Установите Shadcn/ui с Laravel + React❤️
В настоящее время существует множество CSS-фреймворков, таких как Bootstrap, Bulma, Semantic UI и т. д. что может ускорить создание дисплея (пользовательского интерфейса). один из инструментов CSS, который сейчас в тренде, — это Shadcn/ui, каким он был раньше?
На официальном сайте Shadcn/ui указано
“набор компонентов многократного использования, которые мы можем копировать и вставлять в наши приложения».
Итак, shadcn/ui — это набор повторно используемых компонентов в представлениях, созданный с использованием TailwindCSS и RadixUI. В настоящее время он поддерживает несколько фреймворков, таких как Next.js, Laravel и так далее. можно увидеть на официальном сайте Shadcn/ui.
Из множества поддерживаемых фреймворков. Наша главная цель — как установить Shadcn/ui на Laravel React, используя Laravel Breeze.
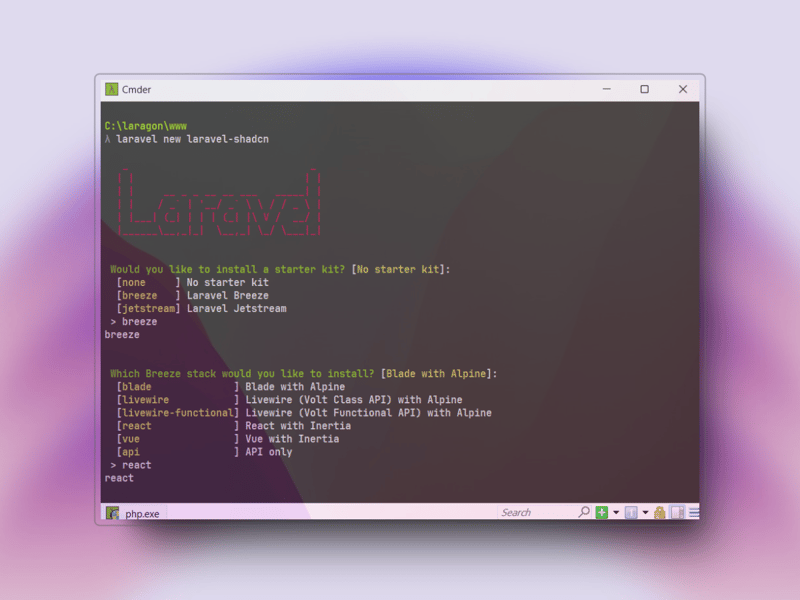
Первый шаг: установите проект laravel.
laravel new laravel-shadcn
Здесь мы используем установщик Laravel (глобальный). На следующем этапе нам будет предложено выбрать вариант, как на изображении ниже

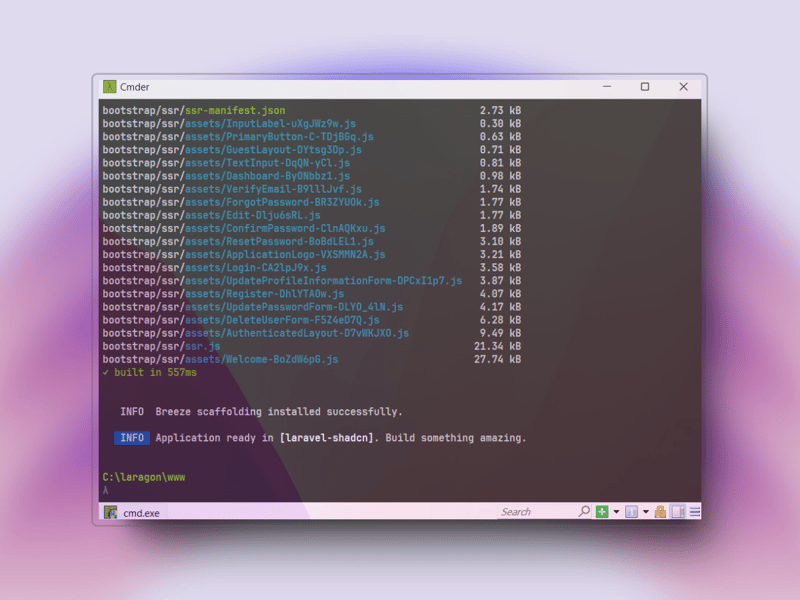
Заполните в соответствии с потребностями вашего проекта. Если да, дождитесь завершения установки. Скорость установки зависит от вашего интернет-соединения.

Установка проекта Laravel завершена. ОК, продолжайте!.
Второй шаг: установка Shadcn/ui в проекте laravel
Все еще в том же терминале. Сначала введите команду ниже:
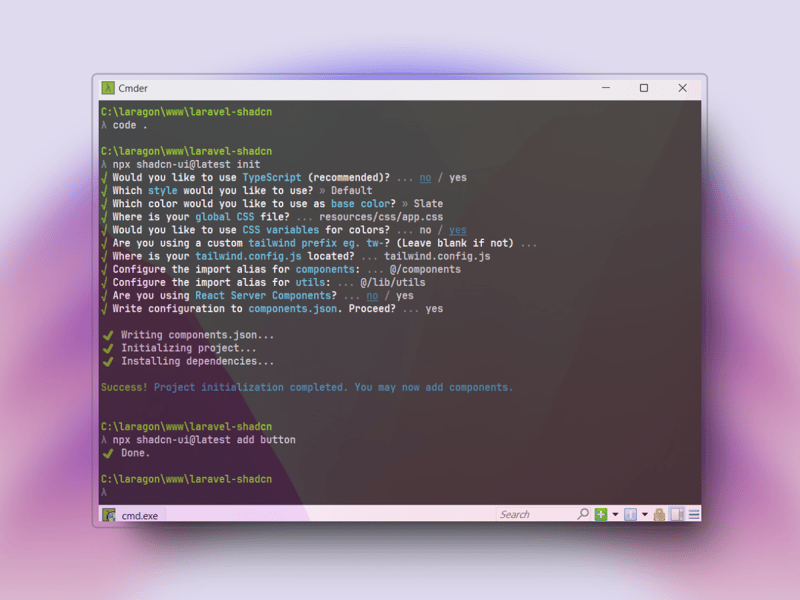
cd laravel-shadcn npx shadcn-ui@latest init
Если да, то появится запрос и заполните его в соответствии с вашими потребностями. как в следующем примере.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
Если вы пользуетесь машинописным текстом, вы можете выбрать «Да», «ОК», «Далее». Перейдите в vscode или в свой любимый редактор кода. здесь я использую vscode, затем просто используйте следующую команду
cd laravel-shadcn code .
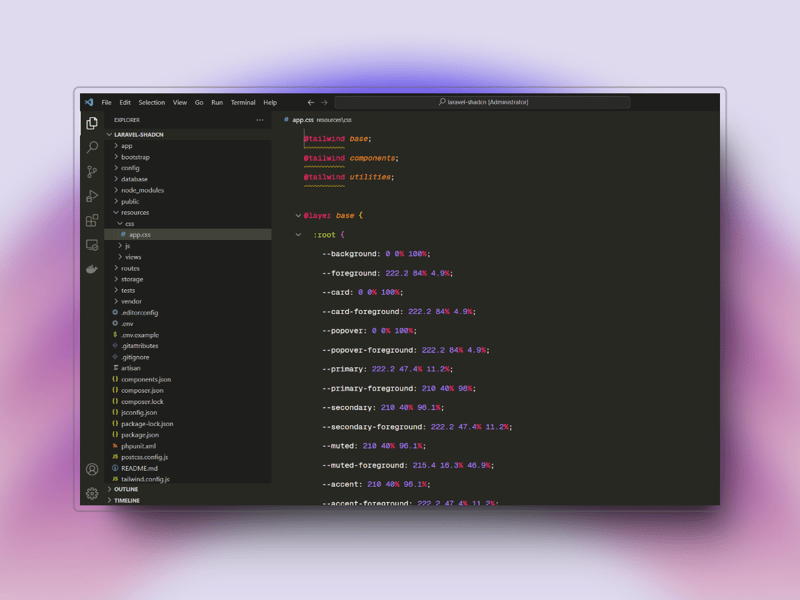
Автоматически открывает vscode и ваш проект laravel. Если да, то следующим шагом будет открытие файла app.css в папке resources/css/app.css, чтобы убедиться, что shadcnui успешно установлен в нашем проекте Laravel.

На картинке выше shadcn успешно установлен в нашем проекте Laravel.
Объяснение :
- Shadcn автоматически обновит файл app.css
- Когда нам нужны такие компоненты, как кнопки, оповещения, таблицы и т. д. затем нам нужно установить его через корневой терминал вашего проекта laravel. (Требуется подключение к Интернету)
- Все необходимые вам компоненты можно увидеть на официальном сайте ShadcnUI
- Когда вы закончите установку компонентов, мы автоматически сгенерируем новый файл в папке resources/js/Components/ui/Button.jsx. Мы также можем изменить этот файл по своему желанию.
Шаг третий: убедитесь, что Shadcn установлен
Чтобы убедиться, что ShadcnUI установлен, мы можем дать команду в терминале. а именно, например, мы установим компонент кнопки, команда такая: npx shadcn-ui@latest кнопку добавления можно увидеть на изображении ниже

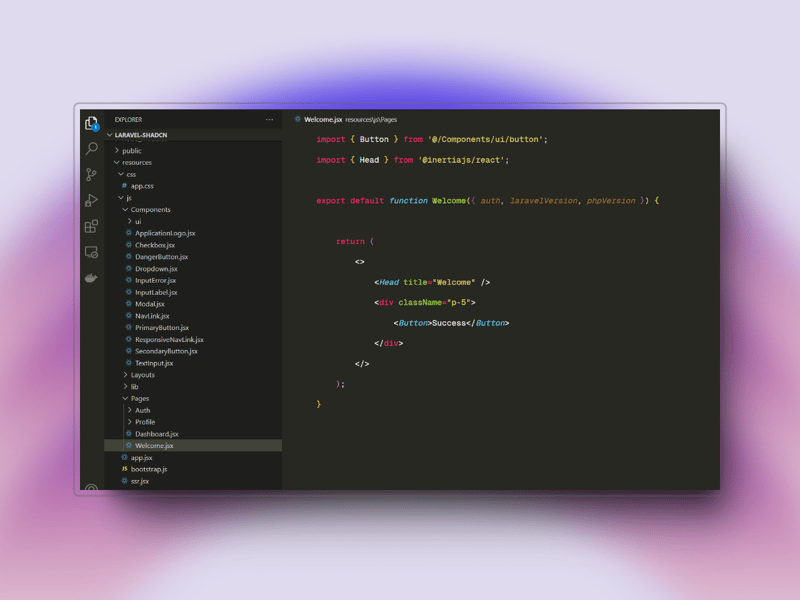
Затем откройте файл Welcome.jsx и следуйте инструкциям на изображении ниже.

Если это уже есть. откройте два терминала в одном и том же каталоге, а именно laravel-shadcn
Терминал 1
npm run dev
Терминал 2
php artisan serve
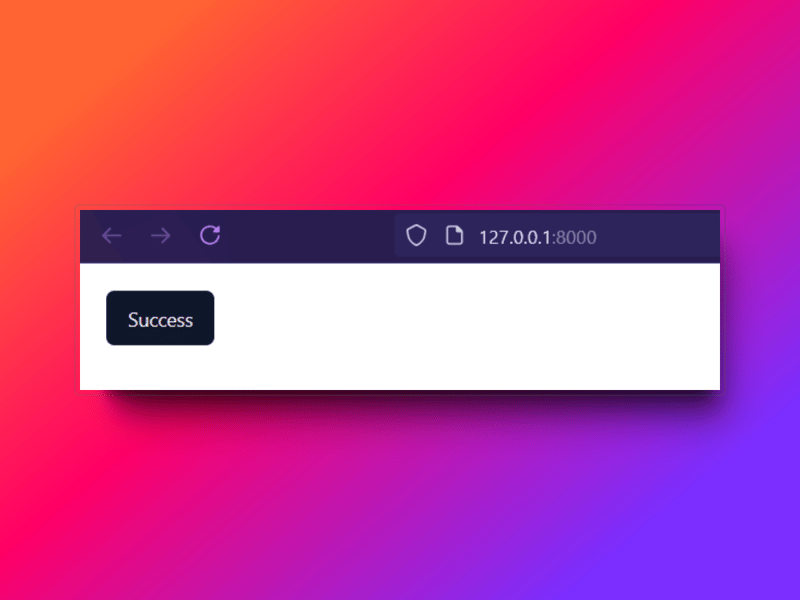
Затем откройте его в браузере, и появится компонент кнопки, который по умолчанию окрашен в темный цвет.

-
 Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-14
Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-14 -
 Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-14
Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-14 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-07-14
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-07-14 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-14
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-14 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-14
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-14 -
 Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых с...программирование Опубликовано в 2025-07-14
Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых с...программирование Опубликовано в 2025-07-14 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-14
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-14 -
 Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-07-14
Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-07-14 -
 Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-07-14
Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-07-14 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-07-14
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-07-14 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-14
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-14 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-14
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-14 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-14
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-14 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-14
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-14 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-07-14
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-07-14
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























