 титульная страница > программирование > JavaScript: удерживайте Shift, чтобы установить несколько флажков!
титульная страница > программирование > JavaScript: удерживайте Shift, чтобы установить несколько флажков!
JavaScript: удерживайте Shift, чтобы установить несколько флажков!
Итак, я вернулся после очередного сложного испытания JavaScript30 Уэса Боса! Сегодняшняя задача заключалась в гораздо большем объеме работы, чем я предполагал вначале. Удержание клавиши Shift для установки нескольких флажков — настолько распространенная практика, что я был удивлен, увидев, что она не встроена в веб-сайты автоматически и что вам приходится вручную программировать ее. Очевидно, если бы это было так, этого урока не было бы, но вы понимаете, о чем я.
При полной прозрачности я сдался и последовал за Уэсом на этот урок. Видео даже началось с того, что он призвал нас взять на себя управление и разобраться во всем самостоятельно. После более чем полутора часов поиска в Google и попыток добиться какого-либо реального прогресса я сдался и продолжил этот урок. Я не горжусь тем, что отказался от этого, но я определенно провалился в кроличью нору ненужной информации и сомневаюсь, что смог бы найти реальное решение в любое время на этой неделе! Так что да… низко опустив голову, я последовал за Уэсом.

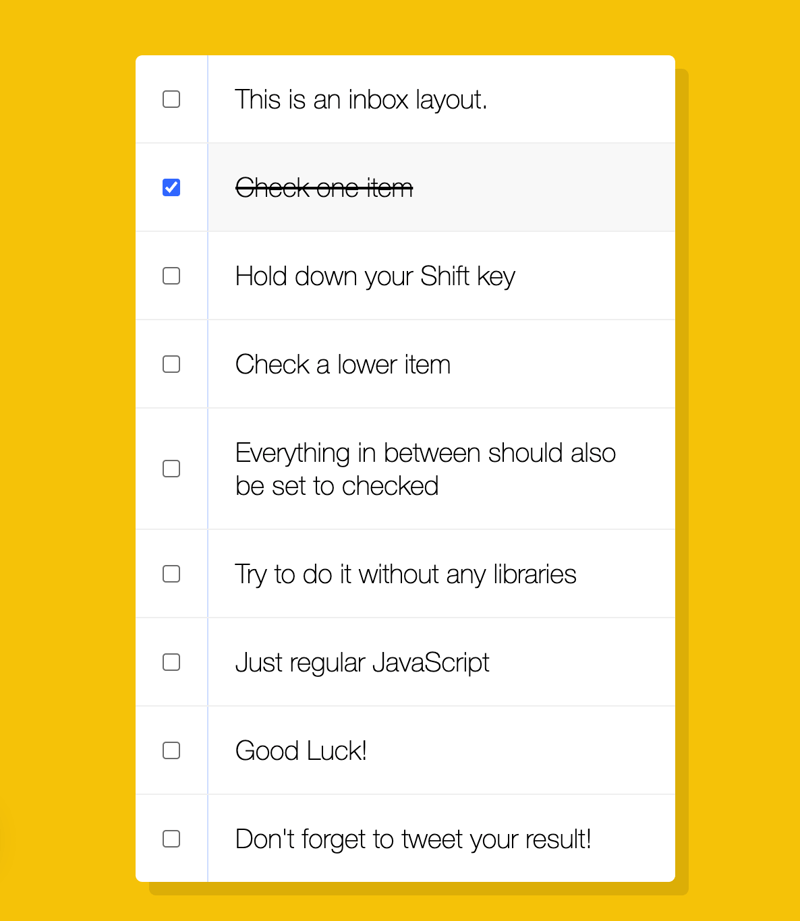
Этот урок очень понятен. Вам дают базовый контрольный список, а затем просят сделать так, чтобы можно было отметить несколько флажков, удерживая нажатой клавишу Shift во время установки флажка. Прохладный. Это оказалось гораздо сложнее, чем я думал. Прежде чем мы углубимся в сам урок и в то, что необходимо с нашей стороны, я хочу отметить одну вещь.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
Мне понравилась эта очень простая строка CSS. Я знал, что можно создать флажок с помощью HTML с помощью , но я не знал, что вы можете изменить свойства флажка/div, в котором находится флажок, с помощью CSS, просто установив флажок. Я также хочу отметить здесь, что Уэс также упомянул, как часто он произносил слово «проверить», потому что в видео его было много… справедливо предупреждаю, что в этом посте его будет столько же.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Все в блоке кода над этой строкой было ошибкой. Это были лишь некоторые из моих попыток найти решение самостоятельно. Несколько раз мне казалось, что я на правильном пути. Например, первая часть с функцией logKey(e). Я так гордился тем, что нашел, как вызывать, когда клавиша Shift была нажата во время щелчка, а когда нет. После этого... я даже не мог догадаться, как действовать дальше. Я снова застрял.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Уэс был здесь, чтобы спасти положение этим. Он заявил, что можно будет установить несколько флажков, вызвав родительский/дочерний элемент в HTML, но это может быть легко нарушено изменениями, внесенными в HTML. Вместо этого он заставил нас использовать цикл for или, по крайней мере, forEach. Для меня это имело большой смысл. Это довольно простой способ просмотреть каждую часть HTML, проверяя, был ли установлен флажок по пути. Но это было только полдела.
После использования forEach нам пришлось создать новую переменную, чтобы определить, какой элемент находился между первым проверенным элементом и последним проверенным элементом. Именно так мы могли бы отметить оставшиеся флажки и изменить их свойства, чтобы они отражали свойства элементов, которые были отмечены изначально. Здесь было так много строк, что я немного растерялся... снова используя || и используя ! перед переменной для меня странные понятия. Мне нужно изучить их подробнее перед моим следующим проектом.
Прежде чем я понял, что происходит, мы уже завершили испытание. Это просто сработало. Именно в тот момент я понял, что эта задача оказалась гораздо проще, чем я думал. Когда все сказано и сделано, кода было не так уж и много. Возможность использовать все части вместе была сложной задачей. Возможно, я смог бы решить эту проблему сам, но даже говоря это, я сомневаюсь, что смог бы найти жизнеспособное решение к концу этой недели.
Ну вот и завершаю этот пост! Сегодняшний урок был для меня не самым лучшим, но он стал хорошим напоминанием о том, что мне еще предстоит пройти долгий и долгий путь. Надеюсь, вы вернетесь и прочитаете мой следующий пост о следующей части JavaScript 30 Уэса Боса с 11 пользовательскими HTML5-видеоплеерами!

-
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 19 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 19 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 19 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 19 декабря 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 19 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 19 декабря 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 19 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 19 декабря 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 19 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 19 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 19 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 19 декабря 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 19 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 19 декабря 2024 г. -
 Почему мое приложение Spring Boot не создает схему базы данных автоматически?Автоматическое создание схемы базы данных в Spring BootПри запуске приложений Spring Boot могут возникнуть проблемы с автоматическим созданием схемы б...программирование Опубликовано 18 декабря 2024 г.
Почему мое приложение Spring Boot не создает схему базы данных автоматически?Автоматическое создание схемы базы данных в Spring BootПри запуске приложений Spring Boot могут возникнуть проблемы с автоматическим созданием схемы б...программирование Опубликовано 18 декабря 2024 г. -
 Предоставляют ли переходы CSS3 события для определения начальной и конечной точек?Понимание событий перехода CSS3Переходы CSS3 обеспечивают плавную анимацию и визуальные эффекты для веб-элементов. Чтобы улучшить взаимодействие с пол...программирование Опубликовано 18 декабря 2024 г.
Предоставляют ли переходы CSS3 события для определения начальной и конечной точек?Понимание событий перехода CSS3Переходы CSS3 обеспечивают плавную анимацию и визуальные эффекты для веб-элементов. Чтобы улучшить взаимодействие с пол...программирование Опубликовано 18 декабря 2024 г. -
 Можете ли вы вручную освободить память в Java?Освобождение памяти вручную или сборка мусора в JavaВ отличие от C, в Java используется управляемая структура памяти, в которой обрабатываются выделен...программирование Опубликовано 18 декабря 2024 г.
Можете ли вы вручную освободить память в Java?Освобождение памяти вручную или сборка мусора в JavaВ отличие от C, в Java используется управляемая структура памяти, в которой обрабатываются выделен...программирование Опубликовано 18 декабря 2024 г. -
 Как надежно определить, является ли файл символической ссылкой в Java 1.6?Проверка символических ссылок в Java 1.6Определение наличия символических ссылок может иметь решающее значение для различных операций обработки файлов...программирование Опубликовано 17 декабря 2024 г.
Как надежно определить, является ли файл символической ссылкой в Java 1.6?Проверка символических ссылок в Java 1.6Определение наличия символических ссылок может иметь решающее значение для различных операций обработки файлов...программирование Опубликовано 17 декабря 2024 г. -
 Как сделать цвет фона прозрачным, сохранив при этом текст непрозрачным?Непрозрачность цвета фона без влияния на текстВ мире веб-разработки достижение прозрачности часто необходимо для повышения визуальной привлекательност...программирование Опубликовано 17 декабря 2024 г.
Как сделать цвет фона прозрачным, сохранив при этом текст непрозрачным?Непрозрачность цвета фона без влияния на текстВ мире веб-разработки достижение прозрачности часто необходимо для повышения визуальной привлекательност...программирование Опубликовано 17 декабря 2024 г. -
 Сравнение строк PHP: `==`, `===` или `strcmp()` – какой оператор следует использовать?Сравнение строк в PHP: '==', '===' или 'strcmp()'?Сравнение строк в PHP можно реализовать с помощью различных операторов, таки...программирование Опубликовано 17 декабря 2024 г.
Сравнение строк PHP: `==`, `===` или `strcmp()` – какой оператор следует использовать?Сравнение строк в PHP: '==', '===' или 'strcmp()'?Сравнение строк в PHP можно реализовать с помощью различных операторов, таки...программирование Опубликовано 17 декабря 2024 г. -
 Как настроить кнопки и внешний вид панели действий?Настройка кнопок и внешнего вида панели действийЧтобы добиться желаемого пользовательского вида панели действий, выполните следующие действия: 1. Созд...программирование Опубликовано 17 декабря 2024 г.
Как настроить кнопки и внешний вид панели действий?Настройка кнопок и внешнего вида панели действийЧтобы добиться желаемого пользовательского вида панели действий, выполните следующие действия: 1. Созд...программирование Опубликовано 17 декабря 2024 г. -
 Представляем парсер резюме/парсер резюме для LaravelФото Мохаммада Рахмани на Unsplash Основываясь на популярности нашей конечной точки AI API анализа резюме/CV, мы создали специально для вас специализи...программирование Опубликовано 17 декабря 2024 г.
Представляем парсер резюме/парсер резюме для LaravelФото Мохаммада Рахмани на Unsplash Основываясь на популярности нашей конечной точки AI API анализа резюме/CV, мы создали специально для вас специализи...программирование Опубликовано 17 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























