Как проверить элементы в Chrome и Firefox?
Вы когда-нибудь задумывались, какие элементы лежат в основе красивого веб-сайта? Узнайте, как проверять элементы в Chrome и Firefox.
Каждая визуально потрясающая веб-страница содержит сложные коды HTML, CSS и JavaScript, работающие на внутренней стороне. Используя удобный инструмент разработчика под названием Inspect Element, вы можете проверять элементы веб-страниц HTML в популярных веб-браузерах.
Помимо проверки элементов, этот инструмент также помогает изменять макет веб-сайта и делать снимки экрана без текста. Продолжайте читать, чтобы узнать, как проверять элементы в популярных веб-браузерах в Windows.
Что такое проверка элементов?

Inspect Elements — это инструмент разработчика, который можно найти во всех популярных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari и Brave. С помощью этого инструмента вы можете просмотреть исходный код HTML, CSS и JSS веб-страницы.
Более того, вы можете использовать его для редактирования кода HTML и CSS и получать изменения, отображаемые в вашем браузере в режиме реального времени. Веб-разработчики, дизайнеры и маркетологи используют его для предварительного просмотра изменений стиля, исправления ошибок или изучения архитектуры веб-сайта.
Несмотря на то, что это инструмент разработчика, он не требует установки дополнительного программного обеспечения. Вы можете сделать это через веб-браузер, используя методы, которые мы опишем в этой статье.
Прежде чем использовать функцию проверки элементов, помните, что любые изменения, вносимые вами для управления веб-контентом, являются временными. Изменения видны только вам, в то время как фактический вид веб-страницы для других пользователей такой же.
Когда вы используете элементы проверки?

Вот некоторые распространенные ситуации, когда вам может понадобиться использовать эту функцию:
Веб-дизайн
Если вам нужно понять структуру веб-страницы или протестировать стили CSS, вы можете использовать этот инструмент. Это также помогает экспериментировать с различными элементами и изменять код для немедленной проверки визуальных результатов.
Создание скриншотов
Если вы хотите сделать снимок экрана веб-страницы без каких-либо отдельных элементов, таких как текст или изображения, этот инструмент вам пригодится. Найдите HTML-код элемента, который вы хотите удалить, и удалите этот код. Этот элемент будет мгновенно удален с вашей веб-страницы, и вы сможете сделать снимок экрана.
Отладка сайта

Другая распространенная ситуация, когда этот инструмент используется, — это выявление проблемы или ошибки на веб-сайте. Он позволяет вам изучать код HTML, CSS и JSS. Таким образом, вы можете узнать, какие элементы работают неправильно или отображаются некорректно.
Изучение веб-разработки
Если вы изучаете веб-разработку, Inspect Elements — незаменимый инструмент для вас. Он предоставляет вам ценную информацию об элементах конкретного веб-сайта, чтобы понять и изучить реализованные функции и общую архитектуру веб-страницы.
Тестирование доступности
Вы также можете использовать инструмент «Проверка элемента» в своем веб-браузере, чтобы оценить доступность веб-сайта. С его помощью можно обеспечить точную семантическую разметку и проверить атрибуты доступности. Более того, он также позволяет вам протестировать веб-сайт с помощью программ чтения с экрана или других технологий.
Извлечение активов
Если вы хотите быстро извлечь определенный контент или ресурсы с веб-страницы, воспользуйтесь этим инструментом. Он позволяет вам находить оригинальные URL-адреса различных медиа-элементов, таких как изображения и видео. Кроме того, вы можете использовать его, чтобы понять, как загружаются определенные данные.
Преимущества проверки элементов в разных веб-браузерах

Понимание структуры веб-сайта
Этот инструмент предлагает визуальное представление структуры веб-сайта с помощью HTML-разметки. Таким образом, вы сможете выявить вложенные элементы и узнать, как они взаимодействуют. Это не только помогает вам понять общую архитектуру, но и позволяет создавать аналогичные структуры.
Поиск неисправностей
Когда разработчикам необходимо выявить проблемы, связанные с макетом, адаптивным дизайном, ошибками JavaScript и производительностью, они используют инструмент проверки элементов. Это также позволяет им обеспечить кроссбраузерную совместимость веб-сайта.
Анализ стилей CSS
Вы можете использовать этот инструмент для анализа стилей CSS и понимания таких аспектов, как выбор шрифта, цвета и свойства макета. Эти знания о внешнем виде помогают разработчикам устранять несоответствия макета и обеспечивать постоянный брендинг.
Тестирование
Проверка элементов также полезна для оценки доступности и совместимости веб-сайта. Он позволяет вам проверять атрибуты HTML, роли ARIA и другие стили, чтобы каждый мог без проблем получить доступ к веб-контенту.
Проведение живых экспериментов
Экспериментирование и создание прототипов в реальном времени — дополнительные преимущества использования инструмента Inspect Elements. Вы можете напрямую изменять элементы, чтобы проверить изменения на веб-странице. Те, кому нужно быстрое тестирование и доводка дизайна сайта, используют его для эффективной разработки.
Обучение
Прежде всего, Inspect Elements — это идеальный инструмент для изучения существующих веб-сайтов и вдохновения для собственного проекта. Это поможет вам проанализировать структуру и макет сайта. Используйте эти знания для совместной работы и постоянного улучшения.
Что можно сделать с помощью проверки элементов

- Это помогает вам выполнять редактирование в реальном времени на панели CSS и просматривать изменения в режиме реального времени.
- Он позволяет тестировать различные макеты веб-сайтов без повторной загрузки измененного HTML-файла.
- Инструмент проверки элементов также позволяет вам проверять наличие неработающего кода для обслуживания веб-сайта.
- Этот инструмент можно использовать для настройки элементов страницы без внесения изменений в исходный HTML-файл.
Пошаговые методы проверки элементов в Google Chrome
Способ 1: использование команды проверки контекстного меню
Это наиболее распространенный метод проверки элементов веб-страницы в Chrome.
- Откройте веб-страницу, которую хотите проверить, в Google Chrome.
- Наведите курсор на текст, изображение, видео или любой другой элемент.
- Теперь щелкните правой кнопкой мыши, чтобы открыть контекстное меню.
- Нажмите кнопку Проверить, расположенную в нижней части меню.
- Откроется HTML-код, в котором будет выделен код для этого конкретного элемента.
Способ 2: использование сочетания клавиш
Используя этот метод, вы можете открыть HTML-код всей веб-страницы. Однако с его помощью невозможно напрямую открыть код определенного элемента.
- Убедитесь, что выбранный вами веб-сайт или веб-страница открыта в Chrome.
- Нажмите одновременно клавиши Ctrl Shift I на клавиатуре.
- Откроется панель консоли с HTML-кодом.
Способ 3: использование функциональной клавиши

Этот метод еще один простой, поскольку для него требуется всего одно нажатие клавиши. Просто откройте веб-страницу и нажмите клавишу F12, чтобы открыть ее HTML-код. Переключите его, чтобы открыть и закрыть инструмент «Проверка элементов».
Способ 4: использование меню Chrome
Вы также можете получить доступ к инструменту разработчика из меню Chrome и проверить элементы веб-сайта.
- Откройте любую веб-страницу в Google Chrome.
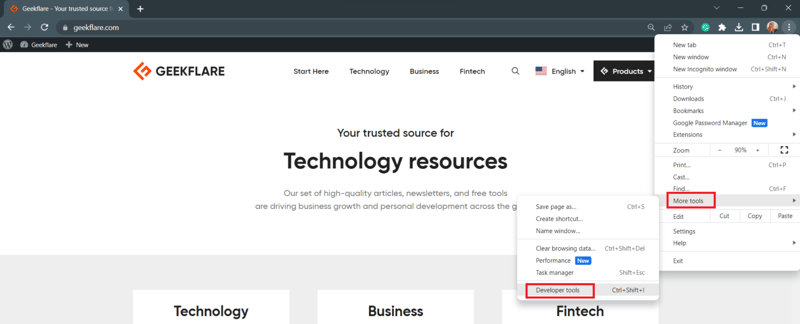
- Нажмите на значок три точки в правом верхнем углу.

- Когда откроется меню Chrome, наведите указатель мыши на параметр Дополнительные инструменты.
- Медленно переместите курсор к пункту Инструмент разработчика в подменю.

- Откроется страница проверки элементов.
Примечание: Если вы используете Microsoft Edge, вы можете использовать те же методы для проверки элементов веб-страницы.
Пошаговые методы проверки элементов в Mozilla Firefox
Метод 1: использование команды Inspect в Firefox
Пользователи Firefox могут проверить код любого HTML-элемента веб-страницы, используя этот подход.
- Сначала вы открываете сайт в своем Firefox.
- Нажмите правой кнопкой мыши, удерживая курсор на элементе, который хотите проверить.
- Появится меню, в котором нужно нажать на опцию Проверить или нажать клавишу Q.
- В обоих случаях на экране появится инструмент «Проверка элементов».
Способ 2: использование функциональной клавиши
Подобно Chrome, Firefox также отображает инструмент «Проверка элемента» при нажатии клавиши F12. Чтобы закрыть инструмент, вам нужно еще раз нажать эту клавишу.

Способ 3: использование меню Firefox
Firefox также имеет инструмент разработчика, с помощью которого вы можете проверить элемент любой веб-страницы.
- Находясь на веб-странице, нажмите значок гамбургера в правом углу строки меню.
- Когда откроется меню, нажмите кнопку Дополнительные инструменты.
- Нажмите Инструменты веб-разработчика в разделе «Инструменты браузера».
- На экране откроется HTML-код.
Способ 4: использование сочетания клавиш
Как и в Chrome, в Firefox также есть сочетание клавиш для инструмента «Проверка элементов».
- Откройте любую веб-страницу в Firefox.
- Нажмите Ctrl Shift C на клавиатуре Windows.
- Вы сможете увидеть полный HTML-код этой веб-страницы.
Заключение
Inspect Elements — это полезный инструмент не только для разработчиков, но и для всех, кто хочет изменить дизайн веб-сайта или поэкспериментировать с внешним видом веб-страницы. Здесь мы рассмотрели преимущества и варианты использования инструмента «Проверить элемент».
Здесь также упоминаются основные методы проверки элементов в популярных веб-браузерах. Итак, если вы хотите проверить HTML-элементы веб-страницы для профессионального или развлекательного использования, вы можете попробовать любой из подходов.
-
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-05
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-05 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-05
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-05 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-05
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-05 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-05
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-05 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-05
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-05 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-05
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-05 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-05
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-05 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-05
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-05 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-05
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-05 -
 Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-05
Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-05 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-05
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-05 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-05
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-05 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-05
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-05 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-05
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-05
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























