 титульная страница > программирование > Генерация динамических макетов в Vue с использованием рекурсивных компонентов
титульная страница > программирование > Генерация динамических макетов в Vue с использованием рекурсивных компонентов
Генерация динамических макетов в Vue с использованием рекурсивных компонентов
Вдохновением для этой статьи послужила недавняя реализация, которую я сделал для создания динамических макетов на основе интерфейса Vue.
Предположим, ваша конечная точка API возвращает макет YAML, как показано ниже.
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
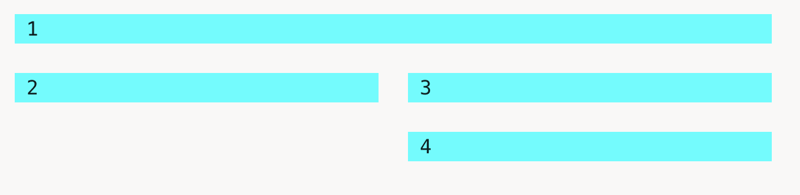
Из этого выражения YAML мы ожидаем, что макет будет похож на показанный ниже.

Итак, чтобы упростить работу, мы проанализируем эту структуру YAML и сгенерируем объект JSON. Я использовал пакет yaml.
npm install yaml
Затем мы могли бы импортировать его и запустить парсер.
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
Чтобы это работало, нам нужно создать рекурсивный шаблон Vue и компонент, который может рекурсивно вызывать себя при обнаружении вложенных строк. Таким образом, структура будет динамически обрабатывать глубоко вложенные макеты, подобные тому, который я предоставил.
Теперь мы можем использовать этот компонент RecursiveRow внутри вашего родительского компонента для обработки макета верхнего уровня.
Вот и все. Если у вас есть вопросы, оставьте комментарий ниже.
-
 Как создать свою первую игру на Python: пошаговое руководство по созданию простого шутера с помощью PyGameHi lovely readers, Have you ever wanted to create your own video game? Maybe you’ve thought about building a simple shooter game where you can move ar...программирование Опубликовано 7 ноября 2024 г.
Как создать свою первую игру на Python: пошаговое руководство по созданию простого шутера с помощью PyGameHi lovely readers, Have you ever wanted to create your own video game? Maybe you’ve thought about building a simple shooter game where you can move ar...программирование Опубликовано 7 ноября 2024 г. -
 Почему мой код Java JDBC выдает «Ошибка ввода-вывода: сетевому адаптеру не удалось установить соединение» при подключении к Oracle?Диагностика Oracle JDBC «Ошибка ввода-вывода: сетевому адаптеру не удалось установить соединение»При попытке выполнить простой Java-код с использовани...программирование Опубликовано 7 ноября 2024 г.
Почему мой код Java JDBC выдает «Ошибка ввода-вывода: сетевому адаптеру не удалось установить соединение» при подключении к Oracle?Диагностика Oracle JDBC «Ошибка ввода-вывода: сетевому адаптеру не удалось установить соединение»При попытке выполнить простой Java-код с использовани...программирование Опубликовано 7 ноября 2024 г. -
 Как я могу использовать SwingPropertyChangeSupport для динамического обновления JTextArea?Используйте SwingPropertyChangeSupport для динамического обновления JTextAreaВ этом коде SwingPropertyChangeSupport используется для запуска обновлени...программирование Опубликовано 7 ноября 2024 г.
Как я могу использовать SwingPropertyChangeSupport для динамического обновления JTextArea?Используйте SwingPropertyChangeSupport для динамического обновления JTextAreaВ этом коде SwingPropertyChangeSupport используется для запуска обновлени...программирование Опубликовано 7 ноября 2024 г. -
 Как центрировать контент внутри столбцов Bootstrap?Центрирование контента внутри столбцов BootstrapВ Bootstrap центрирование контента внутри столбцов может быть достигнуто различными методами.Один общи...программирование Опубликовано 7 ноября 2024 г.
Как центрировать контент внутри столбцов Bootstrap?Центрирование контента внутри столбцов BootstrapВ Bootstrap центрирование контента внутри столбцов может быть достигнуто различными методами.Один общи...программирование Опубликовано 7 ноября 2024 г. -
 Аутентификация, авторизация, MFA и многое другое с Golang"Ó o cara falando de autenticação em pleno 2024!" Sim! Vamos explorar como realizar fluxos de autenticação e autorização, e de quebra, entender a dife...программирование Опубликовано 7 ноября 2024 г.
Аутентификация, авторизация, MFA и многое другое с Golang"Ó o cara falando de autenticação em pleno 2024!" Sim! Vamos explorar como realizar fluxos de autenticação e autorização, e de quebra, entender a dife...программирование Опубликовано 7 ноября 2024 г. -
 Что такое «экспорт по умолчанию» и чем он отличается от «module.exports»?Объяснение «экспорта по умолчанию» в ES6В системе модулей JavaScript ES6 представлен «экспорт по умолчанию», уникальный способ определения экспорта по...программирование Опубликовано 7 ноября 2024 г.
Что такое «экспорт по умолчанию» и чем он отличается от «module.exports»?Объяснение «экспорта по умолчанию» в ES6В системе модулей JavaScript ES6 представлен «экспорт по умолчанию», уникальный способ определения экспорта по...программирование Опубликовано 7 ноября 2024 г. -
 Как SafeLine защищает ваш сайт с помощью расширенной динамической защитыРазработанный за последнее десятилетие компанией Chaitin Tech, SafeLine представляет собой современный межсетевой экран веб-приложений (WAF), который ...программирование Опубликовано 7 ноября 2024 г.
Как SafeLine защищает ваш сайт с помощью расширенной динамической защитыРазработанный за последнее десятилетие компанией Chaitin Tech, SafeLine представляет собой современный межсетевой экран веб-приложений (WAF), который ...программирование Опубликовано 7 ноября 2024 г. -
 Лучшие советы по созданию пользовательских хуков в ReactПользовательские хуки React — это эффективный инструмент для удаления повторно используемой функциональности из ваших компонентов. Они поддерживают DR...программирование Опубликовано 7 ноября 2024 г.
Лучшие советы по созданию пользовательских хуков в ReactПользовательские хуки React — это эффективный инструмент для удаления повторно используемой функциональности из ваших компонентов. Они поддерживают DR...программирование Опубликовано 7 ноября 2024 г. -
 Как решить проблему рендеринга HTML в PHPMailer?Проблема рендеринга HTML в PHPmailer и ее решениеВ PHPmailer при попытке отправить электронные письма в формате HTML пользователи могут столкнуться с ...программирование Опубликовано 7 ноября 2024 г.
Как решить проблему рендеринга HTML в PHPMailer?Проблема рендеринга HTML в PHPmailer и ее решениеВ PHPmailer при попытке отправить электронные письма в формате HTML пользователи могут столкнуться с ...программирование Опубликовано 7 ноября 2024 г. -
 Улучшение приложений React с помощью GraphQL вместо REST APIIn the rapidly changing world of web development, optimizing and scaling applications is always an issue. React.js had an extraordinary success for fr...программирование Опубликовано 7 ноября 2024 г.
Улучшение приложений React с помощью GraphQL вместо REST APIIn the rapidly changing world of web development, optimizing and scaling applications is always an issue. React.js had an extraordinary success for fr...программирование Опубликовано 7 ноября 2024 г. -
 Почему моя форма входа не подключается к моей базе данных?Проблемы подключения к базе данных с формой входа в системуНесмотря на использование PHP и MySQL в сочетании с HTML и Dreamweaver, вы не можете устано...программирование Опубликовано 7 ноября 2024 г.
Почему моя форма входа не подключается к моей базе данных?Проблемы подключения к базе данных с формой входа в системуНесмотря на использование PHP и MySQL в сочетании с HTML и Dreamweaver, вы не можете устано...программирование Опубликовано 7 ноября 2024 г. -
 Почему вложенное абсолютное позиционирование заставляет элементы ссылаться на своего родителя, а не на дедушку и бабушку?Вложенное позиционирование: абсолютное внутри абсолютногоВложенные абсолютно позиционированные элементы могут демонстрировать неожиданное поведение в ...программирование Опубликовано 7 ноября 2024 г.
Почему вложенное абсолютное позиционирование заставляет элементы ссылаться на своего родителя, а не на дедушку и бабушку?Вложенное позиционирование: абсолютное внутри абсолютногоВложенные абсолютно позиционированные элементы могут демонстрировать неожиданное поведение в ...программирование Опубликовано 7 ноября 2024 г. -
 Как эффективно отделить определенный текст от строк?Эффективное удаление строк: как удалить определенные фрагменты текстаНеобходимость манипулировать строковыми значениями — распространенная задача в пр...программирование Опубликовано 7 ноября 2024 г.
Как эффективно отделить определенный текст от строк?Эффективное удаление строк: как удалить определенные фрагменты текстаНеобходимость манипулировать строковыми значениями — распространенная задача в пр...программирование Опубликовано 7 ноября 2024 г. -
 Как синхронизировать контакты с телефоном? Реализация CardDAV в Go!Предположим, вы помогаете управлять небольшой организацией или клубом и у вас есть база данных, в которой хранятся все данные об участниках (имена, те...программирование Опубликовано 7 ноября 2024 г.
Как синхронизировать контакты с телефоном? Реализация CardDAV в Go!Предположим, вы помогаете управлять небольшой организацией или клубом и у вас есть база данных, в которой хранятся все данные об участниках (имена, те...программирование Опубликовано 7 ноября 2024 г. -
 Каковы оптимальные уровни предупреждений компилятора для разработки на C/C++?Оптимальный уровень предупреждения компилятора для разработки на C/CКомпиляторы играют решающую роль в обнаружении потенциальных проблем в вашем коде....программирование Опубликовано 7 ноября 2024 г.
Каковы оптимальные уровни предупреждений компилятора для разработки на C/C++?Оптимальный уровень предупреждения компилятора для разработки на C/CКомпиляторы играют решающую роль в обнаружении потенциальных проблем в вашем коде....программирование Опубликовано 7 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























