Expo против React Native: плюсы, минусы и ключевые различия
В мире разработки мобильных приложений React Native стал популярным выбором для создания кроссплатформенных мобильных приложений. Однако в экосистеме React Native Expo — это еще один инструмент, завоевавший популярность и обеспечивающий надежный управляемый рабочий процесс для ускорения процесса разработки. В этом руководстве по сравнению Expo и React Native мы рассмотрим различия между двумя платформами и поможем вам решить, какая из них лучше всего подходит для вашего проекта.
Что такое Экспо?
Expo — это бесплатная платформа с открытым исходным кодом для создания приложений React Native. Он предоставляет набор инструментов и сервисов, которые упрощают процесс разработки и позволяют вам сосредоточиться на создании приложения, не беспокоясь о базовой инфраструктуре. Expo предлагает управляемый рабочий процесс, который обрабатывает многие аспекты процесса разработки, такие как сборка, тестирование и развертывание вашего приложения. Expo набирает популярность в дебатах Expo против React Native благодаря управляемому рабочему процессу и удобной для разработчиков среде.
Выставка предоставляет:
- Expo SDK: библиотека готовых компонентов и API, упрощающих типичные задачи.
- Expo Go: приложение для предварительного просмотра проектов в режиме реального времени.
- Expo CLI: инструменты командной строки для управления проектами и их создания.
- Управляемые и расширенные рабочие процессы: управляемый рабочий процесс абстрагирует сложные конфигурации и собственный код, а расширенный рабочий процесс предлагает широкие возможности настройки.
Expo против React Native Framework
Хотя React Native и Expo тесно связаны, они служат разным целям и предназначены для разных типов проектов и разработчиков.
Простота против кастомизации
Expo: основное внимание уделяется простоте использования, предоставлению управляемой среды, в которой разработчики могут писать код, не касаясь родных аспектов мобильной разработки. Подходит для быстрых прототипов или приложений, не требующих глубокой встроенной интеграции.
React Native: обеспечивает большую гибкость за счет прямого взаимодействия с собственными уровнями Android и iOS. Подходит для приложений, требующих настройки собственных модулей или расширенной оптимизации производительности.
Скорость разработки
Expo: ускоряет разработку, предоставляя набор готовых компонентов и API, которые упрощают общие задачи. Управляемый рабочий процесс упрощает процесс разработки, позволяя разработчикам сосредоточиться на создании функций, а не на настройке среды.
React Native: требуется ручная настройка среды разработки и собственных модулей, что может занять много времени, но имеет широкие возможности настройки.
Управление зависимостями
Expo: внутреннее управление зависимостями и обновлениями. С Expo вам, как правило, не нужно беспокоиться о совместимости различных библиотек, что может оказаться палкой о двух концах, когда вам нужна определенная функция, выходящая за рамки Expo.
React Native: требует ручного управления зависимостями с помощью npm или пряжи. Это дает вам больше контроля над версиями используемых вами библиотек, но может привести к проблемам совместимости, если ими не управлять должным образом.
Экосистема
Expo: предоставляет тщательно подобранный набор библиотек и инструментов, которые хорошо работают вместе. Экосистема Expo спроектирована так, чтобы быть целостной и простой в использовании, что делает ее отличным выбором для новичков или разработчиков, которые хотят быстро начать работу.
React Native: предлагает обширную экосистему библиотек и инструментов, которые подходят для широкого спектра вариантов использования. Экосистема React Native более разнообразна и гибка, что позволяет разработчикам выбирать лучшие инструменты для своих конкретных нужд.
Expo против React Native: какой выбрать?
Выбирая между Expo и React Native, учтите следующие плюсы и минусы каждой платформы:
Экспо
Плюсы:
- Быстрая установка: готовая к использованию среда, которую легко настроить.
- Ускоренная разработка: управляемый рабочий процесс ускоряет процесс разработки и тестирования.
- Полная документация: Хорошо структурированная документация облегчает начало работы новичкам.
- Expo SDK: обширная библиотека компонентов и API, упрощающих типичные задачи.
- Expo Go: предварительный просмотр на устройствах в реальном времени упрощает разработку.
Минусы:
- Ограниченная настройка: управляемый рабочий процесс может не соответствовать индивидуальным потребностям.
- Зависимость: вы полагаетесь на Expo, чтобы поддерживать актуальность библиотек.
- Размер: созданный APK или IPA может быть больше из-за включения неиспользуемых библиотек.
Реагировать нативный
Плюсы:
- Гибкость: обеспечивает широкие возможности настройки с прямым доступом к собственному коду.
- Широкое распространение: большое сообщество и широкий спектр сторонних библиотек.
- Производительность: лучшая интеграция собственных модулей может привести к повышению производительности.
Минусы:
- Более крутая кривая обучения: требуется понимание собственных сред разработки.
- Ручная настройка: требует больше времени на установку и обслуживание зависимостей.
- Вариативность документации: качество документации может различаться в зависимости от библиотеки.
Заключение
Expo и React Native — мощные инструменты для создания кроссплатформенных мобильных приложений. Expo предлагает управляемый рабочий процесс, который упрощает процесс разработки и ускоряет выход на рынок, что делает его отличным выбором для новичков или проектов, не требующих глубокой встроенной интеграции. С другой стороны, React Native обеспечивает большую гибкость и возможности настройки, что делает его подходящим для приложений, требующих расширенной оптимизации производительности или настраиваемых собственных модулей.
Выбирая между Expo и React Native, учитывайте требования вашего проекта, ваше знакомство с мобильной разработкой и необходимый вам уровень настройки. Обе платформы имеют свои сильные и слабые стороны, поэтому выберите ту, которая лучше всего соответствует целям вашего проекта и предпочтениям в области разработки.
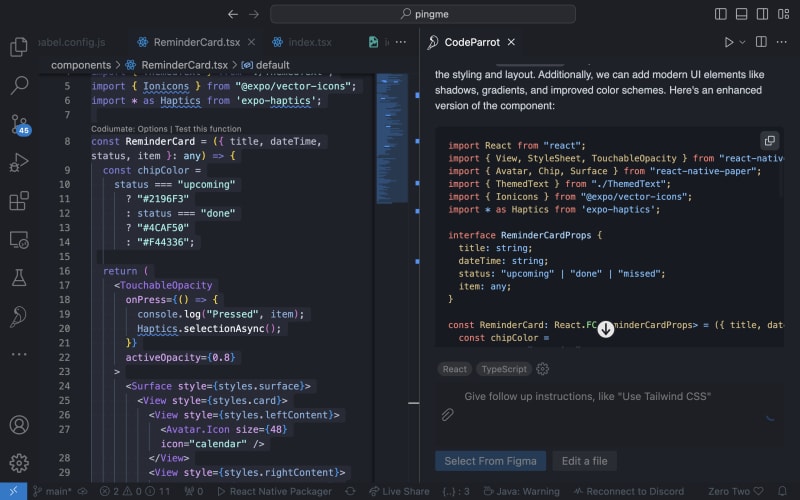
Использование CodeParrot AI для создания приложений React Native
CodeParrot AI — это мощный инструмент, который поможет вам быстрее и эффективнее создавать приложения React Native. С помощью CodeParrot AI вы можете создавать фрагменты кода, компоненты и целые экраны всего за несколько кликов, экономя время и усилия в процессе разработки.
Вот небольшой обзор того, как я позволил CodeParrot выполнять тяжелую работу в моих побочных проектах?

Преимущества CodeParrot AI
- Предложения кода: предлагает точные предложения кода и автодополнение, ускоряя процесс разработки.
- Обнаружение ошибок: обнаруживает и выделяет потенциальные ошибки в режиме реального времени, сокращая время отладки.
- Помощь в документации: помогает создавать документацию по коду, улучшая читаемость и удобство сопровождения кода.
- Поддержка обучения: предоставляет ценную информацию и рекомендации как для новичков, так и для опытных разработчиков.
Варианты использования React Native
Разработка компонентов
С помощью CodeParrot AI вы можете быстро создавать повторно используемые компоненты React Native. Расширение предоставляет контекстно-зависимые предложения, которые оптимизируют процесс разработки, обеспечивая быстрое создание и итерацию.
Интеграция API
Упростите задачи интеграции API с помощью фрагментов и шаблонов CodeParrot AI. Независимо от того, интегрируете ли вы API погоды, платежный шлюз или вход в социальные сети, CodeParrot AI предлагает заранее написанные фрагменты кода, которые можно легко настроить.
Обработка ошибок
Быстро выявляйте и устраняйте ошибки с помощью интеллектуальных советов по отладке, предоставляемых CodeParrot AI. Эта функция помогает обеспечить бесперебойный рабочий процесс и сократить время, затрачиваемое на поиск проблем в коде.
Оптимизация производительности
CodeParrot AI предоставляет рекомендации по оптимизации производительности с учетом вашей конкретной платформы, обеспечивая эффективную работу ваших приложений React Native.
Если вы хотите ускорить процесс разработки React Native, попробуйте CodeParrot AI и посмотрите, как он поможет вам создавать более качественные мобильные приложения за меньшее время.
-
 Как реализовать широковещательную рассылку от сервера к клиенту в gRPC?Трансляция в gRPC: связь между сервером и клиентомПри установке соединения gRPC часто необходимо транслировать события или обновления с сервера на под...программирование Опубликовано 5 ноября 2024 г.
Как реализовать широковещательную рассылку от сервера к клиенту в gRPC?Трансляция в gRPC: связь между сервером и клиентомПри установке соединения gRPC часто необходимо транслировать события или обновления с сервера на под...программирование Опубликовано 5 ноября 2024 г. -
 Почему не работает заполнение в списках выбора Safari и IE?Заполнение не отображается в списках выбора в Safari и IEНесмотря на отсутствие ограничений в спецификации W3, заполнение полей выбора не поддерживает...программирование Опубликовано 5 ноября 2024 г.
Почему не работает заполнение в списках выбора Safari и IE?Заполнение не отображается в списках выбора в Safari и IEНесмотря на отсутствие ограничений в спецификации W3, заполнение полей выбора не поддерживает...программирование Опубликовано 5 ноября 2024 г. -
 Полное руководство по созданию пользовательских аннотаций в Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...программирование Опубликовано 5 ноября 2024 г.
Полное руководство по созданию пользовательских аннотаций в Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...программирование Опубликовано 5 ноября 2024 г. -
 Почему Elixir лучше Node.js для асинхронной обработки?Простой ответ: Node.js является однопоточным и разделяет этот один поток для имитации параллелизма, в то время как Elixir использует преимущества пара...программирование Опубликовано 5 ноября 2024 г.
Почему Elixir лучше Node.js для асинхронной обработки?Простой ответ: Node.js является однопоточным и разделяет этот один поток для имитации параллелизма, в то время как Elixir использует преимущества пара...программирование Опубликовано 5 ноября 2024 г. -
 Как AngularJS $watch может заменить таймеры при динамической настройке высоты навигации?Избегание таймеров при наблюдении за высотой для AngularJSПрограммисты AngularJS часто сталкиваются с проблемой адаптивной навигации, когда высота нав...программирование Опубликовано 5 ноября 2024 г.
Как AngularJS $watch может заменить таймеры при динамической настройке высоты навигации?Избегание таймеров при наблюдении за высотой для AngularJSПрограммисты AngularJS часто сталкиваются с проблемой адаптивной навигации, когда высота нав...программирование Опубликовано 5 ноября 2024 г. -
 Путь от нуля до веб-разработчика: освоение основ PHPНеобходимо освоить основы PHP: Установить PHP Создавать файлы PHP Запускать код Понимать переменные и типы данных Использовать выражения и операторы ...программирование Опубликовано 5 ноября 2024 г.
Путь от нуля до веб-разработчика: освоение основ PHPНеобходимо освоить основы PHP: Установить PHP Создавать файлы PHP Запускать код Понимать переменные и типы данных Использовать выражения и операторы ...программирование Опубликовано 5 ноября 2024 г. -
 Буферы: Node.jsПростое руководство по буферам в Node.js Буфер в Node.js используется для обработки необработанных двоичных данных, что полезно при работе с ...программирование Опубликовано 5 ноября 2024 г.
Буферы: Node.jsПростое руководство по буферам в Node.js Буфер в Node.js используется для обработки необработанных двоичных данных, что полезно при работе с ...программирование Опубликовано 5 ноября 2024 г. -
 Освоение управления версиями в Node.jsКак разработчики, мы часто сталкиваемся с проектами, требующими разных версий Node.js. Этот сценарий является ловушкой как для новичков, так и для опы...программирование Опубликовано 5 ноября 2024 г.
Освоение управления версиями в Node.jsКак разработчики, мы часто сталкиваемся с проектами, требующими разных версий Node.js. Этот сценарий является ловушкой как для новичков, так и для опы...программирование Опубликовано 5 ноября 2024 г. -
 Как встроить информацию о версии Git в двоичные файлы Go для устранения неполадок?Определение версии Git в двоичных файлах GoПри развертывании кода может быть полезно связать двоичные файлы с версией git, из которой они были созданы...программирование Опубликовано 5 ноября 2024 г.
Как встроить информацию о версии Git в двоичные файлы Go для устранения неполадок?Определение версии Git в двоичных файлах GoПри развертывании кода может быть полезно связать двоичные файлы с версией git, из которой они были созданы...программирование Опубликовано 5 ноября 2024 г. -
 Распространенные HTML-теги: перспективаHTML (язык гипертекстовой разметки) формирует основу веб-разработки и служит структурой каждой веб-страницы в Интернете. Понимая наиболее распростране...программирование Опубликовано 5 ноября 2024 г.
Распространенные HTML-теги: перспективаHTML (язык гипертекстовой разметки) формирует основу веб-разработки и служит структурой каждой веб-страницы в Интернете. Понимая наиболее распростране...программирование Опубликовано 5 ноября 2024 г. -
 CSS-медиа-запросыОбеспечение бесперебойной работы веб-сайтов на различных устройствах сейчас важнее, чем когда-либо. Поскольку пользователи заходят на веб-сайты с наст...программирование Опубликовано 5 ноября 2024 г.
CSS-медиа-запросыОбеспечение бесперебойной работы веб-сайтов на различных устройствах сейчас важнее, чем когда-либо. Поскольку пользователи заходят на веб-сайты с наст...программирование Опубликовано 5 ноября 2024 г. -
 Понимание подъема в JavaScript: подробное руководствоПодъем в JavaScript Поднятие — это поведение, при котором объявления переменных и функций перемещаются (или «поднимаются») в начало их содерж...программирование Опубликовано 5 ноября 2024 г.
Понимание подъема в JavaScript: подробное руководствоПодъем в JavaScript Поднятие — это поведение, при котором объявления переменных и функций перемещаются (или «поднимаются») в начало их содерж...программирование Опубликовано 5 ноября 2024 г. -
 Интеграция Stripe в магазин Django Python, состоящий из одного продуктаIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...программирование Опубликовано 5 ноября 2024 г.
Интеграция Stripe в магазин Django Python, состоящий из одного продуктаIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...программирование Опубликовано 5 ноября 2024 г. -
 Советы по тестированию заданий в очереди в LaravelПри работе с приложениями Laravel часто встречаются сценарии, когда команде необходимо выполнить дорогостоящую задачу. Чтобы избежать блокировки основ...программирование Опубликовано 5 ноября 2024 г.
Советы по тестированию заданий в очереди в LaravelПри работе с приложениями Laravel часто встречаются сценарии, когда команде необходимо выполнить дорогостоящую задачу. Чтобы избежать блокировки основ...программирование Опубликовано 5 ноября 2024 г. -
 Как создать систему понимания естественного языка (NLU) на уровне человекаScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...программирование Опубликовано 5 ноября 2024 г.
Как создать систему понимания естественного языка (NLU) на уровне человекаScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...программирование Опубликовано 5 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























