Проверка типов JavaScript | Учебники по программированию
Введение
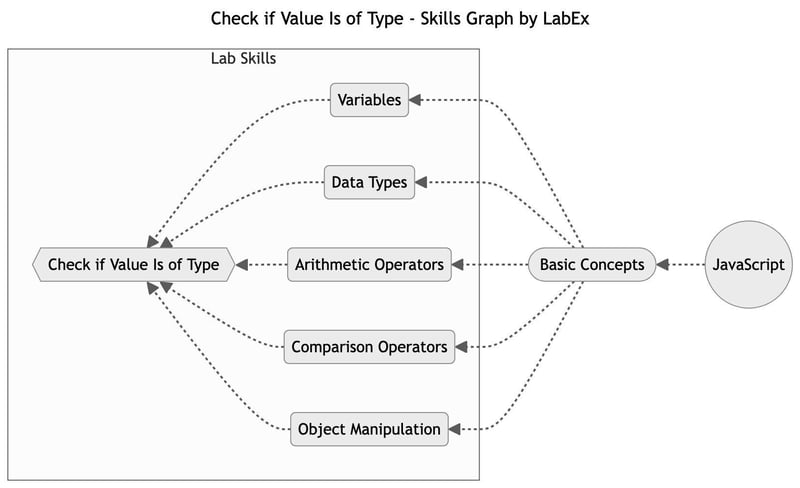
В этой статье рассматриваются следующие технические навыки:

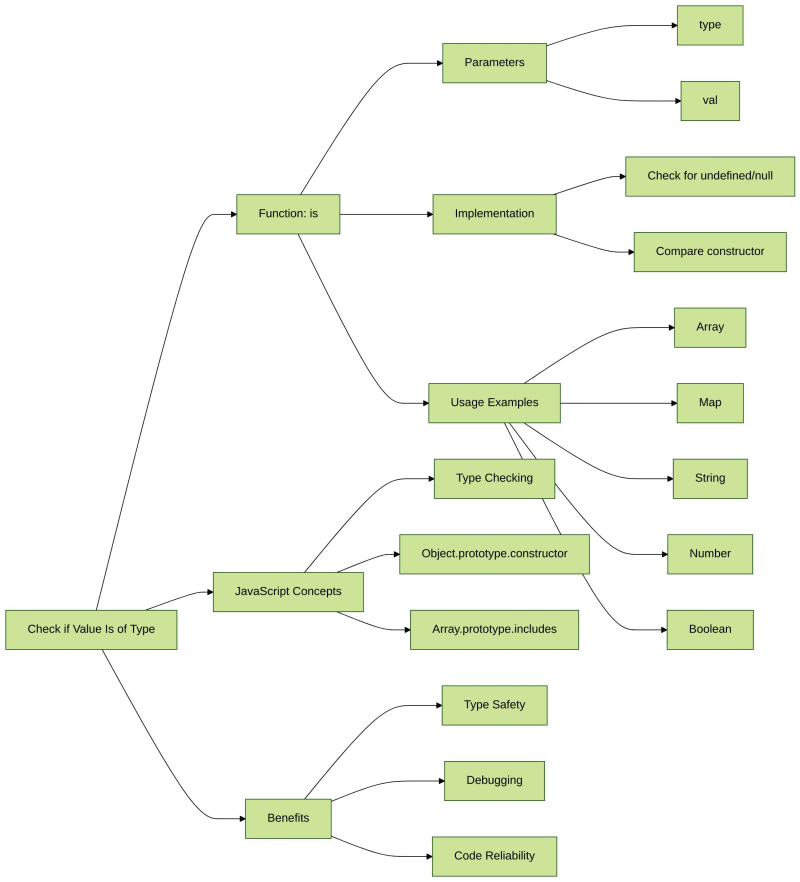
В этой лабораторной работе мы рассмотрим функцию JavaScript, которая проверяет, принадлежит ли предоставленное значение заданному типу. Мы будем использовать функцию is(), которая использует свойство конструктора и метод Array.prototype.includes(), чтобы определить, принадлежит ли значение указанного типа. Эта лабораторная работа поможет вам лучше понять проверку типов в JavaScript.
Функция для проверки того, имеет ли значение тип
Чтобы проверить, относится ли предоставленное значение к указанному типу, выполните следующие действия:
- Убедитесь, что значение не является неопределенным или нулевым, используя Array.prototype.includes().
- Используйте Object.prototype.constructor для сравнения свойства конструктора значения с указанным типом.
- Приведенная ниже функция is() выполняет эти проверки и возвращает true, если значение имеет указанный тип, и false в противном случае.
const is = (type, val) => ![, null].includes(val) && val.constructor === type;
Вы можете использовать is(), чтобы проверить, относится ли значение к различным типам, таким как Array, ArrayBuffer, Map, RegExp, Set, WeakMap, WeakSet, String, Number и Boolean. Например:
is(Array, [1]); // true is(Map, new Map()); // true is(String, ""); // true is(Number, 1); // true is(Boolean, true); // true
Краткое содержание
Поздравляем! Вы завершили лабораторную работу «Проверка типа значения». Вы можете практиковать больше лабораторных занятий в LabEx, чтобы улучшить свои навыки.

? Попрактикуйтесь сейчас: проверьте, имеет ли значение тип
Хотите узнать больше?
- ? Изучите новейшие деревья навыков JavaScript
- ? Прочитайте больше руководств по JavaScript
- ? Присоединяйтесь к нашему Discord или напишите нам @WeAreLabEx
-
 CSS Tailwind: настройка конфигурацииВведение Tailwind CSS — это популярный CSS-фреймворк с открытым исходным кодом, который в последние годы приобрел огромную популярность среди...программирование Опубликовано 3 ноября 2024 г.
CSS Tailwind: настройка конфигурацииВведение Tailwind CSS — это популярный CSS-фреймворк с открытым исходным кодом, который в последние годы приобрел огромную популярность среди...программирование Опубликовано 3 ноября 2024 г. -
 Использование jQueryЧто такое jQuery? jQuery — это быстрая библиотека Javascript, полная функций, предназначенных для упрощения таких задач, как обход HTML-документов, ма...программирование Опубликовано 3 ноября 2024 г.
Использование jQueryЧто такое jQuery? jQuery — это быстрая библиотека Javascript, полная функций, предназначенных для упрощения таких задач, как обход HTML-документов, ма...программирование Опубликовано 3 ноября 2024 г. -
 Как CONCAT() может улучшить возможности поиска в MySQL для полного сопоставления имен?Эффективный поиск с помощью функции MySQL CONCAT() в предложении WHEREОдной из распространенных операций с базой данных является поиск данных по неско...программирование Опубликовано 3 ноября 2024 г.
Как CONCAT() может улучшить возможности поиска в MySQL для полного сопоставления имен?Эффективный поиск с помощью функции MySQL CONCAT() в предложении WHEREОдной из распространенных операций с базой данных является поиск данных по неско...программирование Опубликовано 3 ноября 2024 г. -
![[Ежедневный пакет] мс](/style/images/moren/moren.png) [Ежедневный пакет] мсРС ms преобразует различные форматы времени в миллисекунды и наоборот. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...программирование Опубликовано 3 ноября 2024 г.
[Ежедневный пакет] мсРС ms преобразует различные форматы времени в миллисекунды и наоборот. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...программирование Опубликовано 3 ноября 2024 г. -
 Стоит рассмотреть возможность переноса базы данных WordPress с локальной на производственную версиюМиграция базы данных из локальной среды на рабочий сервер может показаться сложной задачей, но при правильном подходе это не обязательно. В этом руков...программирование Опубликовано 3 ноября 2024 г.
Стоит рассмотреть возможность переноса базы данных WordPress с локальной на производственную версиюМиграция базы данных из локальной среды на рабочий сервер может показаться сложной задачей, но при правильном подходе это не обязательно. В этом руков...программирование Опубликовано 3 ноября 2024 г. -
 Понимание вложенных объектов в JavaScriptОбъекты — это то, с чем вы имеете дело, работая разработчиком JavaScript, и, разумеется, это справедливо и для TypeScript. TypeScript предоставляет ва...программирование Опубликовано 3 ноября 2024 г.
Понимание вложенных объектов в JavaScriptОбъекты — это то, с чем вы имеете дело, работая разработчиком JavaScript, и, разумеется, это справедливо и для TypeScript. TypeScript предоставляет ва...программирование Опубликовано 3 ноября 2024 г. -
 Перегрузка конструкторовКонструкторы также можно перегружать, как и методы. Перегрузка конструктора позволяет создавать объекты разными способами. Класс MyClass имеет четыре...программирование Опубликовано 2 ноября 2024 г.
Перегрузка конструкторовКонструкторы также можно перегружать, как и методы. Перегрузка конструктора позволяет создавать объекты разными способами. Класс MyClass имеет четыре...программирование Опубликовано 2 ноября 2024 г. -
 Раскройте возможности JavaScript с помощью Node.js!JavaScript больше не предназначен только для браузера: благодаря Node.js он берет на себя и серверную часть. ? Независимо от того, являетесь ли вы опы...программирование Опубликовано 2 ноября 2024 г.
Раскройте возможности JavaScript с помощью Node.js!JavaScript больше не предназначен только для браузера: благодаря Node.js он берет на себя и серверную часть. ? Независимо от того, являетесь ли вы опы...программирование Опубликовано 2 ноября 2024 г. -
 Сбор и обработка климатических данных INMET-BDMEPOs dados climáticos desempenham um papel crucial em diversos setores, auxiliando em estudos e previsões que impactam áreas como agricultura, planejame...программирование Опубликовано 2 ноября 2024 г.
Сбор и обработка климатических данных INMET-BDMEPOs dados climáticos desempenham um papel crucial em diversos setores, auxiliando em estudos e previsões que impactam áreas como agricultura, planejame...программирование Опубликовано 2 ноября 2024 г. -
 Регистрация ООО: основные преимущества и требования законодательстваРегистрация вашего бизнеса в качестве товарищества с ограниченной ответственностью (ТОО) становится все более популярным выбором среди предпринимател...программирование Опубликовано 2 ноября 2024 г.
Регистрация ООО: основные преимущества и требования законодательстваРегистрация вашего бизнеса в качестве товарищества с ограниченной ответственностью (ТОО) становится все более популярным выбором среди предпринимател...программирование Опубликовано 2 ноября 2024 г. -
 HLHealth седьмой уровень)HL7, также известный как Health Level 7, представляет собой стандарт обмена сообщениями и клинических стандартов, используемый для интеграции, обмена,...программирование Опубликовано 2 ноября 2024 г.
HLHealth седьмой уровень)HL7, также известный как Health Level 7, представляет собой стандарт обмена сообщениями и клинических стандартов, используемый для интеграции, обмена,...программирование Опубликовано 2 ноября 2024 г. -
 Как безопасно обновить Qt MainWindow из отдельного потока?Qt — обновление главного окна вторым потокомВ многопоточных приложениях Qt обновление основного пользовательского интерфейса (mainwindow.ui) из отдель...программирование Опубликовано 2 ноября 2024 г.
Как безопасно обновить Qt MainWindow из отдельного потока?Qt — обновление главного окна вторым потокомВ многопоточных приложениях Qt обновление основного пользовательского интерфейса (mainwindow.ui) из отдель...программирование Опубликовано 2 ноября 2024 г. -
 Освоение управления состоянием Angular с использованием NgRxState management in Angular ensures that data is consistently and efficiently shared across all parts of an application. Instead of each component man...программирование Опубликовано 2 ноября 2024 г.
Освоение управления состоянием Angular с использованием NgRxState management in Angular ensures that data is consistently and efficiently shared across all parts of an application. Instead of each component man...программирование Опубликовано 2 ноября 2024 г. -
 Руководство по настройке Hexabot и визуальному редактору: создайте своего первого чат-бота с искусственным интеллектомПривет, любители чат-ботов! В этом уроке мы покажем вам процесс настройки и использования Hexabot, конструктора чат-ботов с открытым исходным кодом. М...программирование Опубликовано 2 ноября 2024 г.
Руководство по настройке Hexabot и визуальному редактору: создайте своего первого чат-бота с искусственным интеллектомПривет, любители чат-ботов! В этом уроке мы покажем вам процесс настройки и использования Hexabot, конструктора чат-ботов с открытым исходным кодом. М...программирование Опубликовано 2 ноября 2024 г. -
 mysql_fetch_row(), mysql_fetch_assoc() и mysql_fetch_array(): какой из них выбрать?mysql_fetch_row(), mysql_fetch_assoc() и mysql_fetch_array() ОбъяснениеСправочная информация:Если вы работаете с устаревшим MySQL, вы можете столкнуть...программирование Опубликовано 2 ноября 2024 г.
mysql_fetch_row(), mysql_fetch_assoc() и mysql_fetch_array(): какой из них выбрать?mysql_fetch_row(), mysql_fetch_assoc() и mysql_fetch_array() ОбъяснениеСправочная информация:Если вы работаете с устаревшим MySQL, вы можете столкнуть...программирование Опубликовано 2 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![[Ежедневный пакет] мс](http://www.luping.net/uploads/20241006/17282235656702994dea8b1.jpg)










