 титульная страница > программирование > Интерфейсная архитектура: как бесплатно разместить свое веб-приложение
титульная страница > программирование > Интерфейсная архитектура: как бесплатно разместить свое веб-приложение
Интерфейсная архитектура: как бесплатно разместить свое веб-приложение
Я работаю над личным проектом, призванным помочь пользователям находить музыкальные концерты в Чикаго. Одним из примечательных аспектов этого проекта с архитектурной точки зрения является то, что все веб-приложение размещается совершенно бесплатно.
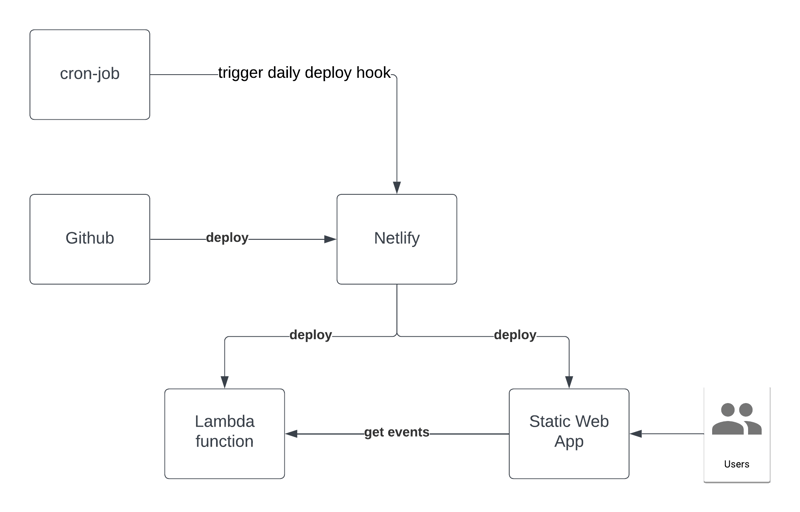
На изображении ниже показаны компоненты архитектуры:

Отказ от ответственности: Меня не спонсирует ни одна из упомянутых здесь служб; Я выделил их просто потому, что нашел их полезными.
Репозиторий кодовой базы проекта
GitHub — самая популярная платформа для бесплатного размещения вашей кодовой базы. Я также пробовал альтернативы, такие как Bitbucket и GitLab, и они работают так же хорошо. Честно говоря, любой из этих вариантов подойдет — просто выберите один и двигайтесь вперед, не задумываясь.
Внешняя оркестровка рабочих процессов
В профессиональной среде вы обычно работаете напрямую с AWS или другим поставщиком облачных услуг, что дает вам полный контроль над развертыванием, уведомлениями и мониторингом. Однако этот подход требует больше времени и усилий. К счастью, такие сервисы, как Netlify и Vercel, упрощают этот процесс, устраняя большую часть сложностей. Они допускают быстрое развертывание, но зависят от своей экосистемы. Как только ваш сайт начнет получать значительный трафик (тысячи посещений), рекомендуется проверить ограничения уровня бесплатного пользования, чтобы избежать непредвиденных расходов. Для личных проектов я пользовался этими услугами несколько раз без каких-либо проблем.
Тем не менее, Netlify предлагает несколько функций «из коробки». В образе архитектуры Netlify автоматически предоставляет три компонента:
- Интеграция с графическим интерфейсом:
Графический интерфейс Netlify позволяет интегрировать репозиторий кодовой базы — в моем случае GitHub. Netlify понимает настройки по умолчанию для приложения Next.js и использует их для беспрепятственного развертывания кода.
- Хостинг статических сайтов:
chicagomusiccompass.com — это статическое веб-приложение, то есть сервер не задействован. При запуске развертывания приложение генерирует статические ресурсы (HTML, JS и CSS), которые хранятся в корзине S3. Затем Netlify обрабатывает конфигурацию с помощью CloudFront, предоставляя вам готовый к использованию URL-адрес.
- Лямбда-функции:
Статическим сайтам часто требуется получать данные из других доменов. Обычно для этого требуется прокси-сервер, известный как «Back End for Front End» (BFF). Клиентские приложения по умолчанию не имеют доступа к другим доменам, если сервер явно не разрешает это через CORS, что не всегда является обычной практикой. В этом проекте я использую прокси-сервер для извлечения файла JSON из другого домена.
Netlify управляет всей оркестрацией развертывания и предоставляет URL-адрес (субдомен), который вы можете связать со своим доменом для получения удобного URL-адреса.
Например, это URL-адрес Netlify моего проекта:
https://clinquant-chebakia-f64a5b.netlify.app/
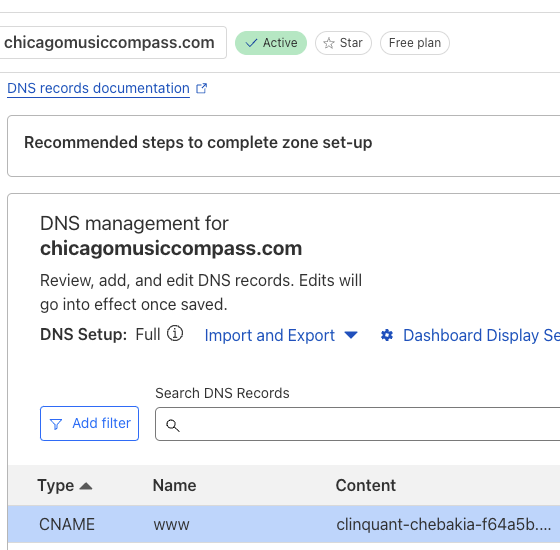
Затем я настроил свой домен с записью CNAME, чтобы указать www на URL-адрес Netlify:

Когда пользователь посещает https://www.chicagomusiccompass.com/, DNS преобразует домен в его конечный пункт назначения — URL-адрес Netlify ?.
Хотя здесь происходит много всего, большая часть этого настраивается через информационные панели (GUI). Главное — понять, как все взаимосвязано; остальное — это просто навигация по пользовательскому интерфейсу.
Автоматизированные запланированные задачи (задания Cron)
cron-job.org — это сервис, позволяющий бесплатно запускать задания cron. Вот как это работает в этой настройке:
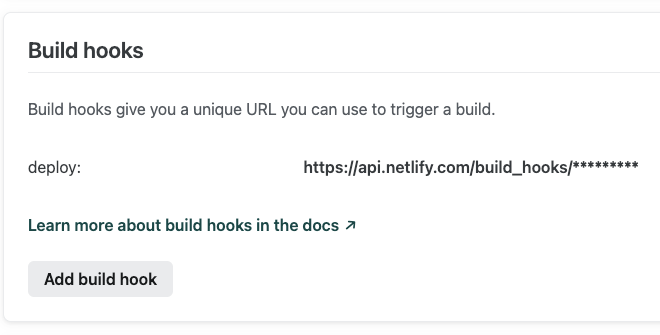
a) Хук для развертывания Netlify:
Netlify предоставляет настраиваемый веб-перехватчик (конечную точку URL-адреса), который при срабатывании повторно развертывает сайт. Это гарантирует, что сайт chicagomusiccompass.com может обновляться автоматически при необходимости.

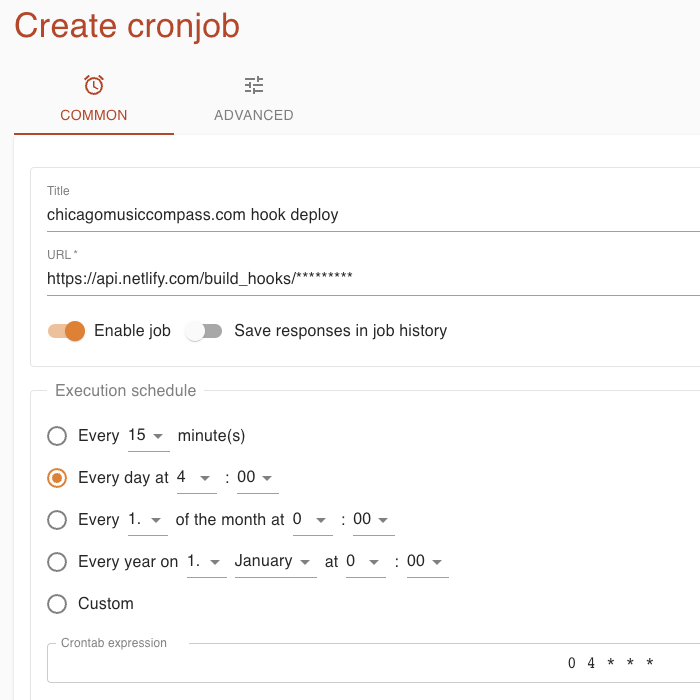
б) Интеграция cron-job.org:
С помощью cron-job.org вы можете запланировать задание cron — в данном случае настроить его на ежедневное выполнение. Задание просто запускает перехватчик развертывания Netlify, предлагая Netlify повторно развертывать (обновлять) сайт каждый день.

Примечание: Хотя на сайте Chicagomusiccompass.com также есть серверные компоненты, в этой статье основное внимание уделяется исключительно архитектуре внешнего интерфейса.
Краткое содержание
chicagomusiccompass.com — это приложение Next.js, которое при создании генерирует статический сайт (без сервера) вместе с парой функций Lambda. Репозиторий GitHub интегрирован с Netlify, поэтому каждое нажатие в репозиторий запускает новое развертывание. Этот процесс создает новую версию статического сайта и обновляет функции Lambda. Netlify обрабатывает развертывание этих файлов и автоматически подготавливает необходимую сетевую инфраструктуру, обеспечивая доступ к веб-приложению через поддомен. Кроме того, я настроил собственный домен chicagomusiccompass.com так, чтобы он указывал на Netlify. Сайт поддерживается в актуальном состоянии с помощью ежедневного задания cron, которое запускает перехватчик развертывания Netlify.
Сайт работает уже несколько месяцев и в настоящее время не получает большого трафика, но с точки зрения затрат на инфраструктуру я не плачу ни цента.
В профессиональной среде, в зависимости от требований проекта, я мог бы выбрать подобное решение, особенно на ранних стадиях. Позже я мог бы перенести определенные компоненты по мере роста бизнеса и развития потребностей.
В наши дни интерфейсная архитектура стала весьма интересной, особенно когда вы можете использовать бесплатные сервисы. Однако помните, что если услуга бесплатна, вы можете быть продуктом.
-
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-09
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-09 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-09
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-09 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-09
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-09 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-09
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-09 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-09
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-09 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-09
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-09 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-09
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-09 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-09
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-09 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-09
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-09 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-09
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-09 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-09
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-09 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-09
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-09 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-09
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-09 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-03-09
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-03-09 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-09
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























