Модули JavaScript
- Теперь мы не пишем весь JS в один файл и не отправляем клиенту.
- Сегодня мы пишем код в модули, которые обмениваются данными между собой и их легче поддерживать.
- Соглашение заключается в использовании имен модулей в верблюжьем регистре.
- Мы даже можем включать сторонние модули в наш собственный код через репозитории npm, такие как jquery, React, Webpack, Babel и т. д.
- Окончательный пакет создается из небольших файлов модулей, которые развертываются на производственном сервере и в конечном итоге отправляются клиентам.
- Модули не поддерживаются старыми браузерами
- Из соображений производительности лучше отправлять небольшие js-файлы в браузер.
- Модули — это очень важная часть JS, они уже десятилетия используются разработчиками в других языках.
- Модули: фрагмент кода многократного использования, который инкапсулирует детали реализации определенной части нашего проекта.
- Это отдельный файл, но это не обязательно.
- Модули также могут иметь импорт и экспорт Собственные модули ES6: до ES6 не было модулей. Пришлось реализовывать самостоятельно или использовать внешние библиотеки. Модули хранятся в файлах, ровно по одному модулю в файле.
- Мы можем экспортировать значения, функции из модулей и т. д. Все, что мы экспортируем, называется общедоступным API, который доступен для использования другим кодом.
- Этот общедоступный API используется при импорте общедоступного кода в модуль и называется зависимостями.
- Простые приложения можно написать и без модулей, но для проектов масштаба предприятия нам нужны модули.
Реклама:
-> Упрощает создание программного обеспечения, поскольку модули — это небольшие строительные блоки, которые мы собираем вместе для создания сложных приложений.
-> Изоляция компонентов: каждую функцию можно разрабатывать в полной изоляции, не беспокоясь о работе других разработчиков или о том, как работает вся система.
-> Абстракция кода: реализуйте низкоуровневый код в модулях, импортируйте эти абстракции в другие модули, что естественным образом приводит к более организованной кодовой базе.
-> Повторное использование кода: позволяет нам повторно использовать код даже в нескольких проектах.Современный JS использует объединение и транспиляцию.
## Bundling = is a complex process which involves: a. Eliminate unused Code b. Combine all modules into single file. c. Compress the code. Ex. webpack build tool - requires manual config, hence complex. Ex. parcel - zero build tool as we don't need to write any setup code. ## Transpiling/Polyfiling: Convert modern JS to ES5 or older syntax such that older browser supports the application. Ex. done using tool called Babel Entire process results in the final bundle file for production ready to be deployed on server.
### Scripts are also files but they are different from ES6 modules in the following ways: Script[used earlier]: - All top level variables are always global. This leads to global namespace pollution and name-coliision. - Default mode: Sloppy mode - Top level 'this' points to window object. - Import/Export of values is not allowed. - Linked to html using plain script tag. - Downloaded by default in sync way, unless async or defer attribute is used. ### ES6 Modules: - All top-level variables are scoped to module i.e they are private by default. Such a value can be access by outside varible only when its exported by the module else it will be inaccessible for outside world. - Default mode: Strict mode. Hence with modules no more need to declare strict mode. - Top level 'this' is 'undefined' - Allows import/export of values using ES6 syntax of import/export. - Link to html file using
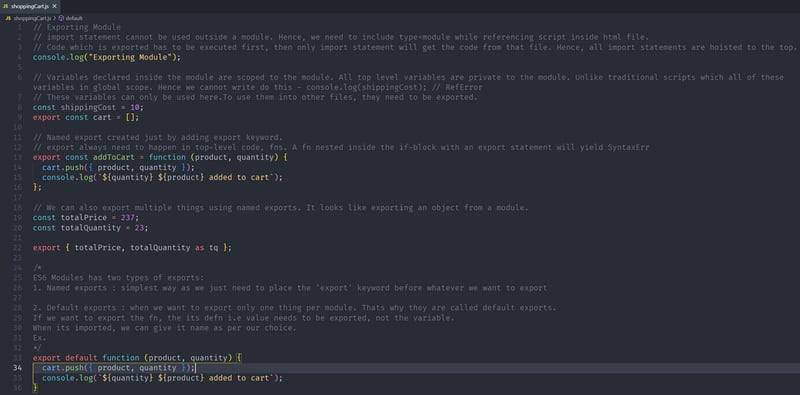
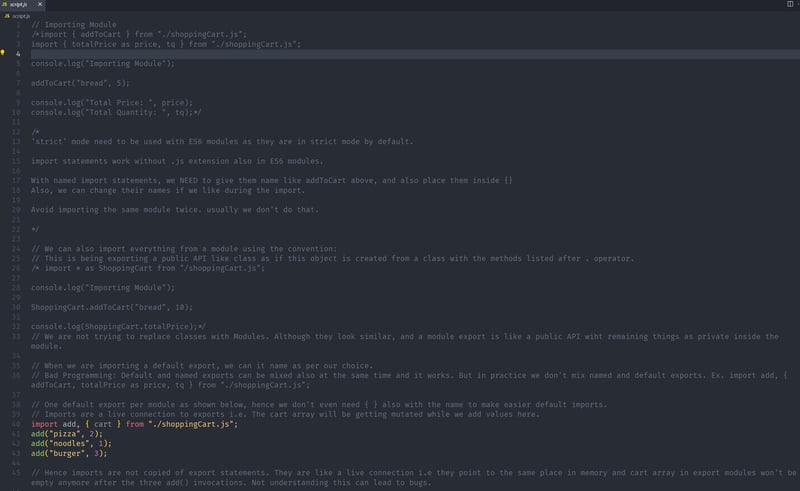
## Understanding module import process: Parsing -> [Asyn module download, Linking import-export, Execute individual module itself] -> Execution overall index.js - import/export only need to happen at the top level of if-block or any function. Imports are hoisted. Importing values is always the first thing which happens in a module. - Top-level static imports make imports known before execution. - Modules are loaded in async way from the server, importing happens in sync manner. - Parsing refers to reading the code without executing it in which imports are hoisted. Modules are imported even before execution. Hence, it enables bundling & code elimation even before fn exection. [V Impt as large projects have 100s of modules, and 3rd party modules also from which we want the small piece and not the entire module] - Bundlers can then join multiple modules, and then eliminate code. hence, we can easily import/export from code. - After a module arrives, its parsed and then the module exports are linked to imports in index.js i.e live connection is established between import inside index.js and export statement of the module file. They are not copied. Import is just a reference to the exported value. Hence, when the value changes in the exporting module, it also changes in the importing module too. This concept is unique to ES6 modules, other module system don't work like this. - Code in the imported modules is executed.


-
 Нормализация необычного текста в обычный текст в LaravelСтатья взята с https://medium.com/@hafiqiqmal93/normalizing-fancy-text-to-normal-text-in-laravel-7d9ed56d5a78 Текстовый ввод от пользователей соверше...программирование Опубликовано 8 ноября 2024 г.
Нормализация необычного текста в обычный текст в LaravelСтатья взята с https://medium.com/@hafiqiqmal93/normalizing-fancy-text-to-normal-text-in-laravel-7d9ed56d5a78 Текстовый ввод от пользователей соверше...программирование Опубликовано 8 ноября 2024 г. -
 Руководство по лучшим инструментам тестирования API в версии 4Когда дело доходит до тестирования API, наличие правильных инструментов может иметь огромное значение. В этой статье мы рассмотрим некоторые из лучших...программирование Опубликовано 8 ноября 2024 г.
Руководство по лучшим инструментам тестирования API в версии 4Когда дело доходит до тестирования API, наличие правильных инструментов может иметь огромное значение. В этой статье мы рассмотрим некоторые из лучших...программирование Опубликовано 8 ноября 2024 г. -
 Как разрешить тестовые зависимости в многопроектных конфигурациях Gradle?Разрешение зависимостей тестов в многопроектных конфигурациях GradleПри работе с многопроектными сборками в Gradle важно установить эффективные зависи...программирование Опубликовано 8 ноября 2024 г.
Как разрешить тестовые зависимости в многопроектных конфигурациях Gradle?Разрешение зависимостей тестов в многопроектных конфигурациях GradleПри работе с многопроектными сборками в Gradle важно установить эффективные зависи...программирование Опубликовано 8 ноября 2024 г. -
 Как разумно организовать команды Tauri в RustПри создании приложений Tauri важно поддерживать порядок в кодовой базе, особенно по мере роста вашего проекта. Поверьте мне, как человек, который отн...программирование Опубликовано 8 ноября 2024 г.
Как разумно организовать команды Tauri в RustПри создании приложений Tauri важно поддерживать порядок в кодовой базе, особенно по мере роста вашего проекта. Поверьте мне, как человек, который отн...программирование Опубликовано 8 ноября 2024 г. -
 ## Как предварительно кэшировать зависимости Go в образах Docker для более быстрой сборки?Эффективное создание образов Docker с использованием предварительно кэшированных зависимостейПри создании образов Docker крайне важно минимизировать в...программирование Опубликовано 8 ноября 2024 г.
## Как предварительно кэшировать зависимости Go в образах Docker для более быстрой сборки?Эффективное создание образов Docker с использованием предварительно кэшированных зависимостейПри создании образов Docker крайне важно минимизировать в...программирование Опубликовано 8 ноября 2024 г. -
 Как удалить повторяющиеся строки, сохранив самую старую отправку?Управление повторяющимися строками: сохранение самых старых отправленных данныхДубликаты данных могут существенно повлиять на целостность и удобство и...программирование Опубликовано 8 ноября 2024 г.
Как удалить повторяющиеся строки, сохранив самую старую отправку?Управление повторяющимися строками: сохранение самых старых отправленных данныхДубликаты данных могут существенно повлиять на целостность и удобство и...программирование Опубликовано 8 ноября 2024 г. -
 Как обрабатывать специальные символы в именах таблиц MySQL?Обработка специальных символов в именах таблиц MySQLMySQL резервирует определенные символы как специальные символы, которые могут конфликтовать с имен...программирование Опубликовано 8 ноября 2024 г.
Как обрабатывать специальные символы в именах таблиц MySQL?Обработка специальных символов в именах таблиц MySQLMySQL резервирует определенные символы как специальные символы, которые могут конфликтовать с имен...программирование Опубликовано 8 ноября 2024 г. -
 Понимание оптимизации блокировки JVMПараллелизм очень важен для разработки надежных, масштабируемых приложений, которые могут выполнять несколько одновременных операций. Однако за это пр...программирование Опубликовано 8 ноября 2024 г.
Понимание оптимизации блокировки JVMПараллелизм очень важен для разработки надежных, масштабируемых приложений, которые могут выполнять несколько одновременных операций. Однако за это пр...программирование Опубликовано 8 ноября 2024 г. -
 Разработка через тестирование (TDD): дисциплинированный подход к разработке программного обеспеченияОпределение TDD Разработка через тестирование (TDD) — это методология разработки программного обеспечения, в которой особое внимание уделяется написа...программирование Опубликовано 8 ноября 2024 г.
Разработка через тестирование (TDD): дисциплинированный подход к разработке программного обеспеченияОпределение TDD Разработка через тестирование (TDD) — это методология разработки программного обеспечения, в которой особое внимание уделяется написа...программирование Опубликовано 8 ноября 2024 г. -
 ИнтерфейсыВ объектно-ориентированном программировании полезно определить, что должен делать класс, но не как. Абстрактный метод определяет сигнатуру метода без...программирование Опубликовано 8 ноября 2024 г.
ИнтерфейсыВ объектно-ориентированном программировании полезно определить, что должен делать класс, но не как. Абстрактный метод определяет сигнатуру метода без...программирование Опубликовано 8 ноября 2024 г. -
 Как избежать использования ассемблерного кода при отладке программ Go в GoClipse?Отладка программ Go в GoClipse с помощью ассемблерного кодаПри попытке отладки программы Go в GoClipse пользователи могут столкнуться с проблемой, из-...программирование Опубликовано 8 ноября 2024 г.
Как избежать использования ассемблерного кода при отладке программ Go в GoClipse?Отладка программ Go в GoClipse с помощью ассемблерного кодаПри попытке отладки программы Go в GoClipse пользователи могут столкнуться с проблемой, из-...программирование Опубликовано 8 ноября 2024 г. -
 Генерация диапазонов чисел в JavaScriptСгенерируйте массив целых чисел и заполните его последовательными значениями, которые начинаются с начального номера и заканчиваются конечным номером ...программирование Опубликовано 8 ноября 2024 г.
Генерация диапазонов чисел в JavaScriptСгенерируйте массив целых чисел и заполните его последовательными значениями, которые начинаются с начального номера и заканчиваются конечным номером ...программирование Опубликовано 8 ноября 2024 г. -
 Почему я получаю сообщение об ошибке «CURL ERROR: Recv error: Connection Reset by Peer» в моем скрипте PHP Curl?ОШИБКА CURL: Ошибка получения: сброс соединения по узлу – PHP CurlОбнаружение ошибки "CURL ERROR: Ошибка получения: сброс соединения ошибка «peer...программирование Опубликовано 8 ноября 2024 г.
Почему я получаю сообщение об ошибке «CURL ERROR: Recv error: Connection Reset by Peer» в моем скрипте PHP Curl?ОШИБКА CURL: Ошибка получения: сброс соединения по узлу – PHP CurlОбнаружение ошибки "CURL ERROR: Ошибка получения: сброс соединения ошибка «peer...программирование Опубликовано 8 ноября 2024 г. -
 Как анализировать даты с литералами \'Z\', используя SimpleDateFormat?Работа с литералом 'Z' в анализе даты SimpleDateFormatВ области анализа даты литерал 'Z' имеет особое значение . Он служит маркером, у...программирование Опубликовано 8 ноября 2024 г.
Как анализировать даты с литералами \'Z\', используя SimpleDateFormat?Работа с литералом 'Z' в анализе даты SimpleDateFormatВ области анализа даты литерал 'Z' имеет особое значение . Он служит маркером, у...программирование Опубликовано 8 ноября 2024 г. -
 Как обрабатывать пустые значения $_POST при получении ввода формыПроверка пустых значений $_POSTПри получении данных пользователя из формы через $_POST очень важно проверить, соответствует ли значение пустой или нул...программирование Опубликовано 8 ноября 2024 г.
Как обрабатывать пустые значения $_POST при получении ввода формыПроверка пустых значений $_POSTПри получении данных пользователя из формы через $_POST очень важно проверить, соответствует ли значение пустой или нул...программирование Опубликовано 8 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























