Переход от React к React Native
Как разработчик React/JS, вы, вероятно, задумывались "Стоит ли мне изучать React Native?" Это справедливый вопрос, который я задал себе несколько лет назад . Оказывается, изучение React Native было определенно правильным решением. Благодаря этому я получил должность старшего адвоката разработчиков на Amazon, где теперь я использую React Native для создания приложений для устройств Android, Fire TV и планшетов.
Если вы раздумываете, стоит ли выходить за рамки веб-приложений, вот несколько соображений о том, почему об этом стоит задуматься:
Зачем изучать React Native?
Философия «Узнай один раз, пиши где угодно» выходит за рамки iOS и Android – теперь она включает в себя такие платформы, как tvOS, VisionOS, и даже среды рабочего стола, такие как React-native-macos
Отраслевая актуальность: крупные компании, такие как Amazon, Meta и Microsoft, внедряют React Native. Почему? Возможность повторного использования кода, экономичность и возможность создания кроссплатформенности.
Сильная поддержка сообщества: у React Native более 100 тысяч звезд и 24 тысячи форков на GitHub, регулярные обновления и активная разработка.
Высокая удовлетворенность разработчиков: согласно опросу State of React Native, 90% разработчиков снова будут использовать React Native!
Единая экосистема: сообщество React Native объединяется вокруг Expo, что приводит к более быстрым улучшениям, хорошо интегрированным сторонним библиотекам и обилию общих ресурсов.

- Знакомый опыт разработчика
React против React Native: сходства и различия
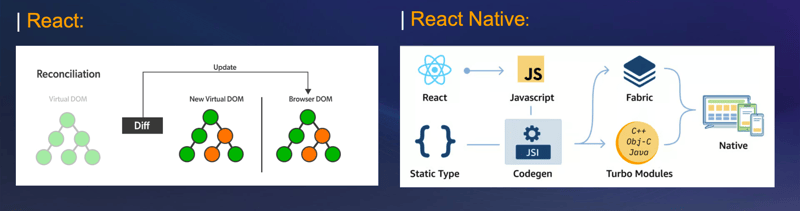
Архитектура и компиляция
Сходства:
Оба используют процесс согласования, часто называемый «виртуальным DOM». Этот процесс сравнивает одно дерево с другим, чтобы определить, какие части пользовательского интерфейса нуждаются в обновлении. Благодаря этому они оба поддерживают быстрое обновление, что позволяет вам видеть изменения пользовательского интерфейса в режиме реального времени.
Отличия:
React компилируется для рендеринга в веб-браузерах, используя DOM и веб-API. Даже при доступе через мобильные браузеры он по-прежнему ограничен возможностями браузера и ограниченным доступом к собственным функциям устройства.
React Native, с другой стороны, компилируется в собственный код, обеспечивая прямой доступ к API и функциям конкретной платформы. Это означает, что приложения React Native могут использовать такие возможности устройства, как доступ к камере, push-уведомления, обеспечивая удобный пользовательский интерфейс. В связи с этим он использует другой подход к своей архитектуре: так называемую «безмостовую» архитектуру, и вместо DOM у него есть собственные компоненты. Он использует Turbo Native Module и использует интерфейс JavaScript (JSI), обеспечивающий прямую связь между JavaScript и собственным кодом. Эта архитектура новая, и вы можете услышать термин «новая архитектура». Если вам интересно узнать больше, я рассказал об этом в предыдущей статье.

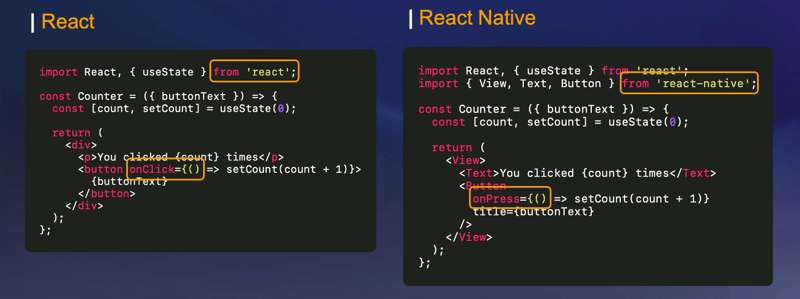
JSX и хуки
Сходства
Оба используют JSX для описания пользовательского интерфейса и поддерживают хуки React (useState, useEffect и т. д.). Это позволяет поддерживать единый стиль кодирования и подход к управлению состоянием в обеих библиотеках.
Компоненты
Сходства
И React, и React Native используют компонентную архитектуру, и компоненты следуют одним и тем же методам жизненного цикла.
Отличия:
- Импорт компонентов: в React Native вы импортируете компоненты пользовательского интерфейса из React-native, в отличие от React, где HTML-элементы доступны глобально. На самом деле это различие — одна из моих любимых особенностей React Native, поскольку у вас есть доступ к набору готовых компонентов «из коробки», например. Просмотр, Текст, Изображение, TextInput, ScrollView.
- Компоненты, специфичные для платформы: React Native также предлагает готовые компоненты и API, адаптированные для iOS и Android.
-
Обработка текста: в React Native весь текст должен быть заключен в компонент
, в отличие от React, где текст можно размещать непосредственно во многих элементах. Это обеспечивает правильное оформление и поведение текста на разных платформах, улучшая согласованность и доступность. - Обработка событий: React использует onClick для событий кликов, а React Native использует onPress для сенсорных взаимодействий, что отражает различную природу взаимодействий.

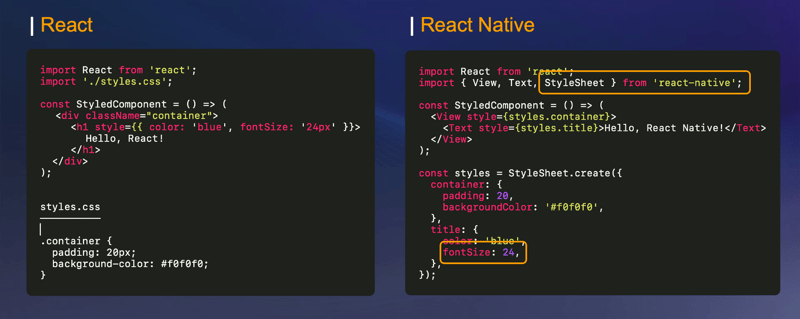
Стиль
Сходства
И React, и React Native предлагают гибкие подходы к стилизации компонентов. Оба они поддерживают встроенные стили, что позволяет применять стили непосредственно к компонентам. Кроме того, оба позволяют создавать повторно используемые объекты стиля.
Различия
-
Язык стилизации: React обычно использует библиотеки CSS или CSS-in-JS для стилизации, тогда как React Native использует систему стилизации на основе объектов JavaScript с некоторыми отличиями:
- Имена свойств: React Native использует CamelCase для имен свойств (например, FontSize вместо Font-size).
- Единицы измерения: в React Native вам не нужны единицы измерения для таких свойств, как ширина, высота или размер шрифта, он автоматически предполагает, что размеры указаны в пикселях, не зависящих от плотности.
- StyleSheet API: React Native предоставляет метод StyleSheet.create() для создания объектов стиля. Этот API повышает производительность за счет уменьшения необходимости воссоздавать объекты стиля при каждом рендеринге.
- Применение стиля: в отличие от React, где имена классов могут использоваться для применения стилей, React Native применяет стили непосредственно к компонентам, используя свойство style.
- Ограниченное подмножество CSS: React Native поддерживает только подмножество свойств CSS, уделяя особое внимание тем, которые имеют смысл для разных макетов. Это означает, что некоторые веб-свойства (например, float) недоступны, в то время как другие (например, flex) могут вести себя по-другому.

Библиотеки и инструменты
Сходства
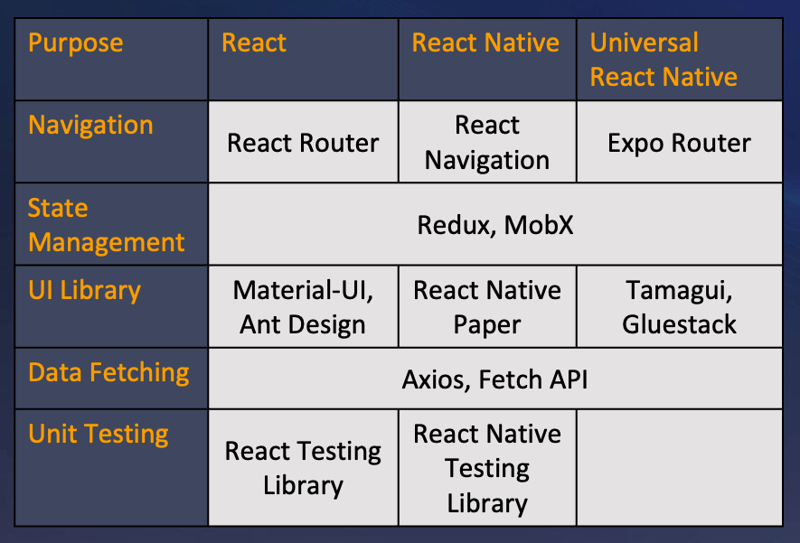
React и React Native используют множество основных библиотек. Вы можете использовать те же библиотеки управления состоянием, такие как Redux, MobX, и библиотеки выборки данных, такие как Axios или Fetch API.
Различия
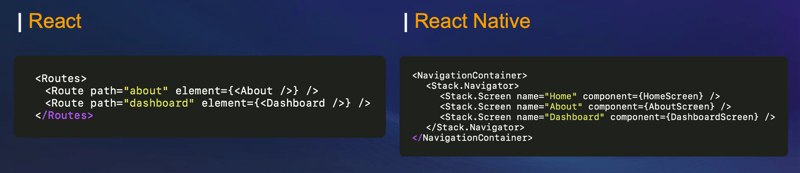
Навигация: Хотя в React вы обычно используете React Router для веб-навигации, React Native имеет собственную библиотеку React Navigation. Это связано с тем, что React (Web) обычно использует навигацию на основе URL-адресов, при которой различные компоненты отображаются на основе текущего URL-пути. В то время как React Native использует навигацию на основе стека, имитируя работу собственного мобильного приложения. Экраны «накладываются» друг на друга, при этом переходы помещают новые экраны в стек или «вытаскивают» их.
? Примечание. При структурировании приложения не забудьте назвать папку «Экраны» вместо «Страницы».

Тестирование: концепции остаются схожими в обеих библиотеках, с упором на рендеринг компонентов и симуляцию событий, но конкретные библиотеки тестирования различаются. React использует библиотеку тестирования React, в то время как React Native вы можете использовать библиотеку тестирования React Native (RNTL), но не отчаивайтесь, поскольку RNTL просто предоставляет легкие служебные функции поверх React Test Renderer.
? Некоторые библиотеки React могут быть несовместимы со всеми платформами React Native из-за зависимостей DOM, однако вы можете проверить совместимость всех библиотек с платформой по адресу: (https://reactnative.directory)

Преодоление разрыва с помощью универсальных приложений React
Если вы все еще в раздумьях, появление Universal React Apps — это действительно захватывающее пространство, которое еще больше сокращает разрыв между React и React Native. Универсальные библиотеки и инструменты React, обычно основанные на реакции-native-web, позволяют создавать кросс-платформенные приложения, работающие на iOS, Android и в Интернете, из общей базы кода React Native. Это позволяет вам совместно использовать навигацию, стиль, управление состоянием и бизнес-логику, экономя ваше время и усилия, соблюдая при этом уникальные соглашения каждого типа устройств.
Поскольку границы между DOM и Device продолжают стираться, использование React Native открывает двери в захватывающий мир разработки мультиплатформенных приложений!
Если вы готовы начать, проверьте комментарии к моим любимым ресурсам или оставьте свои комментарии ниже ⬇️
-
 Влияние нулевых значений на производительность и хранение MySQL: анализ различных двигателейnull значения MySQL: соображения производительности и хранения ] влияние нулевых значений на производительность и хранение MySQL значительно ва...программирование Опубликовано в 2025-04-12
Влияние нулевых значений на производительность и хранение MySQL: анализ различных двигателейnull значения MySQL: соображения производительности и хранения ] влияние нулевых значений на производительность и хранение MySQL значительно ва...программирование Опубликовано в 2025-04-12 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-12
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-12 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-04-12
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-04-12 -
 jQuery Cursor Operation 6 основных функцийниже приведены некоторые мощные фрагменты кода jQuery для манипулирования курсором мыши! Их можно использовать для установки и получения положения...программирование Опубликовано в 2025-04-12
jQuery Cursor Operation 6 основных функцийниже приведены некоторые мощные фрагменты кода jQuery для манипулирования курсором мыши! Их можно использовать для установки и получения положения...программирование Опубликовано в 2025-04-12 -
 Неизванные пространства имен и статические ключевые слова в C ++: кто лучше инкапсулировать?раскрыть превосходство неназванных пространств имен по сравнению с статическим ключевым словом введение: ] использование статического ключев...программирование Опубликовано в 2025-04-12
Неизванные пространства имен и статические ключевые слова в C ++: кто лучше инкапсулировать?раскрыть превосходство неназванных пространств имен по сравнению с статическим ключевым словом введение: ] использование статического ключев...программирование Опубликовано в 2025-04-12 -
 Причины снятия псевдоним типа GOКак поднять в тип псевдоним в Go? Импорт "FMT" введите что -нибудь функциональное фонд (int) bool Func Funcy (I Int) bool { Возврат ...программирование Опубликовано в 2025-04-12
Причины снятия псевдоним типа GOКак поднять в тип псевдоним в Go? Импорт "FMT" введите что -нибудь функциональное фонд (int) bool Func Funcy (I Int) bool { Возврат ...программирование Опубликовано в 2025-04-12 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-12
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-12 -
 Не существует против не в Vs. Left Join Null: какую предложение SQL я выбрал?Понимание SQL's не существует , не в , и Left Join, где null : сравнительный анализ ] SQL предоставляет различные методы для сравнения дан...программирование Опубликовано в 2025-04-12
Не существует против не в Vs. Left Join Null: какую предложение SQL я выбрал?Понимание SQL's не существует , не в , и Left Join, где null : сравнительный анализ ] SQL предоставляет различные методы для сравнения дан...программирование Опубликовано в 2025-04-12 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-12
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-12 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-12
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-12 -
 Почему jQuery.height () возвращает значение скрытого элемента?jQuery: height ()/width () и «display: none" В этом сценарии элемент с идентификатором "Target" имеет свое свойство отображения...программирование Опубликовано в 2025-04-12
Почему jQuery.height () возвращает значение скрытого элемента?jQuery: height ()/width () и «display: none" В этом сценарии элемент с идентификатором "Target" имеет свое свойство отображения...программирование Опубликовано в 2025-04-12 -
 Руководство пользователя API API HTML5 - SitePointIf you don’t like change, perhaps web development isn’t for you. I previously described the Full-Screen API in late 2012 and, while I claimed the im...программирование Опубликовано в 2025-04-12
Руководство пользователя API API HTML5 - SitePointIf you don’t like change, perhaps web development isn’t for you. I previously described the Full-Screen API in late 2012 and, while I claimed the im...программирование Опубликовано в 2025-04-12 -
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-12
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-12 -
![ArrayList to String \ [\] Метод массива в Java](/style/images/moren/moren.png) ArrayList to String \ [\] Метод массива в Javaпреобразование arraylist to string в java ] при работе с коллекциями в Java, может потребоваться преобразовать arraylist . Это преобразова...программирование Опубликовано в 2025-04-12
ArrayList to String \ [\] Метод массива в Javaпреобразование arraylist to string в java ] при работе с коллекциями в Java, может потребоваться преобразовать arraylist . Это преобразова...программирование Опубликовано в 2025-04-12 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-12
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























![ArrayList to String \ [\] Метод массива в Java](http://www.luping.net/uploads/20250412/174442356767f9ca8f92dec.jpg174442356767f9ca8f92df4.jpg)
