 титульная страница > программирование > Интернационализация вашего приложения React/NextJS никогда не была проще со времен Intlayer.
титульная страница > программирование > Интернационализация вашего приложения React/NextJS никогда не была проще со времен Intlayer.
Интернационализация вашего приложения React/NextJS никогда не была проще со времен Intlayer.
Возможно, вы изо всех сил пытались настроить свое приложение, будучи перегружены огромным количеством библиотек и решений, решающих современные проблемы разработки.
Intlayer стремится предложить простое решение, позволяющее решить все эти проблемы.
Среди них:
Решение, охватывающее среду Vite React, Create React App или NextJS
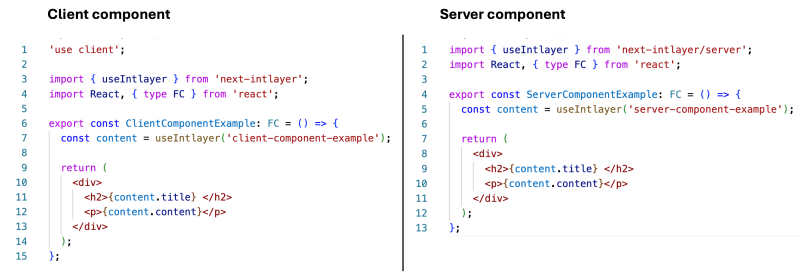
Управление компонентами сервера
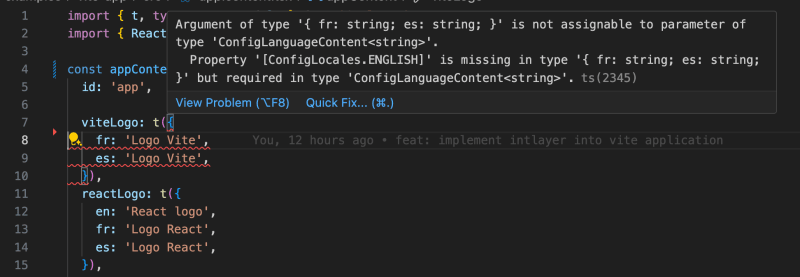
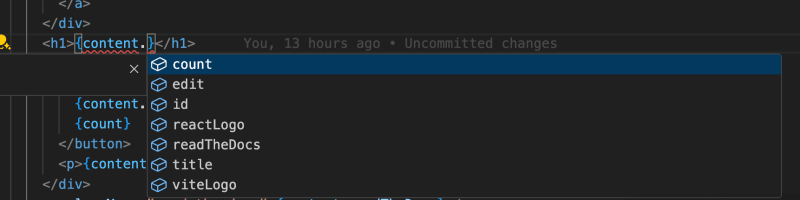
Проверка TypeScript и поддержка автозаполнения
Подробнее: Интерес Intlayer
Почему стоит выбрать Intlayer?
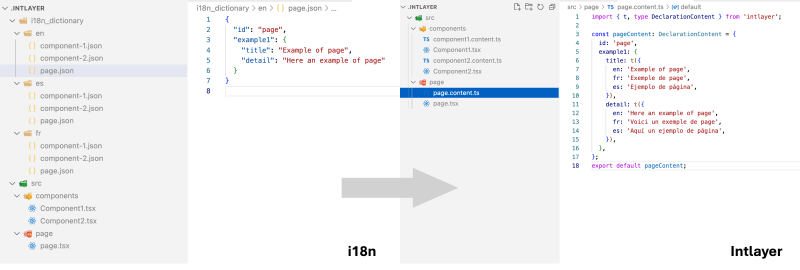
Intlayer лучше интегрируется в экосистему React, позволяя объявлять ваш контент на том же уровне, что и ваш компонент. Таким образом, вы можете легко копировать свой код между приложениями без необходимости искать словари, связанные с этим кодом.
В то время как другие решения по интернационализации требуют написания словарей JSON для каждого языка, доступного для вашего приложения, Intlayer упрощает это, объявляя содержимое через простой файл JavaScript.

Используя возможности TypeScript, вы также можете быть уверены, что в ваших файлах объявлений не будет пропущено ни одного перевода.


Как интегрировать Intlayer
Чтобы узнать, как интегрировать Intlayer в ваше приложение, я приглашаю вас ознакомиться с онлайн-документацией, соответствующей вашей среде:
Intlayer NextJS
Intlayer React (создание приложения React)
Intlayer React (Vite)
Для каждой из этих сред настройка вашего приложения займет не более 10 минут.
Как только ваш контент будет записан в файл объявления, простой хук позволит вам использовать ваш контент в ваших компонентах.

Вот и все! Ваш контент будет автоматически переведен в соответствии с тем, что было указано в файлах вашей декларации.
Проверьте это сами
Протестируйте его вживую с помощью этого интерактивного онлайн-примера на CodeSandbox.
Поддержите проект
Чтобы поделиться своими комментариями, ошибками или предложениями:
- GitHub
- Веб-сайт
-
 Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-17
Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-17 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-17
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-17 -
 Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-04-17
Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-04-17 -
 Метод анализа параметров командной строки Javaаргументы командной строки в Java Аргументы командной строки парирующих Библиотеки: для надежного и богатого функционального решения, рассм...программирование Опубликовано в 2025-04-17
Метод анализа параметров командной строки Javaаргументы командной строки в Java Аргументы командной строки парирующих Библиотеки: для надежного и богатого функционального решения, рассм...программирование Опубликовано в 2025-04-17 -
 CSS сильно напечатал язык языкаодин из способов классификации языка программирования - это то, насколько он сильно или слабо набирается. Здесь «напечатано» означает, что переменные...программирование Опубликовано в 2025-04-17
CSS сильно напечатал язык языкаодин из способов классификации языка программирования - это то, насколько он сильно или слабо набирается. Здесь «напечатано» означает, что переменные...программирование Опубликовано в 2025-04-17 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-17
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-17 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-17
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-17 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-17
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-17 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-17
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-17 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-17
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-17 -
 Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-17
Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-17 -
 Как заблокировать подачу формы без изменения кнопки отправки?предотвращение подачи формы без изменения кнопки отправки в сценарии, где форма содержит кнопку отправки, которая не может быть изменена, отключ...программирование Опубликовано в 2025-04-17
Как заблокировать подачу формы без изменения кнопки отправки?предотвращение подачи формы без изменения кнопки отправки в сценарии, где форма содержит кнопку отправки, которая не может быть изменена, отключ...программирование Опубликовано в 2025-04-17 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-17
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-17 -
 Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-04-17
Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-04-17 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-17
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-17
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























