Менее известные, но полезные функции CSS.
CSS имеет некоторые менее известные, но полезные функции. Мы рассмотрим некоторые из них.
1. Свойство CSS Scroll-Snap-Type и свойство Scroll-Snap-Stop.
прокрутка-привязка-стоп
Когда это свойство установлено для каждого дочернего элемента родительского элемента, при быстрой прокрутке экрана следующий элемент не может пройти при быстрой прокрутке с помощью трекпада или сенсорного экрана.
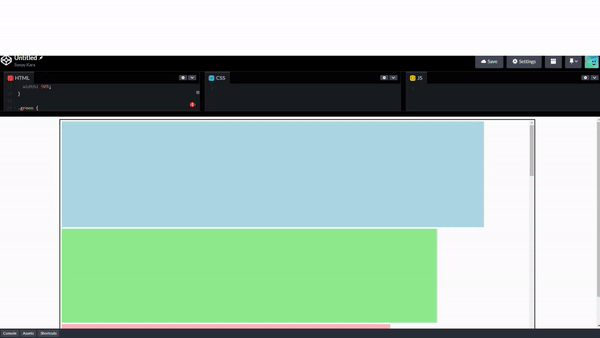
Gif :

Пример :
Ценить :
Нормальный: это значение по умолчанию. Прокрутка — это поведение по умолчанию
Всегда: после быстрого пролистывания по сенсорной панели или сенсорному экрану прокрутка останавливается и фокус переходит к следующему элементу.
свойство типа прокрутки-привязки
Перетащите ползунок по горизонтали, отпустите его, и вы увидите эффект.
Эффект возникает, когда вы нажимаете на поле, а затем перемещаетесь с помощью клавиш со стрелками влево и вправо
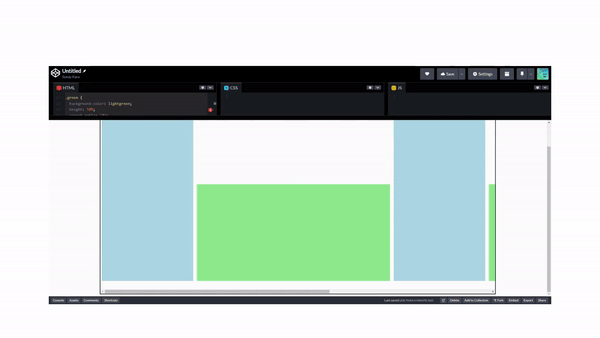
Gif :

Пример :
Ценить :
Нет : это значение по умолчанию
X : эффект устанавливается по оси X
Y : эффект устанавливается по оси Y
Оба : эффект устанавливается по осям X и Y
Обязательно : после завершения прокрутки прокрутка автоматически перемещается к точке захвата
2. Свойство Css Place-Items
Значение, установленное для свойства Place-items, будет применено как к свойствам align-items, так и к свойствам justify-items.
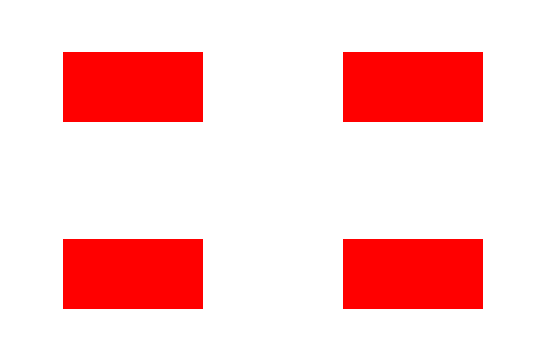
Пример :

Ценить :
Начало: Выравнивание элементов в начале ячейки сетки
Конец : Выровнять элементы по концу ячейки сетки
Центр: Выравнивание элементов по центру ячейки сетки
3. CSS для всех свойств
Изменяет все свойства, примененные к элементу или его родительскому элементу, на их первоначальные значения
Пример :

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ценить :
- Unset: изменяет все свойства, примененные к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если нет
4. Свойство выбора пользователем CSS
Запрещает пользователям выбирать текст
Пример:
The text of this div element cannot be selected.
5. Свойство Css caret-color
Изменяет цвет курсора (каретки) в полях ввода текста.
6. Свойство CSS text-decoration-skip-ink
Свойство CSS text-decoration-skip-ink определяет, как рисуются надчеркивание и подчеркивание при прохождении глифа через линии и подчеркивания.
Ценить :
- Никто:
Пример :

text-decoration-skip-ink: none;
- Авто:
Пример :

text-decoration-skip-ink: auto;
7. Свойство CSS-указателей-событий
Свойство pointer-events определяет, реагирует ли элемент на события указателя.
Пример :
Ценить:
Нет: по умолчанию
Авто: элемент не реагирует на события указателя
Заключение
Мы рассмотрели малоизвестные особенности CSS. Мы узнали, какие функции будут полезны в ваших приложениях.
-
 Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-07-15
Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-07-15 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-15
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-15 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-07-15
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-07-15 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-15
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-15 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-07-15
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-07-15 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] запроса. Отсутствие реализации: разрешение «не удалось найти« ошибки в приложении Silverlight, попытка установить подключение к базе данных с...программирование Опубликовано в 2025-07-15
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] запроса. Отсутствие реализации: разрешение «не удалось найти« ошибки в приложении Silverlight, попытка установить подключение к базе данных с...программирование Опубликовано в 2025-07-15 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-15
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-15 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-15
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-15 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-07-15
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-07-15 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-15
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-15 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-15
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-15 -
 Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-07-15
Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-07-15 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-15
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-15 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-15
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-15 -
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-15
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-15
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























