Запускаем наш JS/TS SDK для AI-поиска и RAG
Если вы использовали Trieve в приложении JavaScript, вы, вероятно, знаете, что вам нужно выполнять большую часть вызовов Trieve с помощью fetch. Хотя этот подход хорош, он не идеален, и мы хотим предоставить пользователям более простой способ использования наших API.
Ну, за кулисами мы работали над тем, чтобы Trieve было проще использовать в приложениях JavaScript, и это включает в себя создание нового JavaScript SDK, который значительно упрощает интеграцию Trieve в любое приложение.
Во-первых, вы можете установить новый trieve-ts-sdk с помощью вашего любимого менеджера пакетов:
yarn add trieve-ts-sdk # or npm install trieve-ts-sdk # or pnpm install trieve-ts-sdk
А теперь давайте посмотрим, как это работает, и возьмем в качестве примера поисковый вызов.
Прежде чем вам нужно будет сделать что-то вроде:
fetch('https://api.trieve.ai/api/chunk/search', {
method: 'POST',
headers: {
'TR-Dataset': 'dc6f3b0d-cf21-412b-9d16-fb7ade090365',
Authorization: 'tr-********************************',
},
body: JSON.stringify({
query: 'Sonic the Hedgehog',
}),
});
Хотя этот метод работает хорошо, это не самый чистый подход. Вам нужно будет открыть документацию рядом с вашим редактором кода, так как нет типов, которые могли бы помочь вам в вызовах функций. Теперь, с новым SDK, вы можете вызывать ее так:
import { TrieveSDK } from 'trieve-ts-sdk';
export const trieve = new TrieveSDK({
apiKey: '',
datasetId: '',
});
const results = await trieve.search({
query: 'Sonic the Hedgehog',
});
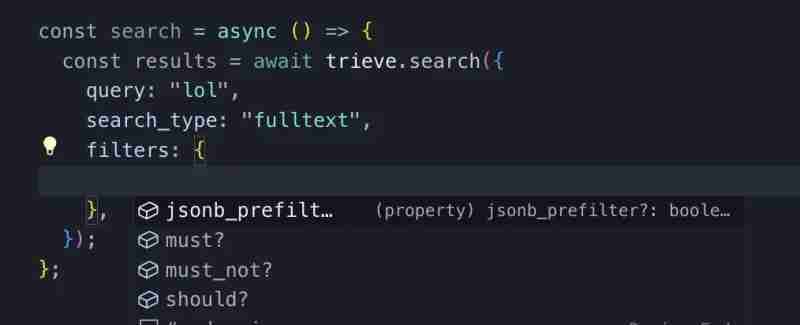
С помощью экспортированных типов также гораздо проще создать гораздо более сложный поиск, включающий, например, фильтры:
import { TrieveSDK } from 'trieve-ts-sdk';
const results = await trieve.search({
query: 'Sonic the Hedgehog',
search_type: 'hybrid',
filters: {
must: [
{
field: 'meta.rating',
range: {
gt: 80,
},
},
],
must_not: [
{
field: 'metadata.console',
match: ['gba', 'wii'],
},
],
},
});

И это не только методы для фрагментов, у нас есть функции для большинства наших API, которые вы можете использовать, хотите транслировать завершение RAG? У нас это получилось:
const reader = await trieve.createMessageReader({
topic_id: id || currentTopic,
new_message_content: currentQuestion,
llm_options: {
completion_first: true,
},
});
handleReader(reader);
Мы также создали подробную документацию, чтобы вам было легко найти все эти функции независимо от того, используете ли вы TypeScript или нет.
Хорошо, последний шаг — установить его и приступить к созданию поиска и RAG в вашем приложении!
-
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-16
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-16 -
 Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-04-16
Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-04-16 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-16
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-16 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-16
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-16 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-16
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-16 -
 Методы и методы поиска типов MIME в Pythonнахождение типов MIME в Python При хранении файлов, таких как изображения или документы, может быть полезным включать их MIME (многоцелевые ра...программирование Опубликовано в 2025-04-16
Методы и методы поиска типов MIME в Pythonнахождение типов MIME в Python При хранении файлов, таких как изображения или документы, может быть полезным включать их MIME (многоцелевые ра...программирование Опубликовано в 2025-04-16 -
 Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-16
Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-16 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-16
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-16 -
 Методы преобразования списка в строковой форме в объект спискапреобразование строковых представлений в списках в списки При работе со строками, которые напоминают списки, становится необходимым преобразов...программирование Опубликовано в 2025-04-16
Методы преобразования списка в строковой форме в объект спискапреобразование строковых представлений в списках в списки При работе со строками, которые напоминают списки, становится необходимым преобразов...программирование Опубликовано в 2025-04-16 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-16
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-16 -
 Как сохранить область применения экземпляра в обработке событий JavaScript: захват «это» через псевдоним переменнойvariable racping в обработчиках событий: «This» Conundrum В JavaScript методы экземпляра, используемые в качестве обработчиков событий, могут ...программирование Опубликовано в 2025-04-16
Как сохранить область применения экземпляра в обработке событий JavaScript: захват «это» через псевдоним переменнойvariable racping в обработчиках событий: «This» Conundrum В JavaScript методы экземпляра, используемые в качестве обработчиков событий, могут ...программирование Опубликовано в 2025-04-16 -
 Как управлять префиксами пространства имен в .net XML -сериализации?. Net xml serialization: prefix control имен ] . Net предоставляет два основных механизма сериализации XML: dataContractSerializer и xmlSerial...программирование Опубликовано в 2025-04-16
Как управлять префиксами пространства имен в .net XML -сериализации?. Net xml serialization: prefix control имен ] . Net предоставляет два основных механизма сериализации XML: dataContractSerializer и xmlSerial...программирование Опубликовано в 2025-04-16 -
 Как создать многоразовый объект Axessubplot в matplotlib?Создание повторно используемых объектов Axessubplot в matplotlib matplotlib предоставляет метод. Хотя это эффективно, могут быть сценарии, в к...программирование Опубликовано в 2025-04-16
Как создать многоразовый объект Axessubplot в matplotlib?Создание повторно используемых объектов Axessubplot в matplotlib matplotlib предоставляет метод. Хотя это эффективно, могут быть сценарии, в к...программирование Опубликовано в 2025-04-16 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-16
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-16 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-16
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-16
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























