Новые возможности Angular Signals и RxJS
1) Сигналы против RxJS: создание переменной Signal с нуля в Angular 16 и сравнение ее с Observable.
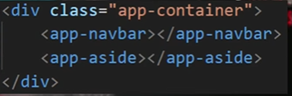
В примере, где у нас есть боковое меню и верхнее меню, каждый раз, когда мы нажимаем кнопку, верхнее меню сообщит боковому меню свернуть:

С RxJS:
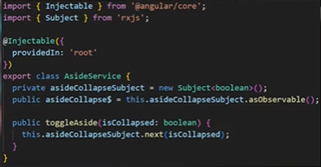
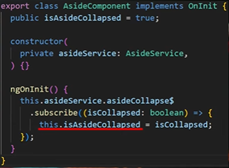
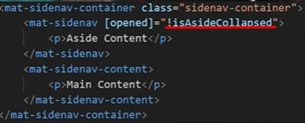
Эта связь осуществляется в сервисе с использованием субъекта и наблюдаемого, где каждый раз, когда мы нажимаем кнопку, вызывается следующий, который передает отправленное значение подписанному наблюдаемому. Компонент меню боковой панели будет просто подписан и будет использовать это свойство в HTML. Сначала мы создаем объект в сервисе, затем создаем из него наблюдаемый объект и вызываем next для передачи выданного значения:



С сигналами:
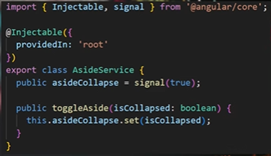
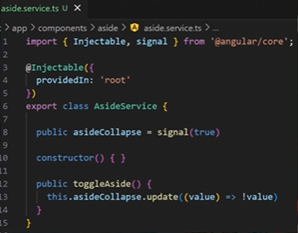
Это можно сделать просто с помощью сигналов. Сигналы были созданы в Angular для достижения лучшей производительности в некоторых более простых случаях. Они импортированы из @angular/core.
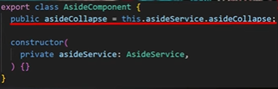
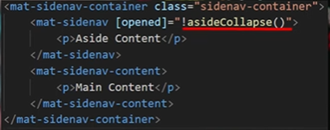
Вам необходимо объявить сигнал, и каждый раз, когда мы обновляем этот сигнал, мы вызываем для него set. В компоненте бокового меню нам просто нужно сослаться на это свойство, а чтобы использовать сигнал в HTML, нам нужно заключить его в круглые скобки, чтобы получить его значение, поскольку именно так используются сигналы.
Мы также можем выполнить обновление, которое имеет дополнительное преимущество, сообщая нам предыдущее значение. Для этого мы указываем, что он получает предыдущее значение и его тип, а с помощью стрелочной функции указываем новое значение, которое является отрицательным новым значением:



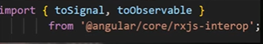
Существуют также способы преобразования наблюдаемых в сигналы и сигналов в наблюдаемые:

Дело не в том, что сигналы заменяют субъекты, поскольку они, наряду с наблюдаемыми, гораздо более мощны и имеют гораздо больше функций, таких как операторы RxJS (с RxJS у нас гораздо больше контроля). Однако сигналы обеспечивают простой способ работы и используются в других библиотеках и платформах.
RxJS — это библиотека Microsoft, а не Angular. Напротив, Signals — это библиотека Angular, которая обеспечивает больший контроль и производительность, поскольку позволяет Angular точно знать, какая часть изменилась при изменении состояния. Это позволяет избежать повторной визуализации всего компонента, концентрируясь только на этой конкретной части.
2) Новый упрощенный способ отказа от подписки с помощью takeUntilDestroyed от RxJS в Angular 16.
В Angular важно отписаться от наблюдаемых. В примере в OnInit мы храним подписку, а в OnDestroy — отписку.
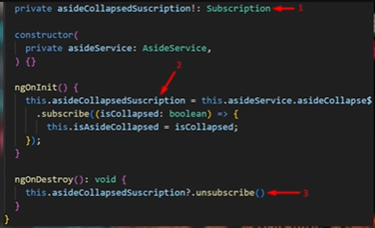
Старый способ заключался в том, чтобы сохранить переменную с подпиской, а во время подписки сохранить ее в этой переменной и уничтожить эту подписку в OnDestroy:

Подробное объяснение: создается свойство типа Subscription (из RxJS). Это свойство инициализируется в ngOnInit, присваивая ему ссылку на подписку при ее создании. Затем в ngOnDestroy подписка отменяется. Если компонент не определил переменную подписки, необходимо обработать ошибку либо с помощью вопросительного знака, чтобы проверить, определена ли она, либо с помощью условного выражения.
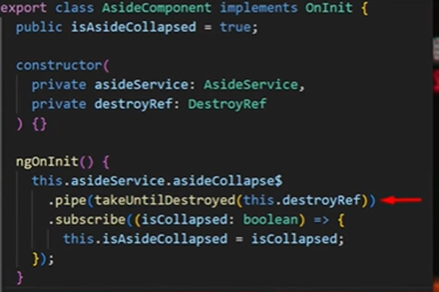
Теперь это можно сделать проще, без создания OnDestroy или переменной подписки, используя оператор RxJS takeUntilDestroyed. Это автоматически отменяет подписку, когда компонент вот-вот будет уничтожен. Важно внедрить сервис DestroyRef и передать его, чтобы он знал, когда компонент будет уничтожен:

Подробное объяснение: теперь, в случае, если мы не отписываемся, мы добавляем канал RxJS и отправляем ему takeUntilDestroyed(), оператор NEW, который требует от нас передать DestroyRef, который является сервисом (из @angular /core), который мы можем внедрить в конструктор.
Пример: служба боковой панели прослушивает нажатие кнопки в компоненте навигационной панели. При использовании takeUntilDestroyed() он отписывается только тогда, когда компонент уничтожается, избегая множественных подписок. В этом случае мы всегда хотим слушать, нажата кнопка или нет; поэтому мы хотим отказаться от подписки только в том случае, если компонент уничтожен.
Это важно сделать, иначе он будет прослушивать, даже если мы находимся в других компонентах, и отпишется от подписки только в том случае, если мы закроем приложение, поскольку компонент будет уничтожен. Это очень важно, потому что если он всегда активен, при навигации по компонентам страницы, например, в первой навигации, он подписывается, затем мы переходим на другую страницу, и когда мы возвращаемся на первую страницу, это будет вторая подписка, в результате появились две активные подписки. Поэтому важно отказаться от подписки.
Важное замечание: когда мы подписываемся на HTTP-запрос, отписываться не обязательно, так как это делается автоматически.
3) Эффект сигнала в Angular. Прослушивание изменений в сигнале.
В примере у нас есть сигнал, который возвращает логическое значение, а в приведенном ниже методе он обновляется с помощью обновления:

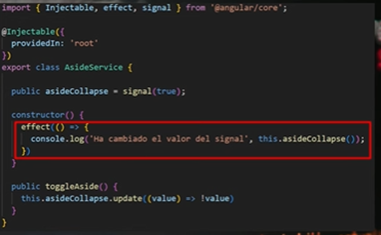
Представьте, что вы хотите получать оповещения при каждом изменении сигнала, но он меняется во многих местах, а не только из-за этого метода. Если мы хотим что-то делать всякий раз, когда оно меняется, мы можем сделать это с помощью эффекта. Эта функция принимает сигнал и проверяет, изменяется ли он, чтобы автоматически выполнить метод внутри эффекта:

Например, вместо журнала консоли мы можем сохранить значение в локальном хранилище и создать его экземпляр с этим значением. Это особенно полезно при работе с кодом, который мы не знаем и не знаем, из скольких мест он модифицируется.
— Заметки на основе курса Angular от EfisioDev —
-
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 27 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 27 декабря 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 27 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 27 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильно настроен MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей о...программирование Опубликовано 27 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильно настроен MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей о...программирование Опубликовано 27 декабря 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 27 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 27 декабря 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 27 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 27 декабря 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 27 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 27 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 27 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 27 декабря 2024 г. -
 Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г.
Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г. -
 Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г.
Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г.
Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г. -
 Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г.
Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г. -
 Почему мои JComponents скрыты за фоновым изображением в Java?Отладка JComponents, скрытых фоновым изображениемПри работе с JComponents, такими как JLabels, в Java-приложении, важно обеспечить правильное поведени...программирование Опубликовано 26 декабря 2024 г.
Почему мои JComponents скрыты за фоновым изображением в Java?Отладка JComponents, скрытых фоновым изображениемПри работе с JComponents, такими как JLabels, в Java-приложении, важно обеспечить правильное поведени...программирование Опубликовано 26 декабря 2024 г. -
 Как конвертировать все типы смарт-кавычек в PHP?Преобразование всех типов смарт-кавычек в PHPСмарт-кавычки — это типографские знаки, используемые вместо обычных прямых кавычек («и»). безупречный вид...программирование Опубликовано 26 декабря 2024 г.
Как конвертировать все типы смарт-кавычек в PHP?Преобразование всех типов смарт-кавычек в PHPСмарт-кавычки — это типографские знаки, используемые вместо обычных прямых кавычек («и»). безупречный вид...программирование Опубликовано 26 декабря 2024 г. -
 Каковы различные способы циклического перебора массива JavaScript?Циклическое перебор массива с использованием JavaScriptПеребор элементов массива — обычная задача в JavaScript. Существует несколько подходов, каждый ...программирование Опубликовано 26 декабря 2024 г.
Каковы различные способы циклического перебора массива JavaScript?Циклическое перебор массива с использованием JavaScriptПеребор элементов массива — обычная задача в JavaScript. Существует несколько подходов, каждый ...программирование Опубликовано 26 декабря 2024 г. -
 Как эффективно приостановить выполнение Selenium WebDriver в Python?Операторы ожидания и условные операторы в Selenium WebDriverВопрос: Как я могу приостановить выполнение Selenium WebDriver на миллисекунды в Python?От...программирование Опубликовано 26 декабря 2024 г.
Как эффективно приостановить выполнение Selenium WebDriver в Python?Операторы ожидания и условные операторы в Selenium WebDriverВопрос: Как я могу приостановить выполнение Selenium WebDriver на миллисекунды в Python?От...программирование Опубликовано 26 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























