Неоптимизированная анимация с использованием JavaScript.
- Оптимизированная анимация с использованием JavaScript с помощью requestAnimationFrame.
Настройка проекта
Проект доступен на GitHub. Вы можете легко скачать и опробовать его.
клон git https://github.com/TomasDevs/animation- Performance-test.git
cd анимация-тест производительности
После загрузки проверьте папки css-animation, js-animation-optimized и js-animation-unoptimized.
Попробуйте проект на GitHub
Измерение производительности
Для измерения производительности я использовал панель Performance Chrome DevTools. Каждая анимация длилась 10 секунд.
Результаты производительности и анализ
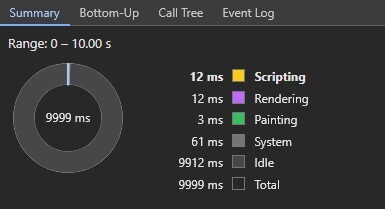
CSS-анимация
 Источник: Создано TomasDevs (2024)
Источник: Создано TomasDevs (2024)
- Общее время блокировки: 390 мс
Примечания:
CSS-анимации, как правило, работают лучше, поскольку они передаются в собственный механизм рендеринга браузера, особенно при работе с такими свойствами, как преобразование или непрозрачность. Эта анимация очень эффективна и минимально влияет на время написания сценариев и рендеринга.
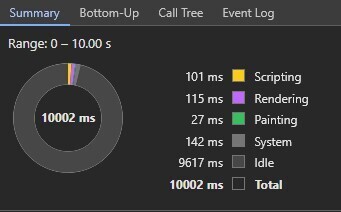
Оптимизированная анимация JavaScript
 Источник: Создано TomasDevs (2024)
Источник: Создано TomasDevs (2024)
- Общее время блокировки: 400 мс
Примечания:
Оптимизированная версия JS использует requestAnimationFrame и функцию плавной синусоидальной волны для управления анимацией. Хотя для его написания требуется больше времени, чем для CSS-анимации, он по-прежнему работает достаточно эффективно и сокращает время рендеринга и рисования.
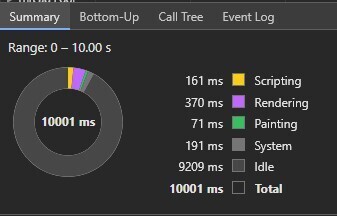
Неоптимизированная анимация JavaScript
 Источник: Создано TomasDevs (2024)
Источник: Создано TomasDevs (2024)
- Общее время блокировки: 440 мс
Примечания:
Неоптимизированная версия JS использует простой цикл без учета прогресса времени. Это приводит к значительному увеличению времени написания сценариев, рендеринга и рисования из-за неэффективных вычислений для каждого кадра анимации.
Заключение
- CSS-анимация в целом наиболее эффективна для простых анимаций. Они получают выгоду от аппаратного ускорения браузера и снижают нагрузку на основной поток.
- Оптимизированная JavaScript анимация занимает второе место. Если вам нужен более динамичный контроль над анимацией, оптимизация с помощью requestAnimationFrame необходима для обеспечения плавной работы.
- Неоптимизированные анимации JavaScript работают хуже всего, так как создают ненужную нагрузку на механизм рендеринга браузера из-за неэффективных вычислений.
Присоединяйтесь к обсуждению
Каков ваш опыт оптимизации веб-анимации? Есть ли у вас какие-либо дополнительные советы или рекомендации по повышению производительности? Дайте мне знать в комментариях ниже!
-
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-12
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-12 -
 UTF-8 против Латинской 1: Секрет кодирования персонажа!различение UTF-8 и latin1 При работе с кодированием появляется два заметных варианта: UTF-8 и latin1. Среди их приложений возникает фундамента...программирование Опубликовано в 2025-03-12
UTF-8 против Латинской 1: Секрет кодирования персонажа!различение UTF-8 и latin1 При работе с кодированием появляется два заметных варианта: UTF-8 и latin1. Среди их приложений возникает фундамента...программирование Опубликовано в 2025-03-12 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-12
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-12 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-12
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-12 -
 Часть SQL -инъекции: подробное объяснение передовых методов инъекции SQLАвтор: Trix Cyrus ] Waymap Pentesting Tool: нажмите здесь ] TrixSec GitHub: нажмите здесь Trixsec Telegram: нажмите здесь ] ] Advance...программирование Опубликовано в 2025-03-12
Часть SQL -инъекции: подробное объяснение передовых методов инъекции SQLАвтор: Trix Cyrus ] Waymap Pentesting Tool: нажмите здесь ] TrixSec GitHub: нажмите здесь Trixsec Telegram: нажмите здесь ] ] Advance...программирование Опубликовано в 2025-03-12 -
 Как мы можем обеспечить загрузку файлов от вредоносного контента?Запасы безопасности с загрузкой файлов Загрузка файлов на сервер может представить значительные риски безопасности из -за потенциально злонаме...программирование Опубликовано в 2025-03-12
Как мы можем обеспечить загрузку файлов от вредоносного контента?Запасы безопасности с загрузкой файлов Загрузка файлов на сервер может представить значительные риски безопасности из -за потенциально злонаме...программирование Опубликовано в 2025-03-12 -
 Как удалить разрывы линии из строк, используя регулярные выражения в JavaScript?удаление разрывов строки из строк В этом сценарии кода цель состоит в том, чтобы устранить разрывы строки из текстовой строки, считывающейся из ...программирование Опубликовано в 2025-03-12
Как удалить разрывы линии из строк, используя регулярные выражения в JavaScript?удаление разрывов строки из строк В этом сценарии кода цель состоит в том, чтобы устранить разрывы строки из текстовой строки, считывающейся из ...программирование Опубликовано в 2025-03-12 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-12
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-12 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-03-12
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-03-12 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-12
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-12 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-12
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-12 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-12
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-12 -
 Подробное объяснение метода сбора случайных элементов Java Hashset/LinkedHashsetПоиск случайного элемента в наборе в программировании может быть полезно выбирать случайный элемент из коллекции, такой как набор. Java предоста...программирование Опубликовано в 2025-03-12
Подробное объяснение метода сбора случайных элементов Java Hashset/LinkedHashsetПоиск случайного элемента в наборе в программировании может быть полезно выбирать случайный элемент из коллекции, такой как набор. Java предоста...программирование Опубликовано в 2025-03-12 -
 Когда CSS приписывает отдачу от пикселей (PX) без единиц?запасной для атрибутов CSS без единиц: примерное исследование CSS -атрибуты часто требуют единиц (например, PX, EM, %) для определения их знач...программирование Опубликовано в 2025-03-12
Когда CSS приписывает отдачу от пикселей (PX) без единиц?запасной для атрибутов CSS без единиц: примерное исследование CSS -атрибуты часто требуют единиц (например, PX, EM, %) для определения их знач...программирование Опубликовано в 2025-03-12 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-12
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























