 титульная страница > программирование > Динамическое управление данными: понимание свойства данных в Vue.js
титульная страница > программирование > Динамическое управление данными: понимание свойства данных в Vue.js
Динамическое управление данными: понимание свойства данных в Vue.js
Vue.js — одна из самых популярных платформ JavaScript для разработки современных веб-приложений. Он предлагает эффективный способ создания интерактивных и динамических приложений. В этой статье мы углубимся в свойство data в Vue.js и рассмотрим, как оно работает, почему его следует использовать, а также лучшие практики, связанные с ним.
Что такое свойство данных?
В Vue.js данные — это объект, используемый для хранения состояния компонента. Этот объект определяет свойства данных внутри компонента и через систему реактивности Vue обеспечивает автоматическое обновление. Это гарантирует постоянную синхронизацию пользовательского интерфейса с данными.
Определение свойства данных
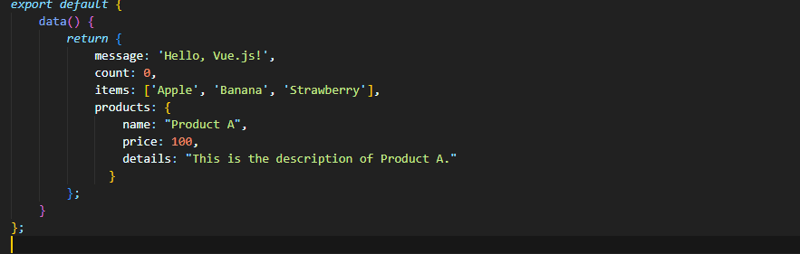
В компоненте Vue.js свойство data должно быть определено как функция. В следующем примере показано, как определить данные в компоненте:

Типы данных
Строка: Используется для текстовых данных.
Число: Для числовых значений.
Массив: Используется для хранения нескольких значений.
Объект: Для хранения пар ключ-значение.
Обновление данных
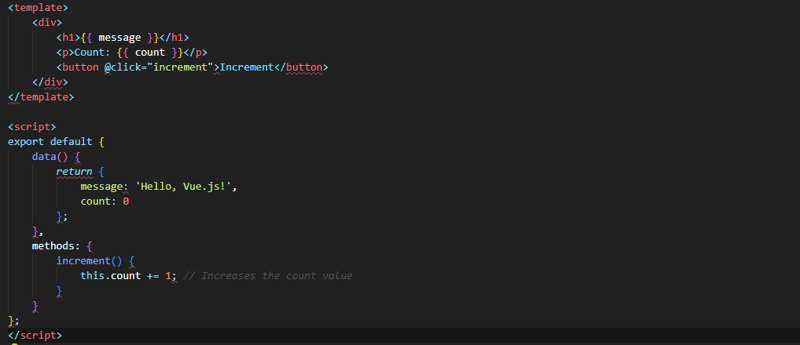
Чтобы обновить данные, вы можете напрямую изменить свойства внутри данных в Vue.js. Например, чтобы увеличить значение счетчика при нажатии кнопки:

В этом примере при каждом нажатии кнопки значение счетчика увеличивается, и Vue автоматически обновляет DOM, чтобы отразить это изменение.
Реактивность и наблюдение
Vue.js отслеживает данные внутри данных, автоматически выполняя обновления DOM при любых изменениях. Система реактивности Vue наблюдает за вашими данными и гарантирует повторную визуализацию компонента при каждом обновлении. Это обеспечивает пользователям обратную связь в реальном времени и динамичный опыт.
Зачем использовать свойство Data?
Реактивность: Он устанавливает прочную связь между вашим пользовательским интерфейсом и вашими данными. Изменения данных автоматически отражаются в DOM.
Организация: Помогает поддерживать порядок в структурах данных компонентов и делает ваш код более читабельным.
Производительность: Система реактивности Vue гарантирует, что обновляются только изменяющиеся компоненты, что повышает производительность.
Заключение
Свойство data в Vue.js является ключевым для разработки динамических и интерактивных веб-приложений. Эффективно управляя своими данными, вы улучшаете пользовательский опыт и делаете свое приложение более удобным для пользователя.
Если у вас есть какие-либо вопросы по этой статье или вы хотите поделиться своим опытом работы с данными в Vue.js, оставьте комментарий ниже!
-
 Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-07-13
Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-07-13 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-07-13
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-07-13 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-13
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-13 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-13
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-13 -
 Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-13
Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-13 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-07-13
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-07-13 -
 Как динамически обнаружить типы пакетов экспорта на языке GO?поиск экспортированных типов пакетов динамически ] в отличие от возможностей обнаружения ограниченного типа в пакете отражения, эта статья иссл...программирование Опубликовано в 2025-07-13
Как динамически обнаружить типы пакетов экспорта на языке GO?поиск экспортированных типов пакетов динамически ] в отличие от возможностей обнаружения ограниченного типа в пакете отражения, эта статья иссл...программирование Опубликовано в 2025-07-13 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-07-13
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-07-13 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-13
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-13 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-13
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-13 -
 Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-07-13
Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-07-13 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-13
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-13 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изучи...программирование Опубликовано в 2025-07-13
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изучи...программирование Опубликовано в 2025-07-13 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-07-13
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-07-13 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-07-13
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-07-13
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























