 титульная страница > программирование > Как объединить две таблицы с помощью построителя запросов JavaScript?
титульная страница > программирование > Как объединить две таблицы с помощью построителя запросов JavaScript?
Как объединить две таблицы с помощью построителя запросов JavaScript?
TL;DR: Давайте посмотрим, как использовать построитель запросов Syncfusion JavaScript для объединения двух таблиц. В этом блоге вы узнаете, как создать собственный JoinComponent и настроить предложения WHERE, SELECT и JOIN с помощью списков и раскрывающихся списков. Эти шаги обеспечивают эффективное создание запросов, упрощая подключение сложных источников данных и управление ими. Посмотрите демо-версию Stackblitz, чтобы увидеть полные примеры кода.
Syncfusion JavaScript Query Builder — это интерактивный элемент пользовательского интерфейса, предназначенный для создания запросов. Его богатые возможности включают сложную привязку данных, создание шаблонов, импорт и экспорт запросов в форматах JSON и SQL. Кроме того, он может преобразовывать запросы в предикаты для использования с менеджером данных.
В этом блоге объясняется, как объединить две таблицы с помощью компонента JavaScript Query Builder. Здесь мы интегрируем компонент Query Builder со сложной поддержкой привязки данных для соединения двух разных таблиц. Мы создадим запрос для предложения SQL WHERE, встроим поле списка для создания предложения SELECT и раскрывающийся список для оптимизации построения запросов на соединение.
Примечание: Прежде чем продолжить, ознакомьтесь с документацией по началу работы с JavaScript Query Builder.
Создайте пользовательский компонент с помощью JavaScript Query Builder.
Давайте создадим собственный компонент, известный как JoinComponent, чтобы упростить создание запросов на соединение и обеспечить гибкость за счет набора параметров. С помощью этого компонента пользователи могут указать идентификатор элемента, источники данных для таблиц, имена таблиц, а также левый и правый операнды — все это необходимо для построения запросов на соединение.
В этом JoinComponent мы интегрируем построитель запросов JavaScript в компонент диалога. Мы также добавим компоненты ListBox и Dropdown List, чтобы улучшить взаимодействие с пользователем и упростить процесс настройки и выполнения операций соединения. Результатом является универсальный и удобный компонент, который упрощает создание запросов на соединение.
Вы можете обратиться к примеру кода для создания пользовательского JoinComponent в этом репозитории Stackblitz.
Объединение двух таблиц с помощью JavaScript Query Builder
После создания пользовательского компонента выполните следующие действия, чтобы соединить две таблицы.
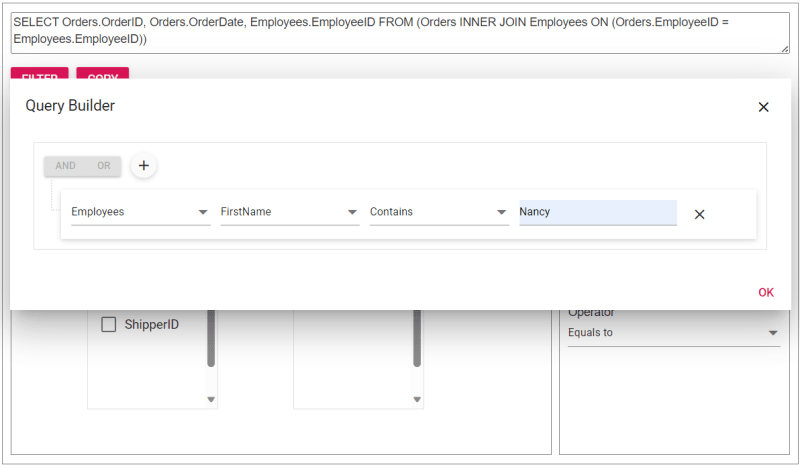
Шаг 1. Создайте предложение WHERE.
Предложение SQL WHERE фильтрует записи в базе данных в соответствии с указанными условиями.
В этом контексте наш компонент JavaScript Query Builder играет решающую роль в получении значения для предложения WHERE. Он поддерживает сложную привязку данных, позволяя генерировать правила и запросы SQL путем объединения информации из двух таблиц. Эта функциональность достигается за счет использования директивы столбца для указания сложных таблиц и включения свойства separator в компонент.
При настройке этих свойств построитель запросов будет отображаться с двумя таблицами, в результате чего будет получен результирующий запрос на соединение, напоминающий фрагмент кода, приведенный ниже.
Employees.FirstName LIKE (“%Nancy%”)
Шаг 2. Создайте предложение SELECT.
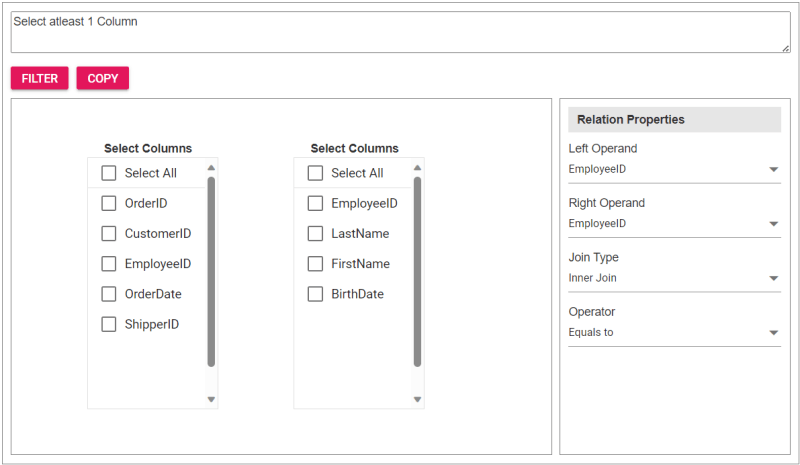
Предложение SELECT в SQL обозначает столбцы или выражения, которые мы хотим получить из одной или нескольких таблиц базы данных. Чтобы облегчить это, мы отрисуем компонент списка для выбора необходимых столбцов из левой и правой таблицы.
Шаг 3. Создайте предложение JOIN.
Объединение таблиц предполагает объединение строк из двух или более таблиц на основе связанного столбца или столбцов. Он извлекает данные, распределенные по нескольким таблицам, и создает набор результатов, объединяющий соответствующую информацию из этих таблиц.
Вот ключевые аспекты объединения таблиц:
- Связанные столбцы: соединения таблиц основаны на столбцах, которые устанавливают связи между таблицами. Обычно эти столбцы представляют первичные и внешние ключи. Первичный ключ идентифицирует каждую строку в таблице, а внешний ключ создает связь между двумя таблицами, ссылаясь на первичный ключ другой таблицы.
- Типы соединений: существуют различные типы соединений, включая внутренние, левые, правые и полные внешние соединения.
- Условия соединения: Условия соединения определяют критерии объединения строк из разных таблиц. Обычно они включают сравнение связанных столбцов с использованием таких операторов, как =, , , > и т. д. Условия соединения также могут включать несколько столбцов или сложные выражения.
Для выполнения операции соединения нам нужны реляционные столбцы, тип соединения и условие соединения. Чтобы облегчить это, мы отрисуем компонент раскрывающегося списка для выбора Левого и Правого операндов. Раскрывающийся список Тип соединения предоставляет параметры для различных типов объединений. , например INNER JOIN, LEFT JOIN, RIGHT JOIN и FULL OUTER JOIN. Наконец, раскрывающийся список Оператор позволяет указать условия соединения двух операндов.
См. следующее изображение.

Шаг 4. Интеграция пользовательского компонента в приложение
Чтобы включить пользовательский JoinComponent в ваше приложение, импортируйте его и поместите в элемент div во время рендеринга. Вы можете предоставить необходимые свойства, чтобы адаптировать компонент к вашим потребностям, упрощая его интеграцию в пользовательский интерфейс вашего приложения.
При нажатии кнопки Фильтр откроется компонент «Построитель запросов», позволяющий пользователям создавать запросы. После этого нажатие кнопки Копировать приведет к копированию сгенерированного запроса в буфер обмена.
Обратитесь к следующему примеру кода, чтобы отобразить пользовательский компонент на HTML-странице.
Для визуализации пользовательского компонента обратитесь к следующему машинописному коду.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
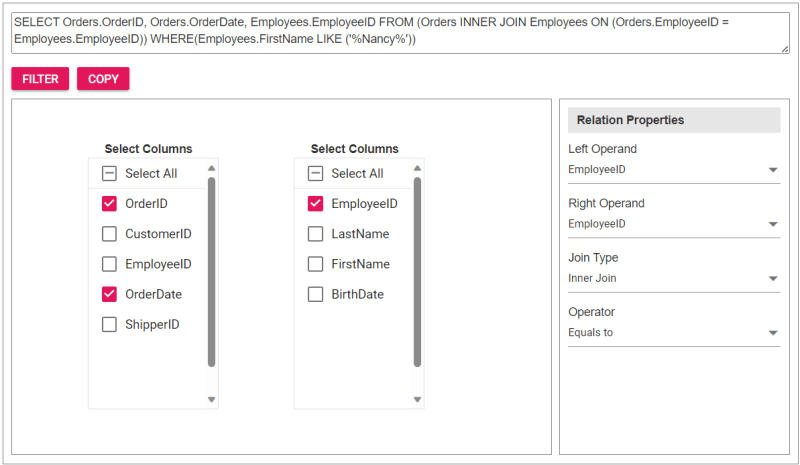
На следующих изображениях показаны пользовательские интерфейсы построителя запросов и компонентов соединения.


Пример запроса на соединение выглядит следующим образом, и вы можете напрямую проверить этот запрос, используя эту ссылку.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Ссылка
Для получения более подробной информации обратитесь к полному примеру кода для объединения двух таблиц с помощью построителя запросов JavaScript на Stackblitz.
Заключение
Спасибо, что читаете! В этом блоге мы рассмотрели, как объединить две таблицы с помощью Syncfusion JavaScript Query Builder. Выполните следующие действия, чтобы добиться аналогичных результатов, и не стесняйтесь делиться своими мыслями или вопросами в комментариях ниже.
Если вы уже являетесь клиентом, вы можете загрузить последнюю версию Essential Studio со страницы «Лицензия и загрузки». Для новичков в Syncfusion попробуйте 30-дневную бесплатную пробную версию, чтобы изучить все наши функции.
Вы можете связаться с нами через наш форум поддержки, портал поддержки или портал обратной связи. Мы здесь, чтобы помочь вам добиться успеха!
Связанные блоги
- 5 лучших методов защиты веб-приложений от несанкционированного выполнения JavaScript
- Легкая визуализация плоских данных JSON в файловом менеджере JavaScript
- Легкая синхронизация элементов управления JavaScript с помощью DataManager
- Оптимизация производительности: интеграция Salesforce с планировщиком JavaScript
-
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-12
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-12 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-12
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-12 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-12
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-12 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-12
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-12 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-12
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-12 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-12
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-12 -
 Как получить лицензионные результаты с красноречивым Laravel?Результаты страниц с использованием Eloquent Elo Croated Orm Laravel предоставляет удобный метод для запроса и извлечения данных из вашей базы...программирование Опубликовано в 2025-03-12
Как получить лицензионные результаты с красноречивым Laravel?Результаты страниц с использованием Eloquent Elo Croated Orm Laravel предоставляет удобный метод для запроса и извлечения данных из вашей базы...программирование Опубликовано в 2025-03-12 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-12
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-12 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-12
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-12 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-12
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-12 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-12
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-12 -
 Расширение OctoberCMS: учебник для создания плагина Soft DeleteOctoberCMS:插件扩展性深度探索及软删除插件实战 开发者通常青睐易用且可扩展的CMS。OctoberCMS 秉持简洁至上的理念,为开发者和用户带来愉悦的体验。本文将演示OctoberCMS 的一些可扩展特性,并通过一个简单的插件扩展另一个插件的功能。 关键要点 OctoberCMS 提供了...программирование Опубликовано в 2025-03-12
Расширение OctoberCMS: учебник для создания плагина Soft DeleteOctoberCMS:插件扩展性深度探索及软删除插件实战 开发者通常青睐易用且可扩展的CMS。OctoberCMS 秉持简洁至上的理念,为开发者和用户带来愉悦的体验。本文将演示OctoberCMS 的一些可扩展特性,并通过一个简单的插件扩展另一个插件的功能。 关键要点 OctoberCMS 提供了...программирование Опубликовано в 2025-03-12 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-12
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-12 -
 Как получить доступ к XML -элементам с дефисами в PHP?доступ к элементам XML с дефисами в PHP в PHP, когда извлечение данных из документов XML, встреча с узлами может привести к ошибкам. Попытка п...программирование Опубликовано в 2025-03-12
Как получить доступ к XML -элементам с дефисами в PHP?доступ к элементам XML с дефисами в PHP в PHP, когда извлечение данных из документов XML, встреча с узлами может привести к ошибкам. Попытка п...программирование Опубликовано в 2025-03-12 -
 Как изменить кодирование sys.stdout в Python 3?кодирование вывода в Python 3: Настройка кодирования sys.stdout резолюция в Python 3 , начинающий с Python 3.7, Recycure Moderifive (). ста...программирование Опубликовано в 2025-03-12
Как изменить кодирование sys.stdout в Python 3?кодирование вывода в Python 3: Настройка кодирования sys.stdout резолюция в Python 3 , начинающий с Python 3.7, Recycure Moderifive (). ста...программирование Опубликовано в 2025-03-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























