 титульная страница > программирование > Как сохранить элемент зафиксированным внизу, даже когда клавиатура открыта
титульная страница > программирование > Как сохранить элемент зафиксированным внизу, даже когда клавиатура открыта
Как сохранить элемент зафиксированным внизу, даже когда клавиатура открыта
Привет, разработчики! Я обнаружил это, работая над своим приложением для заметок.
Вот пост с использованием моего приложения.
Делимся прогрессом в X (Twitter)
Вы когда-нибудь удивлялись, что CSS работает не так, как вы ожидали?
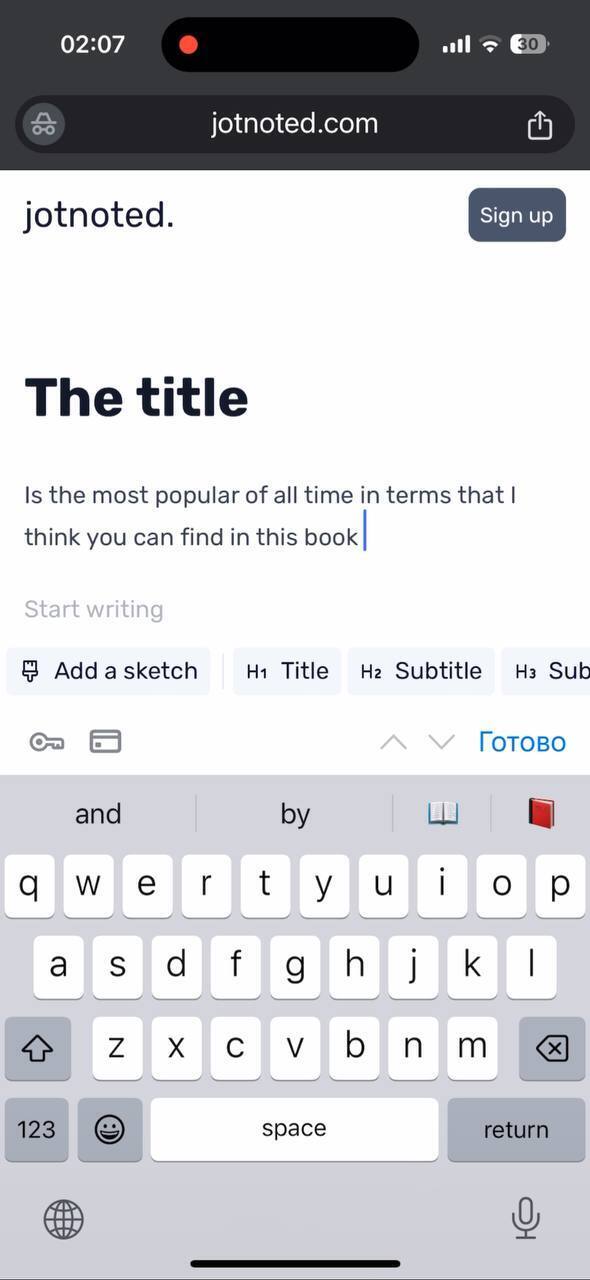
Это случилось со мной (снова), когда я установил элемент для фиксации внизу, а затем открыл клавиатуру на своем iPhone.
Я видел, что этот элемент вообще не виден.
Потому что это исправлено. До дна. За клавиатурой.

Похоже, чтобы исправить это, нам нужен JS.
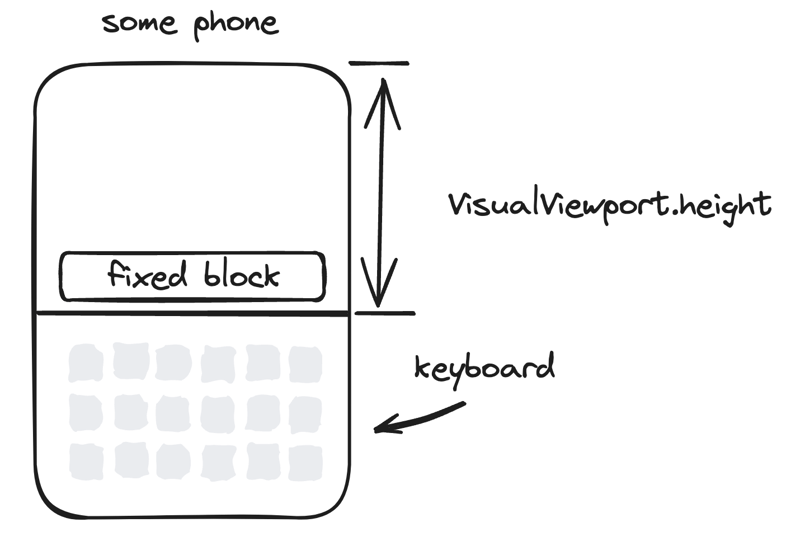
ВизуальныйВьюпорт
Для этих целей можно использовать API браузера с хорошей поддержкой: VisualViewport.
Он возвращает ширину и высоту фактического видимого окна просмотра. Ссылка MDN на документацию.
Однако проведите собственное расследование, чтобы узнать, поддерживается ли он для версий, на которые вы ориентируетесь.

Математика
По сути, нам нужно обрабатывать положение элемента относительно области визуального просмотра, а также положение прокрутки и высоту элемента. Давайте посчитаем.
Кроме того, поскольку математические вычисления в этом случае намного проще, имеет смысл использовать верхний параметр вместо нижнего.
top = viewport height scroll - element height
Выполнение
Я буду использовать React. Для любого другого фреймворка вы можете просто скопировать содержимое хука useEffect.
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
Окончательные результаты
Мне также нужно было добавить несколько анимаций и скрыть блок при прокрутке, но это не обязательно, и он всегда будет виден.

-
 Методы создания объектов в JavaScriptВведение Существует довольно мало способов создания объекта в JavaScript. Литералы объектов Конструктор Object() Object.create() Функция конс...программирование Опубликовано 7 ноября 2024 г.
Методы создания объектов в JavaScriptВведение Существует довольно мало способов создания объекта в JavaScript. Литералы объектов Конструктор Object() Object.create() Функция конс...программирование Опубликовано 7 ноября 2024 г. -
 Как расширить объекты ошибок для пользовательских исключений в JavaScript?Расширение объектов ошибок в JavaScriptПри создании исключений в JavaScript может потребоваться расширить встроенный объект Error для создания пользов...программирование Опубликовано 7 ноября 2024 г.
Как расширить объекты ошибок для пользовательских исключений в JavaScript?Расширение объектов ошибок в JavaScriptПри создании исключений в JavaScript может потребоваться расширить встроенный объект Error для создания пользов...программирование Опубликовано 7 ноября 2024 г. -
 Как MySQL обеспечивает целостность данных в параллельных операциях?Параллелизм MySQL: обеспечение целостности данныхЕсли ваша база данных MySQL использует механизм хранения InnoDB, вы можете быть обеспокоены потенциал...программирование Опубликовано 7 ноября 2024 г.
Как MySQL обеспечивает целостность данных в параллельных операциях?Параллелизм MySQL: обеспечение целостности данныхЕсли ваша база данных MySQL использует механизм хранения InnoDB, вы можете быть обеспокоены потенциал...программирование Опубликовано 7 ноября 2024 г. -
 Как эффективно объединить строки со значениями в SQL-запросах с помощью Go?Эффективное создание SQL-запросов в GoОбъединение строк со значениями в текстовых SQL-запросах в Go может быть немного сложной задачей. В отличие от P...программирование Опубликовано 7 ноября 2024 г.
Как эффективно объединить строки со значениями в SQL-запросах с помощью Go?Эффективное создание SQL-запросов в GoОбъединение строк со значениями в текстовых SQL-запросах в Go может быть немного сложной задачей. В отличие от P...программирование Опубликовано 7 ноября 2024 г. -
 Почему json_encode() не может кодировать символы с акцентом из базы данных MySQL с помощью кодировки Latin1?Проблемы с кодировкой JSON с символами UTF-8 в MySQLПри попытке получить символы с диакритическими знаками из базы данных с кодировкой latin1_swedish_...программирование Опубликовано 7 ноября 2024 г.
Почему json_encode() не может кодировать символы с акцентом из базы данных MySQL с помощью кодировки Latin1?Проблемы с кодировкой JSON с символами UTF-8 в MySQLПри попытке получить символы с диакритическими знаками из базы данных с кодировкой latin1_swedish_...программирование Опубликовано 7 ноября 2024 г. -
 Как транспонировать строки в столбцы в MySQL: подробное руководствоТранспонирование строк в столбцы в MySQLПреобразование строк в столбцы в запросе MySQL требует сложных запросов или ручных манипуляций в приложении.Ре...программирование Опубликовано 7 ноября 2024 г.
Как транспонировать строки в столбцы в MySQL: подробное руководствоТранспонирование строк в столбцы в MySQLПреобразование строк в столбцы в запросе MySQL требует сложных запросов или ручных манипуляций в приложении.Ре...программирование Опубликовано 7 ноября 2024 г. -
 Как решить проблему, когда уведомления GCM не получены в фоновом режиме на iOSУведомления GCM не получены, когда приложение находится в фоновом режиме на iOSЭта проблема возникает, когда iOS получает уведомления в фоновом режиме...программирование Опубликовано 7 ноября 2024 г.
Как решить проблему, когда уведомления GCM не получены в фоновом режиме на iOSУведомления GCM не получены, когда приложение находится в фоновом режиме на iOSЭта проблема возникает, когда iOS получает уведомления в фоновом режиме...программирование Опубликовано 7 ноября 2024 г. -
 Почему я получаю исключение ClassNotFoundException при использовании CLASSPATH в Windows 7?Устранение исключения java.lang.ClassNotFoundException несмотря на использование переменной среды CLASSPATHПри попытке подключения к базе данных MySQL...программирование Опубликовано 7 ноября 2024 г.
Почему я получаю исключение ClassNotFoundException при использовании CLASSPATH в Windows 7?Устранение исключения java.lang.ClassNotFoundException несмотря на использование переменной среды CLASSPATHПри попытке подключения к базе данных MySQL...программирование Опубликовано 7 ноября 2024 г. -
 Разработчикам необходимо знать о бесплатном API ForexЕсли вы разработчик, вы, должно быть, ищете инструменты, которые облегчат вашу работу, верно? Бесплатный форекс API — один из таких инструментов! Это...программирование Опубликовано 7 ноября 2024 г.
Разработчикам необходимо знать о бесплатном API ForexЕсли вы разработчик, вы, должно быть, ищете инструменты, которые облегчат вашу работу, верно? Бесплатный форекс API — один из таких инструментов! Это...программирование Опубликовано 7 ноября 2024 г. -
 Как сделать первую букву каждого слова в строке заглавной с помощью JavaScript?Написание заглавной буквы каждого слова в строке с помощью JavaScriptВ JavaScript написание заглавной буквы каждого слова в строке может быть достигну...программирование Опубликовано 7 ноября 2024 г.
Как сделать первую букву каждого слова в строке заглавной с помощью JavaScript?Написание заглавной буквы каждого слова в строке с помощью JavaScriptВ JavaScript написание заглавной буквы каждого слова в строке может быть достигну...программирование Опубликовано 7 ноября 2024 г. -
 Можем ли мы добиться в JavaScript более высокой точности таймера, чем `setTimeout()`?Достижение точности таймера за пределами setTimeout() в JavascriptМетод setTimeout() в Javascript часто не обеспечивает точности, демонстрируя непредс...программирование Опубликовано 7 ноября 2024 г.
Можем ли мы добиться в JavaScript более высокой точности таймера, чем `setTimeout()`?Достижение точности таймера за пределами setTimeout() в JavascriptМетод setTimeout() в Javascript часто не обеспечивает точности, демонстрируя непредс...программирование Опубликовано 7 ноября 2024 г. -
 Преобразование Java-оды в Java с помощью Amazon Q TransformationЗа последние годы в Java произошли значительные изменения: в каждой новой версии появились мощные функции и оптимизации. Если вы все еще используете J...программирование Опубликовано 7 ноября 2024 г.
Преобразование Java-оды в Java с помощью Amazon Q TransformationЗа последние годы в Java произошли значительные изменения: в каждой новой версии появились мощные функции и оптимизации. Если вы все еще используете J...программирование Опубликовано 7 ноября 2024 г. -
 Создание веб-сайта поиска рецептов с использованием ReactIntroduction In this blog, we'll be building a Recipe Finder Website using React. This app allows users to search for their favorite recipes,...программирование Опубликовано 7 ноября 2024 г.
Создание веб-сайта поиска рецептов с использованием ReactIntroduction In this blog, we'll be building a Recipe Finder Website using React. This app allows users to search for their favorite recipes,...программирование Опубликовано 7 ноября 2024 г. -
 Turborepo против Nx: какой инструмент Monorepo подойдет вам?По мере усложнения современной разработки, монорепозитории становятся все более популярными. Они позволяют хранить несколько проектов или пакетов в од...программирование Опубликовано 7 ноября 2024 г.
Turborepo против Nx: какой инструмент Monorepo подойдет вам?По мере усложнения современной разработки, монорепозитории становятся все более популярными. Они позволяют хранить несколько проектов или пакетов в од...программирование Опубликовано 7 ноября 2024 г. -
 Введение в массивы в JavaПрограммирование часто предполагает управление и манипулирование большими наборами данных, для которых решающее значение имеют эффективные и действенн...программирование Опубликовано 7 ноября 2024 г.
Введение в массивы в JavaПрограммирование часто предполагает управление и манипулирование большими наборами данных, для которых решающее значение имеют эффективные и действенн...программирование Опубликовано 7 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























