 титульная страница > программирование > Laravel Livewire: что это такое и как использовать его в своем веб-приложении
титульная страница > программирование > Laravel Livewire: что это такое и как использовать его в своем веб-приложении
Laravel Livewire: что это такое и как использовать его в своем веб-приложении
Livewire — один из наиболее важных проектов в экосистеме Laravel, специально предназначенный для фронтенд-разработки. Недавно был выпущен Livewire v3, поэтому давайте рассмотрим, что такое Livewire и какие проекты соответствуют его архитектуре.
Особенность Livewire заключается в том, что он позволяет разрабатывать «современные» веб-приложения без необходимости использования специализированных фреймворков JavaScript.
С помощью Livewire можно разрабатывать компоненты Blade, обеспечивающие уровень реактивности, равный уровню, предлагаемому Vue или React, без необходимости управлять сложностью проекта с помощью разделенных внешнего и внутреннего интерфейса. Вы можете продолжить разработку своего приложения в рамках шаблонов Laravel и Blade.
Как работает Livewire
Livewire — это пакет Composer, который вы можете добавить в проект Laravel. Затем его необходимо активировать на каждой HTML-странице (или на странице, если вы хотите создать одностраничное приложение) с помощью соответствующих директив Blade. Компоненты Livewire состоят из класса PHP и файла Blade, который содержит логику работы определенного компонента внешнего интерфейса и должен быть отображен.
Когда браузер запрашивает доступ к странице, на которой используется Livewire, происходит следующее:
- Страница отображается с исходными состояниями компонента, как и любая страница, созданная с помощью Blade;
- Когда пользовательский интерфейс компонента запускает взаимодействие, выполняется вызов AJAX по соответствующему маршруту, указывающий компонент Livewire и произошедшее взаимодействие, а также статус компонента;
- Данные обрабатываются в PHP-части компонента, которая выполняет новый рендеринг в результате взаимодействия и отправляет его обратно в браузер;
- DOM страницы изменяется в соответствии с изменениями, полученными с сервера.
Это очень похоже на то, что делают Vue и React, но в этом случае логика реагирования на взаимодействие управляется бэкэндом, а не на стороне javascript.
Чтобы помочь вам лучше понять логику, я покажу вам пример этого сравнения ниже.
Если вы хотите узнать больше о проблемах создания компании, управляемой разработчиками, вы можете подписаться на меня в Linkedin или X.
Как установить Laravel Livewire
Установка Livewire абсолютно минимальна. Установите пакет Composer в свой проект Laravel и добавьте необходимые директивы Blade на все страницы (или в общий макет, из которого созданы все шаблоны Blade в проекте).
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
Как создать компонент Laravel Livewire
После установки пакета Composer станет доступна новая подкоманда Artisan make для создания нового компонента Livewire. Каждый компонент будет создан с использованием класса PHP и представления Blade.
Это похоже на классовые компоненты Blade.
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
Компонент в этом примере «отслеживает» то, что написано в поле ввода HTML, без необходимости писать код JavaScript.
Затем мы вставляем общедоступное свойство в класс компонента:
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
Реализуйте представление компонента следующим образом:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
И, наконец, поместите компонент Livewire в виде блейда:
@livewireStyles
В обычном компоненте Blade все общедоступные свойства класса компонента видны в шаблоне Blade. Таким образом, в {{ $message }} значение свойства $message будет автоматически отображаться. Однако в обычном компоненте на основе классов это происходит только при первом рендеринге компонента. Если вы введете что-то в поле ввода, в теге span ничего не изменится.
Однако в компоненте Livewire мы использовали в поле атрибут Wire:model="message". Этот атрибут гарантирует, что значение поля ввода связано со свойством $message в классе PHP. Когда вы записываете новое значение в поле ввода, оно отправляется на сервер, который обновляет значение $message и выполняет новый рендеринг, отправляя его обратно во внешний интерфейс, который затем обновляет текст в {{ $ сообщение }}.
Открыв вкладку «Сеть» инструментов разработки браузера, мы заметим, что при каждом нажатии клавиши на клавиатуре происходит вызов сервера по указанному ниже маршруту:
/livewire/message/
Ответ на каждый вызов содержит новый визуализированный HTML-код для компонента, который Livewire вставит на страницу вместо старого. Доступны различные пользовательские атрибуты проводов. Например, вы можете выполнить общедоступный метод класса компонента при нажатии кнопки. Вот пример такого ожидания:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
где doSomething — это общедоступный метод класса PHP компонента Livewire.
Интеграция с другими функциями Laravel
Класс PHP, подключенный к компоненту, ведет себя как любой другой класс PHP в проекте Laravel. Единственное отличие состоит в том, что для инициализации общедоступных свойств класса используется метод mount вместо классического конструктора класса __construct.
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
Вы также можете использовать защищенное свойство $rules для настройки ограничений проверки данных, отправляемых из внешнего интерфейса во внутренний. Вам нужно вызвать метод validate() для проверки данных:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
Или вы можете использовать атрибуты PHP, чтобы объявить нужные правила проверки для свойства класса:
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
В целом, каждый компонент Livewire ведет себя так, как ожидает разработчик Laravel от класса PHP внутри проекта Laravel. Это позволяет создавать реактивные веб-интерфейсы без необходимости разделения проектов разработки между Laravel и Vue/React.
Контролируйте свое приложение Laravel бесплатно
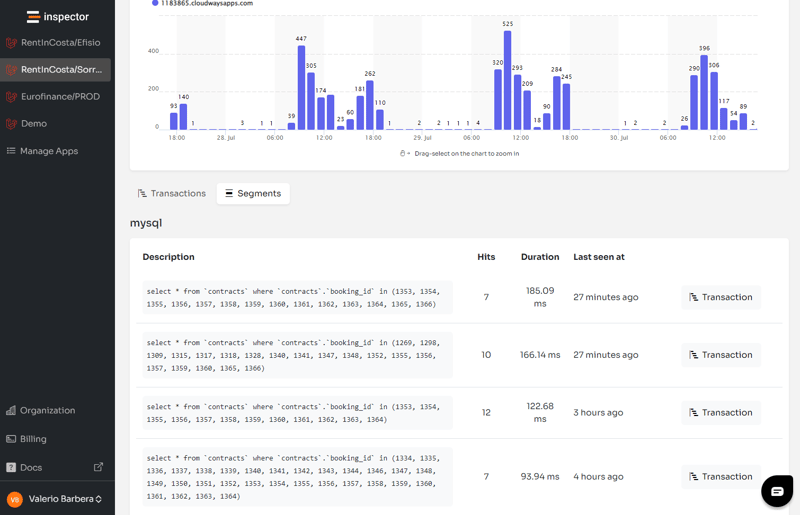
Инспектор — это инструмент мониторинга выполнения кода, специально разработанный для разработчиков программного обеспечения. Вам не нужно ничего устанавливать на уровне сервера, просто установите пакет Laravel и все готово.
Если вам нужен HTTP-мониторинг, анализ запросов к базе данных и возможность пересылать оповещения и уведомления в предпочитаемую вами среду обмена сообщениями, попробуйте Inspector бесплатно. Зарегистрируйте свой аккаунт.
Или узнайте больше на сайте: https://inspector.dev

-
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-07-09
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-07-09 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-07-09
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-07-09 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-09
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-09 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-09
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-09 -
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-09
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-09 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-07-09
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-07-09 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-09
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-09 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-09
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-09 -
 Почему Java не может создать общие массивы?enderic Mrue Creation Error Вопрос: ] при попытке создать массив общих классов, используя выражение: ArrayList [2]; public static ArrayLi...программирование Опубликовано в 2025-07-09
Почему Java не может создать общие массивы?enderic Mrue Creation Error Вопрос: ] при попытке создать массив общих классов, используя выражение: ArrayList [2]; public static ArrayLi...программирование Опубликовано в 2025-07-09 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-07-09
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-07-09 -
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-09
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-09 -
 Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-07-09
Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-07-09 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-07-09
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-07-09 -
 Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-09
Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-09 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-09
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























