Ламба ЛЛРТ
Внимание: любой опубликованный контент предназначен для напоминания или поддержания моих знаний, и я надеюсь, что он также поможет вам в вашем пути обучения.
Этот пост активен и будет периодически обновляться.
Если вы обнаружите какие-либо недостатки или заметите, что чего-то не хватает, помогите мне улучшить :)
Задумывались ли вы когда-нибудь, что к нам предъявляют все более высокие требования в отношении производительности наших приложений?
Каждый день перед нами стоит задача сделать их быстрее, и поэтому нам приходится оценивать решения и архитектуры, которые позволяют нам достичь результата.
Итак, идея состоит в том, чтобы опубликовать короткий пост, информирующий о новой эволюции, которая может помочь нам добиться значительного повышения производительности бессерверных приложений в AWS Lambda. Это решение LLRT Javascript.
LLRT Javascript (Javascript среды выполнения с низкой задержкой)
Команда aws разрабатывает новую среду выполнения Javascript.
В настоящее время это экспериментальная версия, и предпринимаются попытки выпустить стабильную версию к концу 2024 года.
см. описание, которое представляет AWS:
LLRT (Low Latency Runtime) — это облегченная среда выполнения JavaScript, разработанная для удовлетворения растущего спроса на быстрые и эффективные бессерверные приложения. LLRT обеспечивает более чем 10-кратное ускорение запуска и в 2 раза более низкую общую стоимость по сравнению с другими средами выполнения JavaScript, работающими на AWS Lambda
Он построен на Rust и использует QuickJS в качестве движка JavaScript, что обеспечивает эффективное использование памяти и быстрый запуск.
Смотрите, что они стремятся предоставить что-то в 10 раз быстрее, чем другие среды выполнения JS.
Вся эта конструкция выполняется с использованием высокопроизводительного языка Rust и QuickJS — легкого, высокопроизводительного движка JavaScript, небольшого размера, эффективного и совместимого с новейшими спецификациями ECMAScript, в том числе. современные функции, такие как классы, async/await и модули. Кроме того, используется подход, не использующий JIT. Поэтому вместо выделения ресурсов для JIT-компиляции он сохраняет эти ресурсы для выполнения задач внутри самого кода.
Но не волнуйтесь, не все так радужно, это компромиссы (ужасный каламбур, я знаю, лол).
Поэтому есть несколько важных моментов, которые следует учитывать, прежде чем думать о внедрении LLRT JS. Посмотрите, что говорит AWS:
Во многих случаях LLRT демонстрирует заметные недостатки в производительности по сравнению со средами выполнения на основе JIT, например, при обработке больших данных, моделировании Монте-Карло или выполнении задач с сотнями тысяч или миллионами итераций. LLRT наиболее эффективен при применении к небольшим бессерверным функциям, предназначенным для таких задач, как преобразование данных, обработка в реальном времени, интеграция сервисов AWS, авторизация, проверка и т. д. Он предназначен для дополнения существующих компонентов, а не для полной замены всего. Примечательно, что, поскольку поддерживаемые API основаны на спецификации Node.js, переход обратно к альтернативным решениям требует минимальных корректировок кода.
Кроме того, идея состоит в том, что LLRT JS не является заменой node.js и никогда ею не станет.
Смотреть:
LLRT поддерживает только часть API Node.js. Это НЕ замена Node.js и никогда не будет. Ниже приведен общий обзор частично поддерживаемых API и модулей. Для получения более подробной информации обратитесь к документации API.
Оценочные тесты
Принимая во внимание применимость, упомянутую самой AWS, мы проведем два теста для оценки и сравнения LLRT с NodeJS. Один из тестов будет предназначен для вычисления простых чисел, а другой — для простого вызова API.
Зачем использовать вычисление простых чисел?
Ответ заключается в том, что трудоемкая обработка, необходимая для идентификации простых чисел, является результатом необходимости выполнения множества математических операций (делений) для проверки простоты, непредсказуемого распределения простых чисел и увеличения сложности с увеличением размера чисел. В совокупности эти факторы делают проверку простоты и поиск простых чисел трудоемкой вычислительной задачей, особенно в больших масштабах.
Тогда давайте...
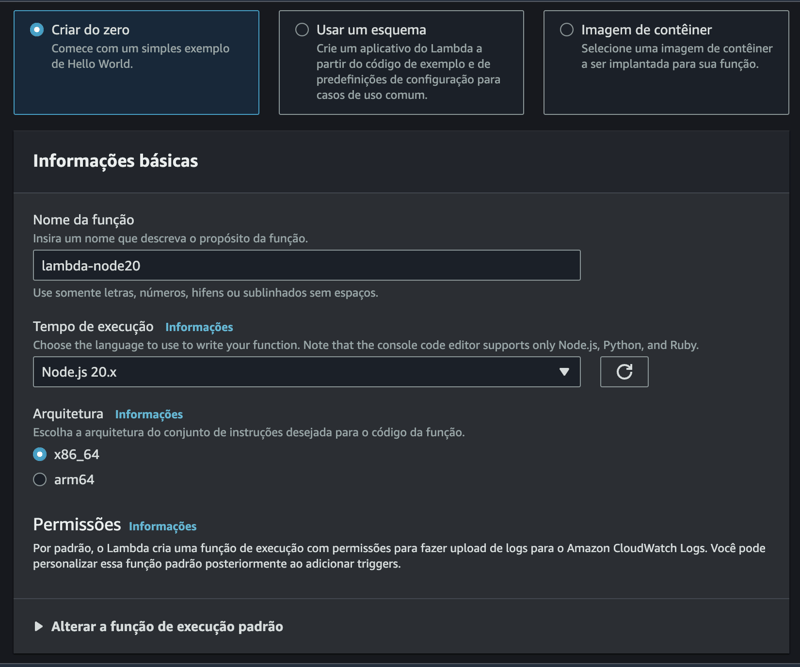
Создайте первую лямбда-функцию с помощью nodejs:

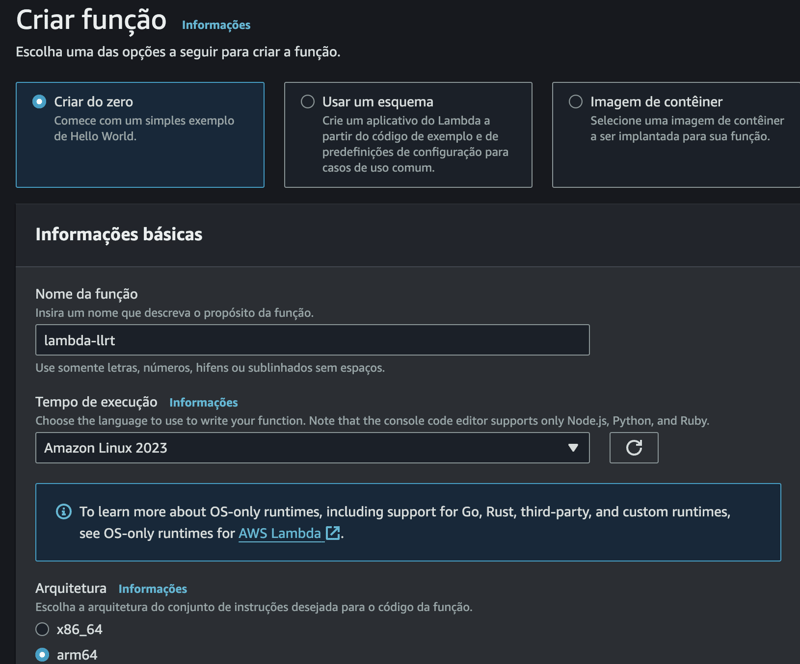
Теперь давайте создадим функцию с помощью LLRT JS. Я решил использовать опцию слоя.
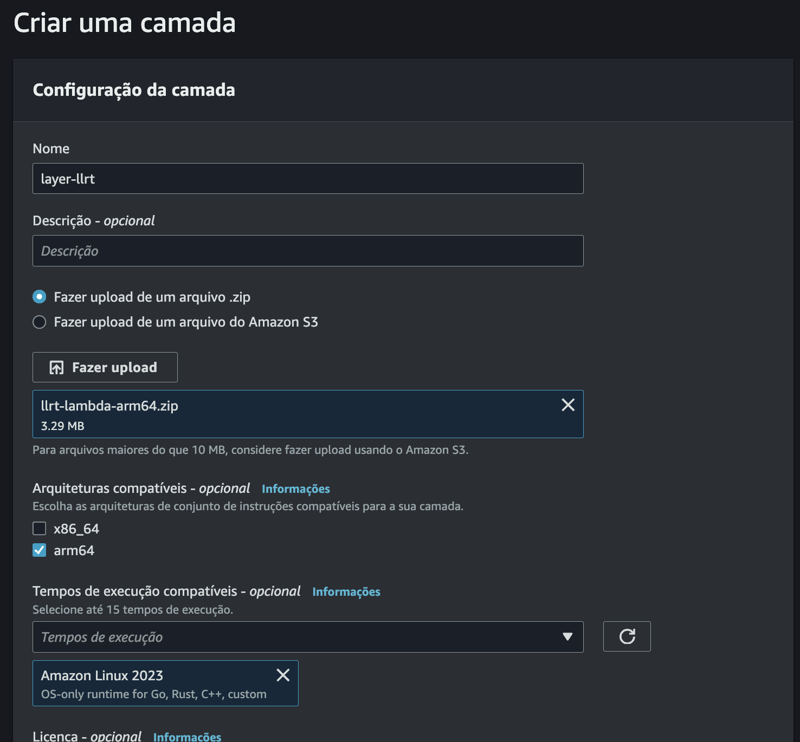
Создайте слой:

Затем создайте функцию:

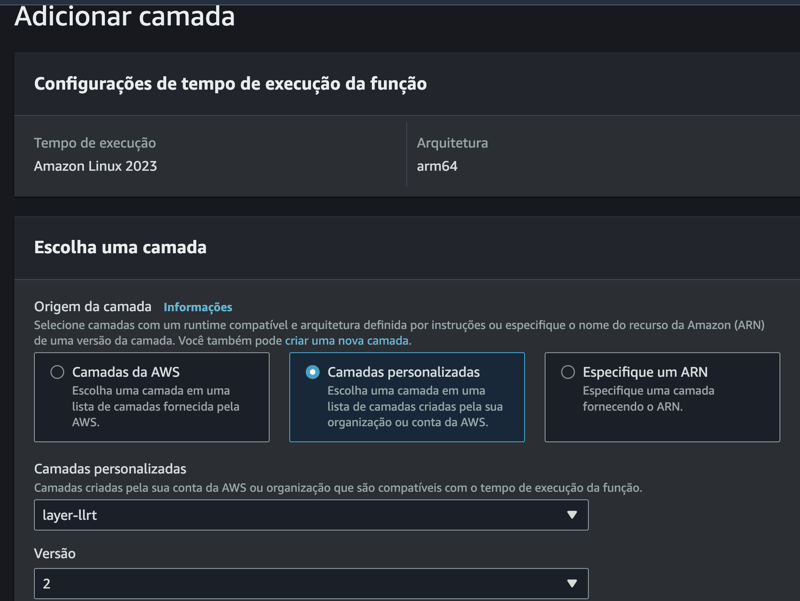
И добавьте этот слой к созданной функции LLRT JS:

Для проверки простых чисел мы будем использовать следующий код:
let isLambdaWarm = false
export async function handler(event) {
const limit = event.limit || 100000; // Defina um limite alto para aumentar a complexidade
const primes = [];
const startTime = Date.now()
const isPrime = (num) => {
if (num
А для тестирования API мы будем использовать следующий код:
let isLambdaWarm = false
export async function handler(event) {
const url = event.url || 'https://jsonplaceholder.typicode.com/posts/1'
console.log('starting fetch url', { url })
const startTime = Date.now()
let resp;
try {
const response = await fetch(url)
const data = await response.json()
const endTime = Date.now() - startTime
resp = {
statusCode: 200,
body: JSON.stringify({
executionTime: `${endTime} ms`,
isLambdaWarm: `${isLambdaWarm}`
}),
}
}
catch (error) {
resp = {
statusCode: 500,
body: JSON.stringify({
message: 'Error fetching data',
error: error.message,
}),
}
}
if (!isLambdaWarm) {
isLambdaWarm = true
}
return resp;
};
Результаты испытаний
Цель здесь более образовательная, поэтому наша выборка для каждого теста состоит из 15 данных теплого запуска и 1 данных холодного запуска.
Потребление памяти
LLRT JS - для обоих тестов потреблялось одинаковое количество памяти: 23мб.
NodeJS — для теста простых чисел nodejs начал потреблять 69 МБ и увеличился до 106 МБ.
Для теста API минимум составлял 86 МБ, а максимум — 106 МБ.
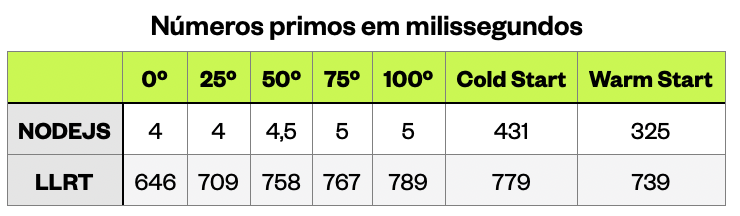
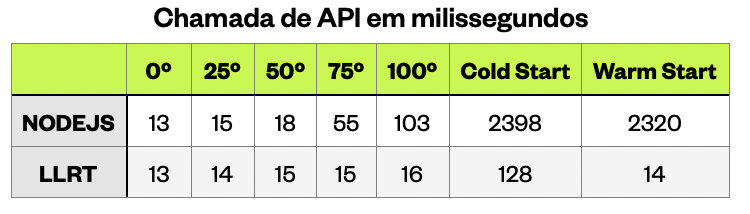
Срок выполнения
после удаления выбросов получился вот такой результат:


Итоговый отчет
Потребление памяти. Что касается потребления памяти, было замечено, что LLRT лучше использовал доступный ресурс по сравнению с nodejs.
Производительность — мы заметили, что в сценарии с высокой производительностью узел поддерживает гораздо лучшую производительность, чем LLRT, как при холодном, так и при теплом старте.
В сценарии с более низким уровнем обработки LLRT имел определенное преимущество, особенно при холодном запуске.
Давайте подождем окончательных результатов и будем надеяться, что мы сможем добиться еще более значительных улучшений, но приятно видеть гибкость JS и видеть, сколько он может и еще должен нам дать.
Надеюсь, вам понравилось и помогло улучшить понимание чего-либо или даже открыло пути к новым знаниям. Я рассчитываю на вашу критику и предложения, чтобы мы могли улучшить контент и всегда обновлять его для сообщества.
-
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-03
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-03 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-03
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-03 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-03
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-03 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-03
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-03 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-03
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-03 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-03
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-03 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-03
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-03 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-03
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-03 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-03
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-03 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-03
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-03 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-03
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























