 титульная страница > программирование > Исправление скрытого переполнения для раскрывающихся списков/подсказок и т. д.
титульная страница > программирование > Исправление скрытого переполнения для раскрывающихся списков/подсказок и т. д.
Исправление скрытого переполнения для раскрывающихся списков/подсказок и т. д.
Вы когда-нибудь пытались создать раскрывающийся список для своей кнопки, выбрать, но затем его блокировали из-за скрытого переполнения?
Тогда что вы делаете, тогда вы используете JavaScript, чтобы перебросить элемент в корень DOM, а затем позиционировать элемент на основе прямоугольника элементов триггера, пересчитывая каждый раз изменения макета, прокрутку и изменение размера окна, не очень эффективен.
Я хочу начать с того, что у него пока нет полной поддержки, но на данный момент есть полифил, позволяющий решить эту проблему.
Две основные функции, на которые мы будем опираться:
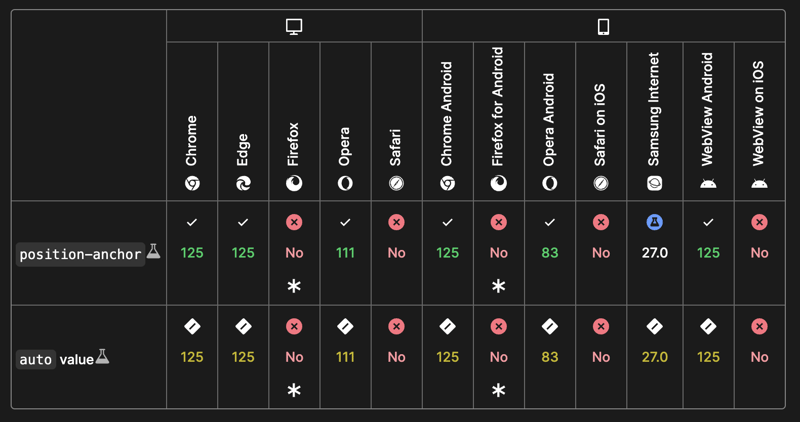
позиционирование привязки

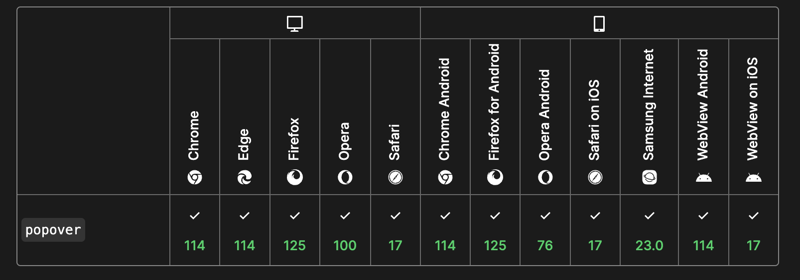
поповеры

Итак, моя первоначальная идея возникла, когда я увидел, что диалог отправляется в корень, но со слоем DOM. Я наткнулся на popover API, где вы получаете ту же логику, но действует немного по-другому.
Я также помню, как видел сообщение о привязке элемента к бегунку на ползунке диапазона.
Тогда я подумал, что в основном вы хотите сделать для любого раскрывающегося списка, всплывающей подсказки и т. д., которые должны сломать скрытое переполнение, если вы смешаете эти два, вам не понадобится весь лишний javascript.
Итак, вот рабочая демо-версия в браузерах, которые ее поддерживают
- Chrome, Edge v125
- Опера v111
- Chrome для Android, браузер Andriod v129
Хорошо, а что если ты захочешь использовать его сегодня. Для этого есть полифилл, который мы можем использовать.
Полифилл Odbird/css-anchor-positioning
Имеет отличную поддержку браузеров
- Firefox 54
- Хром 51
- Эдж 79
- Сафари 10
Попробуйте открыть браузер, не упомянутый в примере без полифилла, и этот пример ниже работает. Я лично тестировал последние версии Safari и Firefox
Это означает, что да, в большинстве браузеров у нас будут дополнительные вычислительные затраты, но их легко использовать и отключить, когда у нас будет достаточная совместимость.
У этого подхода есть один недостаток: размер полифила составляет ~92 КБ, поэтому это повлияет на загрузку, но вы можете лениво загружать его после того, как приложение/веб-сайт завершит что-то важное
-
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-06
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-06 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-06
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-06 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-06
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-06 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-06
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-06 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-06
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-06 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-06
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-06 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-06
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-06 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-06
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-06 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-06
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-06 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-06
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-06 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-06
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-06 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-06
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-06 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-06
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-06 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-06
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-06 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-06
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-06
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























