Низкоуровневый дизайн и принципы SOLID
Низкоуровневое проектирование (LLD) — это критический этап разработки программного обеспечения, который устраняет разрыв между проектированием высокого уровня и фактической реализацией. В то время как проектирование высокого уровня фокусируется на архитектурных проектах, LLD занимается тем, как каждый компонент, класс или функция реализуется для удовлетворения общих требований системы.
Проще говоря, LLD включает в себя проектирование классов, методов, интерфейсов и взаимодействий между ними, обеспечивая эффективность, удобство обслуживания и масштабируемость кода. Это важный навык для инженеров-программистов, особенно при создании систем, которые должны быть надежными, пригодными для многократного использования и легко модифицируемыми с течением времени.
Этот блог познакомит вас с ключевыми концепциями, принципами и методами низкоуровневого проектирования, а также покажет, как они могут помочь вам писать более качественный и удобный в сопровождении код.
Первый вопрос, который приходит нам в голову:
Почему важно низкоуровневое проектирование?
- Удобство сопровождения: хорошо продуманный дизайн упрощает поддержку, расширение и отладку кода. Плохой дизайн приводит к техническому долгу, что делает будущие изменения дорогостоящими.
- Масштабируемость: Хороший LLD гарантирует масштабируемость вашего кода как с точки зрения производительности, так и с точки зрения поддержки новых функций по мере развития системы.
- Повторное использование: хорошо спроектированные компоненты можно повторно использовать в разных частях системы или в совершенно разных проектах.
- Ясность: Благодаря четкому дизайну инженеры могут понять, как различные части системы сочетаются друг с другом, что упрощает совместную работу.
Чтобы устранить разрыв между концепциями LLD и реальным кодом, давайте разобьем процесс разработки низкоуровневой диаграммы на следующие этапы:
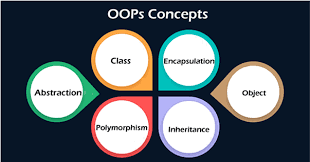
Шаг 1. Принципы объектно-ориентированного подхода
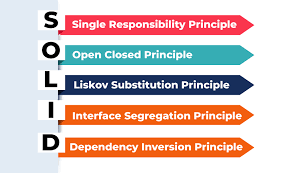
Шаг 2: ТВЕРДЫЕ ПРИНЦИПЫ
Шаг 3. Шаблоны проектирования
Объектно-ориентированные принципы

Концепция объектно-ориентированного программирования. Четыре столпа, которые необходимо сделать, чтобы начать изучать низкоуровневое проектирование. Я уже освещал эту концепцию в кратком блоге по оформлению заказа
НАДЕЖНЫЕ Принципы

S: Принцип единой ответственности (SRP)
- Каждая единица кода должна иметь только одну ответственность.
- Единицей может быть класс, модуль, функция или компонент.
- Сохраняет модульность кода и уменьшает тесную связь.
Пример: представьте себе класс, который обрабатывает как аутентификацию пользователей, так и ведение журнала. Если нам нужно изменить способ ведения журнала, нам придется также изменить класс аутентификации. Это нарушает SRP. Вместо этого у нас должно быть два отдельных класса: один для аутентификации пользователей, а другой для ведения журналов, чтобы каждый класс имел одну ответственность.
O: Принцип открытости/закрытости (OCP)
- Единицы кода должны быть открыты для расширения, но закрыты для модификации.
- Расширьте функциональность, добавляя новый код, а не изменяя существующий.
- Полезно в системах на основе компонентов, таких как интерфейс React.
Пример: рассмотрим систему обработки платежей, которая обрабатывает платежи с помощью кредитных карт. Если вам нужно добавить поддержку PayPal, а не изменять существующий код, вам следует расширить его, добавив новый класс для платежей PayPal. Это гарантирует стабильность существующей системы и позволяет добавлять новые функции.
L: Принцип замены Лискова (LSP)
- Подклассы должны заменять свои базовые классы.
- Функциональность базового класса должна быть доступна всем подклассам.
- Если подкласс не может использовать функциональность базового класса, его не должно быть в базовом классе.
Пример: если у нас есть класс Bird, имеющий метод fly(), и мы создаем подкласс Penguin, который не может летать, это нарушает LSP. Класс Penguin не должен наследовать функцию Fly(), поскольку это меняет ожидаемое поведение. Вместо этого класс Bird должен быть реорганизован для работы с птицами, которые могут и не могут летать по-разному.
I: Принцип разделения интерфейсов (ISP)
- Предоставьте несколько конкретных интерфейсов, а не несколько универсальных.
- Клиенты не должны зависеть от методов, которые они не используют.
Пример: Предположим, у нас есть интерфейс Animal с методами Fly(), Swim() и Walk(). Класс Dog, реализующий Animal, будет вынужден определить функцию fly(), которая ему не нужна. Чтобы соответствовать требованиям ISP, нам следует разделить интерфейс Animal на более мелкие интерфейсы, такие как Flyable, Swimmable и Walkable, чтобы избежать использования ненужных методов в классах
D: Принцип инверсии зависимостей (DIP)
- Зависит от абстракций, а не от конкретных классов.
- Используйте абстракции для разделения зависимостей между частями системы.
- Избегайте прямых вызовов между модулями кода, использующими интерфейсы или абстракции.
Пример: если в приложении электронной коммерции процесс оформления заказа (модуль высокого уровня) напрямую зависит от конкретного платежного шлюза, такого как PayPal (модуль низкого уровня), изменение платежного шлюза требует изменения процесса оформления заказа. Введя абстракцию, такую как интерфейс PaymentProcessor, процесс оформления заказа может работать с любым способом оплаты без необходимости знать особенности PayPal или какой-либо другой службы.
Шаблоны проектирования
Шаблоны проектирования — это проверенные решения распространенных проблем, возникающих при проектировании программного обеспечения. Это лучшие практики, которым разработчики могут следовать для эффективного и систематического решения конкретных проблем проектирования. Вместо того, чтобы изобретать велосипед, шаблоны проектирования предоставляют стандартный подход к решению повторяющихся проблем.
Шаблоны проектирования можно разделить на три типа:
-
Шаблоны создания: работа с созданием объектов
- Шаблон проектирования «Фабрика»
- Абстрактный шаблон проектирования фабрики
- Шаблон проектирования «Строитель»
- Шаблон проектирования прототипа
- Шаблон проектирования Singleton
-
Структурные шаблоны: работа с композицией объектов и отношениями
- Шаблон адаптера
- Узор «Мост»
- Составной шаблон
- Шаблон декоратора
- Узор фасада
- Модель наилегчайшего веса
- Шаблон прокси
-
Модели поведения: взаимодействие с объектами и ответственность
- Цепочка ответственности
- Шаблон команды
- Шаблон переводчика
- Шаблон посредника
- Узор на память
- Шаблон наблюдателя
- Шаблон состояния
- Шаблон стратегии
- Шаблон метода
- Модель посетителей
Теперь, когда мы заложили основу, изучив принципы SOLID, и представили обширный ландшафт шаблонов проектирования, мы готовы погрузиться глубже! В следующей серии статей я разберу каждый шаблон проектирования с помощью практических примеров и сценариев из реальной жизни. Независимо от того, начинаете ли вы свой путь в дизайне или хотите отточить свои навыки, эти шаблоны помогут вам писать более чистый и масштабируемый код. Следите за обновлениями в следующем блоге, где мы шаг за шагом раскрываем первый шаблон проектирования!
Если вы зашли так далеко, не забудьте поставить лайк ❤️ и оставить комментарий ниже с любыми вопросами или мыслями. Ваш отзыв очень важен для меня, и мне бы хотелось услышать ваше мнение!
-
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 14 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 14 ноября 2024 г. -
 Как обновить вложенное состояние в React, используя императивный подход?Императивный подход к обновлению вложенного состоянияВ React обновления состояния неизменяемы. Это означает, что для обновления вложенного объекта или...программирование Опубликовано 14 ноября 2024 г.
Как обновить вложенное состояние в React, используя императивный подход?Императивный подход к обновлению вложенного состоянияВ React обновления состояния неизменяемы. Это означает, что для обновления вложенного объекта или...программирование Опубликовано 14 ноября 2024 г. -
 Каковы различные модели упорядочения памяти для атомарных переменных?Понимание значения упорядочения памятиАтомарные переменные обеспечивают безопасный доступ к памяти и синхронизацию между потоками. Понимание различног...программирование Опубликовано 14 ноября 2024 г.
Каковы различные модели упорядочения памяти для атомарных переменных?Понимание значения упорядочения памятиАтомарные переменные обеспечивают безопасный доступ к памяти и синхронизацию между потоками. Понимание различног...программирование Опубликовано 14 ноября 2024 г. -
 Почему неправильная установка оператора return в циклах for влияет на цикл ввода?Неправильное размещение оператора возврата в циклах ForВ вашем задании вы столкнулись с проблемой, когда программа допускала ввод только одного питомц...программирование Опубликовано 14 ноября 2024 г.
Почему неправильная установка оператора return в циклах for влияет на цикл ввода?Неправильное размещение оператора возврата в циклах ForВ вашем задании вы столкнулись с проблемой, когда программа допускала ввод только одного питомц...программирование Опубликовано 14 ноября 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 14 ноября 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 14 ноября 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 14 ноября 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 14 ноября 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 14 ноября 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 14 ноября 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 14 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 14 ноября 2024 г. -
 Как я могу запретить пользователям закрывать модальное окно Bootstrap?Отключить выход из модального окна Bootstrap, инициируемый пользователемВы можете запретить пользователям закрывать модальное окно Bootstrap, щелкнув ...программирование Опубликовано 14 ноября 2024 г.
Как я могу запретить пользователям закрывать модальное окно Bootstrap?Отключить выход из модального окна Bootstrap, инициируемый пользователемВы можете запретить пользователям закрывать модальное окно Bootstrap, щелкнув ...программирование Опубликовано 14 ноября 2024 г. -
 Как экспортировать вложенные списки в файлы CSV в Python?Экспорт вложенных списков в файлы CSV в PythonЗапись вложенных списков, где каждый внутренний список содержит элементы разных типов, в файлы CSV может...программирование Опубликовано 14 ноября 2024 г.
Как экспортировать вложенные списки в файлы CSV в Python?Экспорт вложенных списков в файлы CSV в PythonЗапись вложенных списков, где каждый внутренний список содержит элементы разных типов, в файлы CSV может...программирование Опубликовано 14 ноября 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 14 ноября 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 14 ноября 2024 г. -
 Как эффективно извлечь последний элемент среза Go?Лучший подход Go для извлечения последнего элемента срезаПри работе со срезами в Go крайне важно эффективно манипулировать элементами. Одной из распро...программирование Опубликовано 14 ноября 2024 г.
Как эффективно извлечь последний элемент среза Go?Лучший подход Go для извлечения последнего элемента срезаПри работе со срезами в Go крайне важно эффективно манипулировать элементами. Одной из распро...программирование Опубликовано 14 ноября 2024 г. -
 Почему мои события JavaScript не запускаются после добавления динамического элемента?События JavaScript не запускаются после добавления динамического элементаВы столкнулись с проблемой, из-за которой события JavaScript не запускаются п...программирование Опубликовано 14 ноября 2024 г.
Почему мои события JavaScript не запускаются после добавления динамического элемента?События JavaScript не запускаются после добавления динамического элементаВы столкнулись с проблемой, из-за которой события JavaScript не запускаются п...программирование Опубликовано 14 ноября 2024 г. -
 Является ли unshift() наиболее эффективным способом добавления элементов в массив в JavaScript?Оптимальное добавление массива в начало массива в JavaScriptДобавление элементов в начало массива является общим требованием в JavaScript. Здесь мы ис...программирование Опубликовано 14 ноября 2024 г.
Является ли unshift() наиболее эффективным способом добавления элементов в массив в JavaScript?Оптимальное добавление массива в начало массива в JavaScriptДобавление элементов в начало массива является общим требованием в JavaScript. Здесь мы ис...программирование Опубликовано 14 ноября 2024 г. -
 Создает ли определение методов через конструктор в JavaScript повторяющиеся копии функций?Последствия определения методов с помощью прототипа и конструктора в JavaScript для производительностиВ JavaScript существуют два подхода к созданию «...программирование Опубликовано 14 ноября 2024 г.
Создает ли определение методов через конструктор в JavaScript повторяющиеся копии функций?Последствия определения методов с помощью прототипа и конструктора в JavaScript для производительностиВ JavaScript существуют два подхода к созданию «...программирование Опубликовано 14 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























