Сделайте свой профиль Github выдающимся с помощью CSS
Раньше единственным способом настроить свой профиль на Github было обновление изображения или изменение имени. Это означало, что каждый профиль Github выглядел одинаково, возможности его настройки или выделения были минимальными.
С тех пор у вас есть возможность создавать собственный раздел с помощью Markdown. Вы можете указать свое резюме, свои интересы и хобби, чтобы ваш профиль отражал вашу личность. Это один из основных разделов, который каждый видит, когда попадает в ваш профиль.
В этой статье я покажу вам, как я создал свой файл readme на Github с некоторыми особенностями. Я буду использовать Markdown и решить эту главную проблему. Проблема в том, что это может быть очень ограничительным, поскольку вы не можете менять цвета, регулировать положение и интервал может быть сложно. Чтобы решить эту проблему, вы можете добавить CSS в свой файл readme на Github и даже добавить переходы, чтобы улучшить UX.
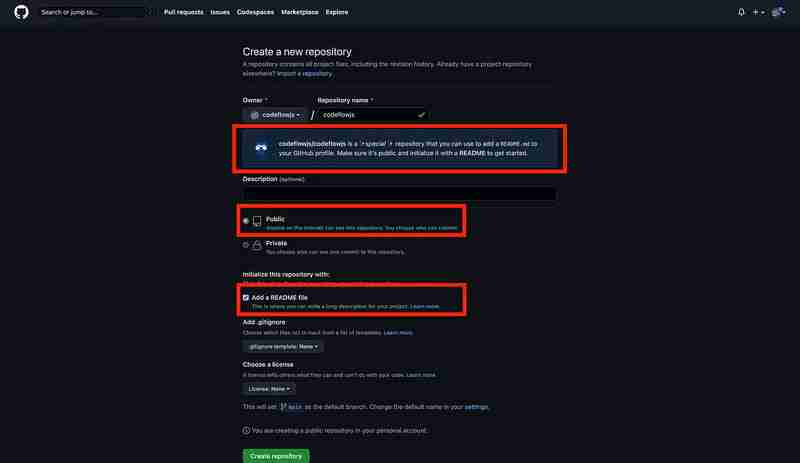
Но давайте сначала начнем с создания файла readme. Для этого вам нужно создать новый общедоступный репозиторий, который будет точно таким же, как ваше имя пользователя Github. Вы увидите небольшой текст, показывающий, что это будет уникальный репозиторий.

Теперь все, что вы обновите в файле [README.md](
Решение
В файл README.md вы можете включать изображения. Сюда входят файлы SVG. Лазейка, которая позволяет нам добавлять CSS, — это встраивание собственных HTML и CSS с помощью элемента ForeignObject в SVG-файл. Элемент ForeignObject позволяет включать элементы из других языков разметки в графику SVG.
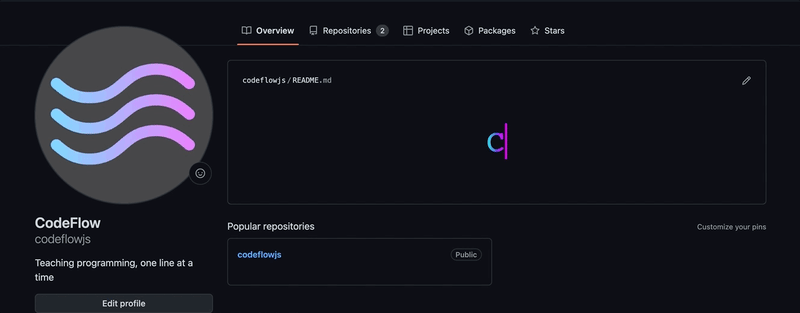
Давайте создадим новый файл в нашем репозитории под названием header.svg. В моем случае я бы хотел, чтобы в моем профиле отображался текст с надписью CodeFlow., с красивым градиентом и эффектом пишущей машинки. Чтобы добиться этого, я написал немного CSS и немного HTML, вложенных в объект ForeignObject в моем SVG-файле:
Теперь давайте обновим файл README.md, чтобы использовать этот SVG в качестве изображения и отобразить его в нашем профиле:

И все. На самом деле это просто CSS и HTML, заключенные в SVG. Посмотрите конечный результат ниже или, если вы хотите увидеть его в действии, мой профиль на Github здесь.
-
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-02-19
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-02-19 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-02-19
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-02-19 -
 Как я могу надежно проверить наличие столбца в таблице MySQL?определяющий существование столбца в таблице MySQL в MySQL, проверка наличия столбца в таблице может быть немного озадачивающим по сравнению с...программирование Опубликовано в 2025-02-19
Как я могу надежно проверить наличие столбца в таблице MySQL?определяющий существование столбца в таблице MySQL в MySQL, проверка наличия столбца в таблице может быть немного озадачивающим по сравнению с...программирование Опубликовано в 2025-02-19 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора в Postgresql вы можете столкнуться с ситуациями, где вам нужно ...программирование Опубликовано в 2025-02-19
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора в Postgresql вы можете столкнуться с ситуациями, где вам нужно ...программирование Опубликовано в 2025-02-19 -
 Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-19
Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-19 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-02-19
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-02-19 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?] адресация адреса запроса в POST в php в представленном фрагменте кода: action='' Намерение состоит в том, чтобы захватить ввод из текстов...программирование Опубликовано в 2025-02-19
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?] адресация адреса запроса в POST в php в представленном фрагменте кода: action='' Намерение состоит в том, чтобы захватить ввод из текстов...программирование Опубликовано в 2025-02-19 -
 Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-19
Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-19 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-19
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-19 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-02-19
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-02-19 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-02-19
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-02-19 -
 Как я могу установить MySQL на Ubuntu без приглашения пароля?неинтероактивная установка MySQL на Ubuntu стандартный метод установки MySQL Server на Ubuntu с использованием sudo apt-get install radpts для...программирование Опубликовано в 2025-02-19
Как я могу установить MySQL на Ubuntu без приглашения пароля?неинтероактивная установка MySQL на Ubuntu стандартный метод установки MySQL Server на Ubuntu с использованием sudo apt-get install radpts для...программирование Опубликовано в 2025-02-19 -
 Как я могу управлять вибрациями устройства Android с различными частотами?управление вибрациями устройства Android с частотными вариациями хотите добавить тактильный элемент в приложение Android? Понимание того, как за...программирование Опубликовано в 2025-02-19
Как я могу управлять вибрациями устройства Android с различными частотами?управление вибрациями устройства Android с частотными вариациями хотите добавить тактильный элемент в приложение Android? Понимание того, как за...программирование Опубликовано в 2025-02-19 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-02-19
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-02-19 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?ограничения на столбцах TimeStamp с current_timestAmp по умолчанию или в обновлениях в версиях MySQL до 5.6.5 Исторически, в версиях MySQL до 5....программирование Опубликовано в 2025-02-19
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?ограничения на столбцах TimeStamp с current_timestAmp по умолчанию или в обновлениях в версиях MySQL до 5.6.5 Исторически, в версиях MySQL до 5....программирование Опубликовано в 2025-02-19
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























