 титульная страница > программирование > Легкий рефакторинг в Vue.js: руководство по Vue Mess Detector
титульная страница > программирование > Легкий рефакторинг в Vue.js: руководство по Vue Mess Detector
Легкий рефакторинг в Vue.js: руководство по Vue Mess Detector
Представьте, что вы унаследовали проект Vue.js или Nuxt.js, который существует уже несколько лет. Первоначальные разработчики пошли дальше, кодовая база пронизана противоречиями, и кажется, что каждое небольшое изменение может сломать что-то еще. Вы просматриваете сотни строк устаревшего кода, пытаясь понять логику, которая не документирована и не является простой. Компоненты перегружены разными проблемами, CSS представляет собой мешанину встроенных стилей и глобальных правил, и, что хуже всего, нет четкой структуры или соответствия лучшим современным практикам.
Это головная боль, связанная с поддержкой устаревших проектов. Вы тратите часы на отладку проблем, которых не было бы в более современной кодовой базе. Технический долг — те быстрые исправления и обходные пути, которые накапливались за годы — становится огромным, что затрудняет поддержку проекта и еще труднее его рефакторинг. Вы знаете, что код нужно почистить, но с чего начать?
Именно здесь правильные инструменты могут сыграть решающую роль. Без способа систематического выявления и решения проблем, скрывающихся в вашей кодовой базе, рефакторинг становится сложной, если не невозможной, задачей. Эффективные инструменты статического анализа подобны рентгеновскому зрению разработчика: они выявляют скрытые проблемы, которые необходимо устранить, чтобы вернуть проект к жизни.
Представляем Vue Mess Detector — ваш союзник в рефакторинге
Это мощный инструмент статического анализа кода, специально разработанный для проектов Vue.js и Nuxt.js. Он помогает поддерживать чистый, эффективный и удобный в сопровождении код, сканируя вашу кодовую базу на наличие широкого спектра «запашек» кода и нарушений рекомендаций.
Что делает этот инструмент особенно ценным, так это то, что он обеспечивает соблюдение официального руководства по стилю Vue.js, в то же время включая самоуверенный набор правил rrd, гарантируя, что он улавливает даже нюансы разработки Vue.
С vue-mess-detector у вас есть возможность сканировать весь проект или сосредоточиться на определенных каталогах. Вы можете применять или игнорировать определенные наборы правил и даже группировать результаты по файлам или правилам. Эта настройка позволяет адаптировать анализ к потребностям вашего проекта, что делает его незаменимым инструментом для разработчиков Vue и Nuxt, которые хотят поддерживать свою кодовую базу в отличной форме. Если вам нужен общий обзор или целевые проверки, vue-mess-detector предоставляет простые, но мощные команды, которые помогут вам сосредоточиться на самом важном.
Реальное применение: анализ и рефакторинг устаревшего кода

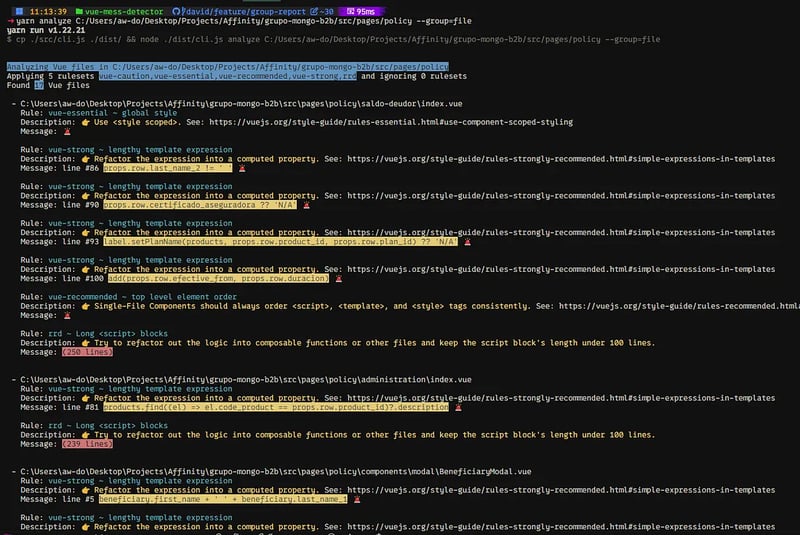
При работе с устаревшим кодом первым важным шагом является понимание того, в чем заключаются проблемы. vue-mess-detector упрощает этот процесс, делая его простым и интуитивно понятным. После запуска инструмента выходные данные предоставляют четкий снимок состояния вашей кодовой базы, сгруппированный по правилу или по файлу.
Группировка результатов по правилу позволяет быстро определить, какие приемы кодирования требуют наибольшего внимания в вашем проекте. Альтернативно, группировка по файлам позволяет вам расставить приоритеты в рефакторинге на основе файлов, которые больше всего нарушают правила. Подробные описания и сообщения точно указывают, где и почему возникает каждая проблема, что дает вам возможность с уверенностью планировать процесс рефакторинга.
Эти выходные данные предоставляют всю информацию, необходимую для начала вашего пути к рефакторингу, помогая вам сосредоточиться на тех областях, которые наиболее значительно улучшат ремонтопригодность вашего проекта.
Почему vue-mess-detector заслуживает места в вашем рабочем процессе?
Vue Mess Detector является важным инструментом для разработчиков Vue.js и Nuxt.js, поддерживаемым активным сообществом и постоянными обновлениями, которые позволяют ему соответствовать новейшим передовым практикам. Инструмент разработан с учетом удобства пользователя, что делает его доступным для разработчиков всех уровней. Его постоянные улучшения гарантируют, что он развивается в соответствии с потребностями сообщества, предлагая все более точную и ценную информацию. Кроме того, сообщество приветствует новых участников и призывает всех, кто заинтересован, принять участие и помочь улучшить инструмент еще больше.
Славность создателю vue-mess-detector rrd ?
Дэвид П. Авила
Ведущий Full-Stack разработчик в Cooweb LLC
портфолио ~ linkedin ~ github ~ twitter
-
 Технический стек простого SaaS для облака AWSВведение Примечание 1. Вот размещенная интерактивная демонстрация: demo.saasconstruct.com Примечание 2. Мой ежемесячный счет за каждую устано...программирование Опубликовано 8 ноября 2024 г.
Технический стек простого SaaS для облака AWSВведение Примечание 1. Вот размещенная интерактивная демонстрация: demo.saasconstruct.com Примечание 2. Мой ежемесячный счет за каждую устано...программирование Опубликовано 8 ноября 2024 г. -
 Почему «это» ведет себя неожиданно при использовании стрелочных функций в обработчиках событий?JavaScript — стрелочные функции и обработчики событийПри использовании стрелочных функций в качестве обратных вызовов для обработчиков событий значени...программирование Опубликовано 8 ноября 2024 г.
Почему «это» ведет себя неожиданно при использовании стрелочных функций в обработчиках событий?JavaScript — стрелочные функции и обработчики событийПри использовании стрелочных функций в качестве обратных вызовов для обработчиков событий значени...программирование Опубликовано 8 ноября 2024 г. -
 Aurora PostgreSQL Mastery: пуленепробиваемые модели Java и DAO, которые заставят вашу команду плакать от радостиСлушайте, программисты. Я собираюсь поделиться некоторыми знаниями, которые превратят вашу игру Aurora PostgreSQL из любительского часа в высшую лигу....программирование Опубликовано 8 ноября 2024 г.
Aurora PostgreSQL Mastery: пуленепробиваемые модели Java и DAO, которые заставят вашу команду плакать от радостиСлушайте, программисты. Я собираюсь поделиться некоторыми знаниями, которые превратят вашу игру Aurora PostgreSQL из любительского часа в высшую лигу....программирование Опубликовано 8 ноября 2024 г. -
 Понимание шаблона проектирования «Цепочка ответственности» в бэкэнд-разработкеШаблон проектирования Цепочка ответственности (CoR) — это мощный поведенческий шаблон, который может значительно улучшить серверную разработку. Этот ш...программирование Опубликовано 8 ноября 2024 г.
Понимание шаблона проектирования «Цепочка ответственности» в бэкэнд-разработкеШаблон проектирования Цепочка ответственности (CoR) — это мощный поведенческий шаблон, который может значительно улучшить серверную разработку. Этот ш...программирование Опубликовано 8 ноября 2024 г. -
 Погрузитесь в &#Проект: Система запроса университетской информации&# - Освоение Java и MySQL для эффективного управления даннымиРаскройте возможности управления данными с помощью «Проекта: Университетская система запросов информации» — комплексного курса, который проведет вас ч...программирование Опубликовано 8 ноября 2024 г.
Погрузитесь в &#Проект: Система запроса университетской информации&# - Освоение Java и MySQL для эффективного управления даннымиРаскройте возможности управления данными с помощью «Проекта: Университетская система запросов информации» — комплексного курса, который проведет вас ч...программирование Опубликовано 8 ноября 2024 г. -
 Загрузка веб-страниц в формате PDF с помощью PHP и JavaScriptПреобразовать HTML в PDF в PHP было легко. Давайте поднимем его на новый уровень и преобразуем веб-страницу в файл PDF с помощью PHP и JavaScript. Дл...программирование Опубликовано 8 ноября 2024 г.
Загрузка веб-страниц в формате PDF с помощью PHP и JavaScriptПреобразовать HTML в PDF в PHP было легко. Давайте поднимем его на новый уровень и преобразуем веб-страницу в файл PDF с помощью PHP и JavaScript. Дл...программирование Опубликовано 8 ноября 2024 г. -
 Лучшие платформы для создания агентов ИИ в 4Привет, это Номадев! Если вы похожи на меня, вы, вероятно, заметили, что агенты ИИ покоряют мир. Серьезно, агенты ИИ — это больше, чем просто реклама,...программирование Опубликовано 8 ноября 2024 г.
Лучшие платформы для создания агентов ИИ в 4Привет, это Номадев! Если вы похожи на меня, вы, вероятно, заметили, что агенты ИИ покоряют мир. Серьезно, агенты ИИ — это больше, чем просто реклама,...программирование Опубликовано 8 ноября 2024 г. -
 Основные свойства экспресс-запроса, которые должен знать каждый разработчикПри работе над серверной частью проектов обработка запросов и ответов имеет решающее значение. Эффективное управление этими запросами важно для беспер...программирование Опубликовано 8 ноября 2024 г.
Основные свойства экспресс-запроса, которые должен знать каждый разработчикПри работе над серверной частью проектов обработка запросов и ответов имеет решающее значение. Эффективное управление этими запросами важно для беспер...программирование Опубликовано 8 ноября 2024 г. -
 Как устранить ошибку «Ожидаемая доктрина\\ORM\\Query\\Lexer::T_WITH, получена \'ON\'» во время левых соединений в Doctrine?Как выполнять левые соединения в DoctrineПри работе со сложными моделями данных возникает необходимость извлекать данные из нескольких таблиц путем ус...программирование Опубликовано 8 ноября 2024 г.
Как устранить ошибку «Ожидаемая доктрина\\ORM\\Query\\Lexer::T_WITH, получена \'ON\'» во время левых соединений в Doctrine?Как выполнять левые соединения в DoctrineПри работе со сложными моделями данных возникает необходимость извлекать данные из нескольких таблиц путем ус...программирование Опубликовано 8 ноября 2024 г. -
 Сравнение библиотек определения языка (и API) с использованием Java/ColdFusion/CFMLОпределение языка — это функция, которая нам понадобилась в прошлом проекте. В 2020 году я написал статью об использовании вилки kju2 Java-библиотеки...программирование Опубликовано 8 ноября 2024 г.
Сравнение библиотек определения языка (и API) с использованием Java/ColdFusion/CFMLОпределение языка — это функция, которая нам понадобилась в прошлом проекте. В 2020 году я написал статью об использовании вилки kju2 Java-библиотеки...программирование Опубликовано 8 ноября 2024 г. -
 Как создать кривую поверх фона в CSS?Создание кривой поверх фонаВ сфере веб-разработки дизайнеры часто сталкиваются с необходимостью создания кривых в эстетических целях . Один из таких с...программирование Опубликовано 8 ноября 2024 г.
Как создать кривую поверх фона в CSS?Создание кривой поверх фонаВ сфере веб-разработки дизайнеры часто сталкиваются с необходимостью создания кривых в эстетических целях . Один из таких с...программирование Опубликовано 8 ноября 2024 г. -
 Лучший способ обнаружить ошибки в приложениях DjangoВ мире веб-разработки ошибки — неизбежная часть пути. Но когда дело доходит до Django, одной из самых популярных веб-платформ Python, наличие надежной...программирование Опубликовано 8 ноября 2024 г.
Лучший способ обнаружить ошибки в приложениях DjangoВ мире веб-разработки ошибки — неизбежная часть пути. Но когда дело доходит до Django, одной из самых популярных веб-платформ Python, наличие надежной...программирование Опубликовано 8 ноября 2024 г. -
 Как интегрировать аннотации полей GORM в определения Protobuf?Интеграция аннотаций полей в определения ProtobufРазработчики, желающие использовать аннотации полей, предоставленные GORM, в своих определениях proto...программирование Опубликовано 8 ноября 2024 г.
Как интегрировать аннотации полей GORM в определения Protobuf?Интеграция аннотаций полей в определения ProtobufРазработчики, желающие использовать аннотации полей, предоставленные GORM, в своих определениях proto...программирование Опубликовано 8 ноября 2024 г. -
 Как разработчики создают веб-приложения реального времени?В постоянно развивающемся мире технологий веб-приложения реального времени стали мощным решением для компаний, стремящихся повысить вовлеченность поль...программирование Опубликовано 8 ноября 2024 г.
Как разработчики создают веб-приложения реального времени?В постоянно развивающемся мире технологий веб-приложения реального времени стали мощным решением для компаний, стремящихся повысить вовлеченность поль...программирование Опубликовано 8 ноября 2024 г. -
 Создавайте бессерверные REST API Go и развертывайте их на AWS с помощью платформы SAM (Amazon Linux untime)Зачем еще одно руководство по Go Недавно AWS прекратила поддержку нескольких сервисов и сред выполнения. Как мы увидели после прекращения под...программирование Опубликовано 8 ноября 2024 г.
Создавайте бессерверные REST API Go и развертывайте их на AWS с помощью платформы SAM (Amazon Linux untime)Зачем еще одно руководство по Go Недавно AWS прекратила поддержку нескольких сервисов и сред выполнения. Как мы увидели после прекращения под...программирование Опубликовано 8 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























