 титульная страница > программирование > Использование картографов событий с Rimmel.js: простое введение
титульная страница > программирование > Использование картографов событий с Rimmel.js: простое введение
Использование картографов событий с Rimmel.js: простое введение
Если вы хотите улучшить общее качество своего кода, возможно, вам захочется аккуратно отделить модели данных от базовых представлений.
Функционально-реактивные фреймворки или библиотеки пользовательского интерфейса, такие как Rimmel.js, которые имеют полную поддержку Observables, позволяют вам определять ваши модели как потоки Observable (например, простые потоки ввода и вывода данных) в дополнение к малоизвестному дизайну. шаблон, который является адаптером событий.

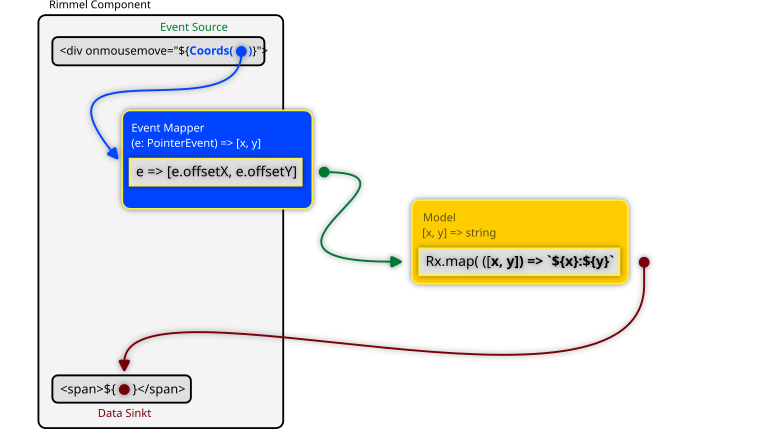
Адаптеры событий помогают сопоставлять любые исходные события (например, MouseEvent, PointerEvent, KeyboardEvent и т. д. DOM) с форматом, фактически используемым вашими моделями данных, поэтому они будут освобождены от этой задачи преобразования и в конечном итоге отделены от Пользовательский интерфейс.
Rimmel упрощает подключение такого потока к DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
Привязка тривиальна: Rimmel подключает события кликов, поступающие от кнопки, непосредственно в ваш наблюдаемый поток, который будет получать экземпляры PointerEvent каждый раз при нажатии кнопки.
Все идет нормально. Что, если вашему потоку необходимо получать данные из нескольких источников и вести себя по-разному в зависимости от каждого?
Давайте создадим простой счетчик с кнопками увеличения и уменьшения, каждая из которых добавляет или вычитает единицу.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
Это работает, но часть шаблона включает некоторую логику, которая является антишаблоном. В идеале мы должны стремиться к созданию шаблонов без логики, чтобы максимизировать общую тестируемость.
Итак, в Rimmel 1.2 у вас появилась новая функция Event Mappers, которая помогает именно в этом. Они помогают вам сопоставлять события DOM с тем, что нужно вашей модели, поэтому вы можете полностью отделить логику от шаблона. Вот как это работает.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe — это инновационное дополнение: инструмент создания конвейера, который работает противоположно функции Pipe() в RxJS. В то время как последний применяет преобразования к выходу потока, методversePipe() применяет их к входу.
Таким образом, вы будете уверены, что ваш основной поток subject/BehaviorSubject/Observer/EventListener всегда получает данные в нужных вам форматах, и вы сохраняете свой адаптер как отдельную задачу.
Вы можете использовать любой оператор RxJS в своих обратных конвейерах. Хотите ли вы отфильтровать только определенные события, например, когда пользователь нажимает Enter, а не любую другую клавишу? Просто используйте оператор фильтра:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
Что касается модульного тестирования, это небольшое, но полезное дополнение, которое сделает тестирование проще и эффективнее.
Познакомьтесь с картографами событий в действии на Stackblitz
-
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 26 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 26 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 26 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 26 декабря 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 26 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 26 декабря 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 26 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 26 декабря 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 26 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 26 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 26 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 26 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 26 декабря 2024 г. -
 Как конвертировать все типы смарт-кавычек в PHP?Преобразование всех типов смарт-кавычек в PHPСмарт-кавычки — это типографские знаки, используемые вместо обычных прямых кавычек («и»). безупречный вид...программирование Опубликовано 26 декабря 2024 г.
Как конвертировать все типы смарт-кавычек в PHP?Преобразование всех типов смарт-кавычек в PHPСмарт-кавычки — это типографские знаки, используемые вместо обычных прямых кавычек («и»). безупречный вид...программирование Опубликовано 26 декабря 2024 г. -
 Каковы различные способы циклического перебора массива JavaScript?Циклическое перебор массива с использованием JavaScriptПеребор элементов массива — обычная задача в JavaScript. Существует несколько подходов, каждый ...программирование Опубликовано 26 декабря 2024 г.
Каковы различные способы циклического перебора массива JavaScript?Циклическое перебор массива с использованием JavaScriptПеребор элементов массива — обычная задача в JavaScript. Существует несколько подходов, каждый ...программирование Опубликовано 26 декабря 2024 г. -
 Как эффективно приостановить выполнение Selenium WebDriver в Python?Операторы ожидания и условные операторы в Selenium WebDriverВопрос: Как я могу приостановить выполнение Selenium WebDriver на миллисекунды в Python?От...программирование Опубликовано 26 декабря 2024 г.
Как эффективно приостановить выполнение Selenium WebDriver в Python?Операторы ожидания и условные операторы в Selenium WebDriverВопрос: Как я могу приостановить выполнение Selenium WebDriver на миллисекунды в Python?От...программирование Опубликовано 26 декабря 2024 г. -
 Должны ли операторы присваивания C++ быть виртуальными?Виртуальный оператор присваивания и его необходимость в C Хотя операторы присваивания могут быть определены как виртуальные в C , это не является обяз...программирование Опубликовано 26 декабря 2024 г.
Должны ли операторы присваивания C++ быть виртуальными?Виртуальный оператор присваивания и его необходимость в C Хотя операторы присваивания могут быть определены как виртуальные в C , это не является обяз...программирование Опубликовано 26 декабря 2024 г. -
 Let и Var в JavaScript: какая разница в сфере применения и использовании?Let против Var в JavaScript: прояснение области видимости и временных мертвых зонПоявившийся в ECMAScript 6 оператор let вызвал замешательство среди р...программирование Опубликовано 26 декабря 2024 г.
Let и Var в JavaScript: какая разница в сфере применения и использовании?Let против Var в JavaScript: прояснение области видимости и временных мертвых зонПоявившийся в ECMAScript 6 оператор let вызвал замешательство среди р...программирование Опубликовано 26 декабря 2024 г. -
 Как разделить строку запятыми, игнорируя запятые в двойных кавычках, с помощью JavaScript?Разделение строки запятыми, игнорирование запятых в двойных кавычках с использованием JavaScriptЧтобы решить проблему разделения строки запятыми с сох...программирование Опубликовано 26 декабря 2024 г.
Как разделить строку запятыми, игнорируя запятые в двойных кавычках, с помощью JavaScript?Разделение строки запятыми, игнорирование запятых в двойных кавычках с использованием JavaScriptЧтобы решить проблему разделения строки запятыми с сох...программирование Опубликовано 26 декабря 2024 г. -
 Что делает восклицательный знак (!) в выражении функции JavaScript?Раскрытие назначения восклицательного знака в функциональном выраженииВ JavaScript при выполнении кода встречается восклицательный знак (!) перед функ...программирование Опубликовано 26 декабря 2024 г.
Что делает восклицательный знак (!) в выражении функции JavaScript?Раскрытие назначения восклицательного знака в функциональном выраженииВ JavaScript при выполнении кода встречается восклицательный знак (!) перед функ...программирование Опубликовано 26 декабря 2024 г. -
 Как программно получить доступ к идентификатору группы файлов (GID) в Go?Доступ к идентификатору группы файлов (GID) в GoВ Go функция os.Stat() извлекает информацию о файле, включая его систему -специфические атрибуты. Эта ...программирование Опубликовано 26 декабря 2024 г.
Как программно получить доступ к идентификатору группы файлов (GID) в Go?Доступ к идентификатору группы файлов (GID) в GoВ Go функция os.Stat() извлекает информацию о файле, включая его систему -специфические атрибуты. Эта ...программирование Опубликовано 26 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























