 титульная страница > программирование > Две строчки CSS, которые снизили производительность (от fps до ps)
титульная страница > программирование > Две строчки CSS, которые снизили производительность (от fps до ps)
Две строчки CSS, которые снизили производительность (от fps до ps)
Недавно я выпустил «Изучение туалетов», и если вы видели это, вы, вероятно, заметили анимацию на заднем плане, где цветные круги движутся по диагонали по экрану. Выглядит это так:
Он отлично работает в Chrome и Safari, но я заметил серьезное падение производительности в Firefox.
Производительность была настолько плохой, что я сразу отключил эту анимацию в Firefox.
Как работает анимация?
Анимация построена с использованием двух вложенных элементов div. Внешний элемент div является первым дочерним элементом тега body сайта.
Элемент .background-gradient отвечает за создание градиента, охватывающего всю ширину и высоту родительского контейнера. Вот так:

Внешняя .background-mask отвечает за две вещи:
- Он устанавливает фиксированное положение и заставляет контейнер заполнять все размеры области просмотра.
- Создает точечную маску поверх градиента
Это гарантирует, что цвет точек будет соответствовать цвету градиента, находящегося непосредственно под ними:

Вот CSS для всего, что я описал выше:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
Если вам интересно узнать больше о масках в CSS, я могу порекомендовать этот подробный пост Ахмада Шадида
Что вызывает такое падение производительности?
Не все свойства CSS анимируются одинаково. Не вдаваясь в подробности того, как браузер отображает HTML на странице (хотя я обрисовал это здесь), отмечу, что он проходит через несколько этапов. Нас интересуют три этапа:
- Макет — когда браузер рассчитывает размер и положение элементов на странице
- Paint — рисует все визуальные аспекты страницы, такие как изображения, цвета, тени и т. д.
- Композит — наложение элементов друг на друга в правильном порядке
Порядок конвейера выглядит следующим образом:
Макет → Рисовать → Композитный
Процессы верстки и рисования могут быть ресурсоемкими, поэтому важно постараться уменьшить количество раз, когда ваш CSS запускает этапы конвейера*.* Браузер частично помогает, оптимизируя производительность для определенных свойств, некоторых пропустите целые этапы конвейера рендеринга, а другие смогут использовать аппаратное ускорение для переноса вычислений с ЦП на графический процессор.
Анимация определенных свойств, таких как перевод и непрозрачность, позволяет избежать запуска макета и использовать аппаратное ускорение.
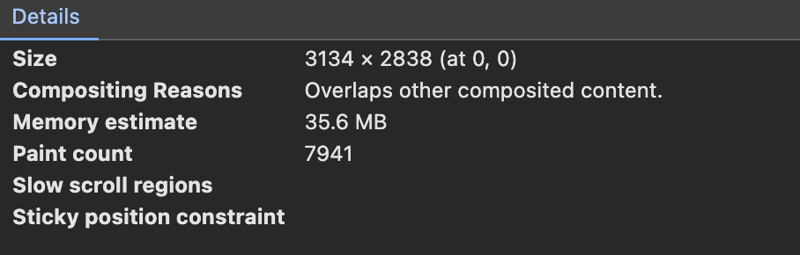
К сожалению, при анимации положения маски это не так. Я взглянул на Chrome и увидел, что количество отрисовки фонового div увеличивается с каждым кадром. Через несколько секунд он уже вызвал покраску более 1000 раз.

Даже при таком большом количестве отрисовки анимация в Chrome выглядит плавной. Однако в Firefox это кажется очень неприятным. К сожалению, я не смог найти способ измерить количество отрисовки в Firefox, поэтому любые предположения о низкой производительности Firefox, которые я делаю, являются чисто предположениями.
Что я заметил, так это то, что анимация хороша для небольших устройств, но ухудшается по мере увеличения размера экрана. Моя рабочая теория заключается в том, что Firefox не группирует триггеры макета для каждой маски 24x24, что приводит к снижению FPS при наличии большего количества масок 24x24. Опять же, здесь я могу быть совершенно не прав.
Как я это исправил?
Вместо анимации плохо оптимизированных свойств CSS, таких как маска-позиция, мне нужно было использовать более производительные свойства, такие как перевод.
Решение заключалось не в том, чтобы переместить маски на 24 пикселя, а в том, чтобы переместить весь фоновый элемент с помощью свойства перевода.
С абстрактной точки зрения анимация выглядит так:
Вот изменение в две строки в CSS:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
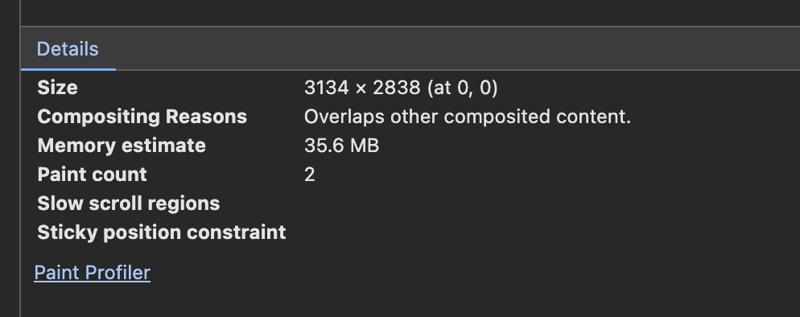
Браузер больше не анимирует позицию маски, которая запускала макет в каждом кадре. Несмотря на то, что фон перемещается в каждом кадре, трансляция не запускает макет или отрисовку. Вы можете видеть, что единственный рисует дважды, а не 1000 в минуту.

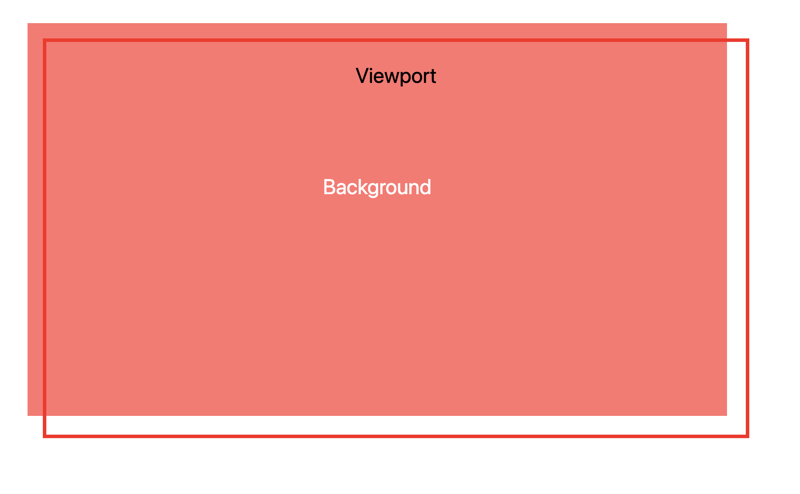
Внимательные зрители заметят проблему. Если вы помните, высота и ширина фона заполняют область просмотра. Сдвиг фона влево и вверх на 24 пикселя оставляет нам пустое пространство в области просмотра.

Решить эту проблему так же просто, как добавить размер маски к ширине и высоте контейнера:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
Давайте еще раз посмотрим в Firefox:
Возможно, это не идеальное решение, но всегда приятно проделать забавный трюк с дымом и зеркалами CSS.
-
 Как стилизовать одно поле ввода как разделенное поле ввода?Стилизация поля ввода как разделенного вводаСуществует множество методов создания серии разделенных полей ввода. Один метод использует «буквенный инте...программирование Опубликовано 5 ноября 2024 г.
Как стилизовать одно поле ввода как разделенное поле ввода?Стилизация поля ввода как разделенного вводаСуществует множество методов создания серии разделенных полей ввода. Один метод использует «буквенный инте...программирование Опубликовано 5 ноября 2024 г. -
 Создание простого балансировщика нагрузки на GoБалансировщики нагрузки имеют решающее значение в современной разработке программного обеспечения. Если вы когда-нибудь задавались вопросом, как запро...программирование Опубликовано 5 ноября 2024 г.
Создание простого балансировщика нагрузки на GoБалансировщики нагрузки имеют решающее значение в современной разработке программного обеспечения. Если вы когда-нибудь задавались вопросом, как запро...программирование Опубликовано 5 ноября 2024 г. -
 Как открыть локальные каталоги в виде гиперссылок?Навигация по локальным каталогам с помощью гиперссылкиПри попытке инициировать просмотр локального каталога при взаимодействии со ссылкой вы можете ст...программирование Опубликовано 5 ноября 2024 г.
Как открыть локальные каталоги в виде гиперссылок?Навигация по локальным каталогам с помощью гиперссылкиПри попытке инициировать просмотр локального каталога при взаимодействии со ссылкой вы можете ст...программирование Опубликовано 5 ноября 2024 г. -
 Почему Makefile выдает ошибку «Отказано в разрешении» для команд Go?Ошибка «Отказ в разрешении» в Makefile при запуске GoВы можете столкнуться с ошибками «отказано в разрешении» при запуске команд Go через Makefile, да...программирование Опубликовано 5 ноября 2024 г.
Почему Makefile выдает ошибку «Отказано в разрешении» для команд Go?Ошибка «Отказ в разрешении» в Makefile при запуске GoВы можете столкнуться с ошибками «отказано в разрешении» при запуске команд Go через Makefile, да...программирование Опубликовано 5 ноября 2024 г. -
 Каково значение параметра Radix в функции parseInt?Роль счисления в функции parseIntФункция parseInt преобразует строку в целое число. Однако не всегда предполагается десятичная система счисления. Чтоб...программирование Опубликовано 5 ноября 2024 г.
Каково значение параметра Radix в функции parseInt?Роль счисления в функции parseIntФункция parseInt преобразует строку в целое число. Однако не всегда предполагается десятичная система счисления. Чтоб...программирование Опубликовано 5 ноября 2024 г. -
 Как вернуть «0» вместо NULL при использовании функции SUM MySQL для пустых наборов данных?Как получить «0» из функции SUM MySQL, когда значения не существуютФункция SUM в MySQL предлагает удобный способ агрегирования числовых значений ценно...программирование Опубликовано 5 ноября 2024 г.
Как вернуть «0» вместо NULL при использовании функции SUM MySQL для пустых наборов данных?Как получить «0» из функции SUM MySQL, когда значения не существуютФункция SUM в MySQL предлагает удобный способ агрегирования числовых значений ценно...программирование Опубликовано 5 ноября 2024 г. -
 Как сохранить ссылки на одной вкладке с помощью JavaScript?Навигация по ссылкам внутри одной вкладки и одного окнаВы можете столкнуться со сценарием, когда вам нужно открыть ссылку в том же окне и той же вклад...программирование Опубликовано 5 ноября 2024 г.
Как сохранить ссылки на одной вкладке с помощью JavaScript?Навигация по ссылкам внутри одной вкладки и одного окнаВы можете столкнуться со сценарием, когда вам нужно открыть ссылку в том же окне и той же вклад...программирование Опубликовано 5 ноября 2024 г. -
 Как разрешить циклическую зависимость в Python?Циркулярная зависимость в PythonОбнаружение циклической зависимости может стать неприятной проблемой при работе с модулями Python. В этом конкретном с...программирование Опубликовано 5 ноября 2024 г.
Как разрешить циклическую зависимость в Python?Циркулярная зависимость в PythonОбнаружение циклической зависимости может стать неприятной проблемой при работе с модулями Python. В этом конкретном с...программирование Опубликовано 5 ноября 2024 г. -
 MariaDB против MySQL: что нужно знать разработчикамMariaDB и MySQL — известные СУБД с открытым исходным кодом, но, несмотря на их общую историю, они разошлись с точки зрения функций и производительност...программирование Опубликовано 5 ноября 2024 г.
MariaDB против MySQL: что нужно знать разработчикамMariaDB и MySQL — известные СУБД с открытым исходным кодом, но, несмотря на их общую историю, они разошлись с точки зрения функций и производительност...программирование Опубликовано 5 ноября 2024 г. -
 Почему моя горутина, увеличивающая переменную, дает неожиданные результаты?Это результат оптимизации компилятора?В этом фрагменте кода запускается горутина, которая многократно увеличивает переменную i:package main import &qu...программирование Опубликовано 5 ноября 2024 г.
Почему моя горутина, увеличивающая переменную, дает неожиданные результаты?Это результат оптимизации компилятора?В этом фрагменте кода запускается горутина, которая многократно увеличивает переменную i:package main import &qu...программирование Опубликовано 5 ноября 2024 г. -
 Изучение Node.js за несколько дней с ИИ — день 4Сегодня я продолжил изучение Node.js с помощью ChatGPT, и мы сосредоточились на асинхронном программировании. Это одна из самых важных концепций Node....программирование Опубликовано 5 ноября 2024 г.
Изучение Node.js за несколько дней с ИИ — день 4Сегодня я продолжил изучение Node.js с помощью ChatGPT, и мы сосредоточились на асинхронном программировании. Это одна из самых важных концепций Node....программирование Опубликовано 5 ноября 2024 г. -
 Может ли Java определять строки со встроенными кавычками без экранирования?Альтернативный способ определения строк в Java с помощью встроенных кавычекЧасто при работе со строками в Java вы сталкиваетесь с многочисленными кавы...программирование Опубликовано 5 ноября 2024 г.
Может ли Java определять строки со встроенными кавычками без экранирования?Альтернативный способ определения строк в Java с помощью встроенных кавычекЧасто при работе со строками в Java вы сталкиваетесь с многочисленными кавы...программирование Опубликовано 5 ноября 2024 г. -
 Надежный Python: создание надежных и длительных рабочих процессов стало прощеВ современной разработке программного обеспечения создание надежных рабочих процессов, которые соединяют API из различных сервисов и обрабатывают как ...программирование Опубликовано 5 ноября 2024 г.
Надежный Python: создание надежных и длительных рабочих процессов стало прощеВ современной разработке программного обеспечения создание надежных рабочих процессов, которые соединяют API из различных сервисов и обрабатывают как ...программирование Опубликовано 5 ноября 2024 г. -
 Создание информационных панелей в реальном времени с помощью Node.jsВведение В современном быстро меняющемся деловом мире организациям крайне важно иметь доступ к данным в реальном времени для принятия обоснов...программирование Опубликовано 5 ноября 2024 г.
Создание информационных панелей в реальном времени с помощью Node.jsВведение В современном быстро меняющемся деловом мире организациям крайне важно иметь доступ к данным в реальном времени для принятия обоснов...программирование Опубликовано 5 ноября 2024 г. -
 Вот несколько заголовков, основанных на вопросах, которые подходят для вашей статьи и фокусируются на проблеме и решении: * Как я могу обмениваться данными localStorage между поддоменами? * Хотите поделиться данными localStorage между вашимиКак совместно использовать localStorage между поддоменамиМногие веб-сайты хранят данные, используя localStorage вместо файлов cookie, поскольку это об...программирование Опубликовано 5 ноября 2024 г.
Вот несколько заголовков, основанных на вопросах, которые подходят для вашей статьи и фокусируются на проблеме и решении: * Как я могу обмениваться данными localStorage между поддоменами? * Хотите поделиться данными localStorage между вашимиКак совместно использовать localStorage между поддоменамиМногие веб-сайты хранят данные, используя localStorage вместо файлов cookie, поскольку это об...программирование Опубликовано 5 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























