Вам не нужно устанавливать тайм-аут
Я знаю, что таймеры уже давно стали функцией, которую многие люди используют в своих повседневных задачах. В мире JavaScript таймеры часто реализуются с помощью функций setTimeout или setInterval. Плохая новость для вас, если вы это делаете, заключается в том, что это не очень хорошая практика, и я попытаюсь объяснить, почему.
Прежде чем я начну объяснять свою мысль, у меня к вам вопрос: можете ли вы пользоваться часами, которые показывают неправильное время?
Если ваш ответ «да», мне жаль, что я потратил ваше драгоценное время, поскольку эта статья вам не принадлежит.
С другой стороны, если ваш ответ отрицательный, я объясню, почему использование setTimeout или setInterval похоже на использование поврежденных часов для определения времени.
Проблема с этими функциями
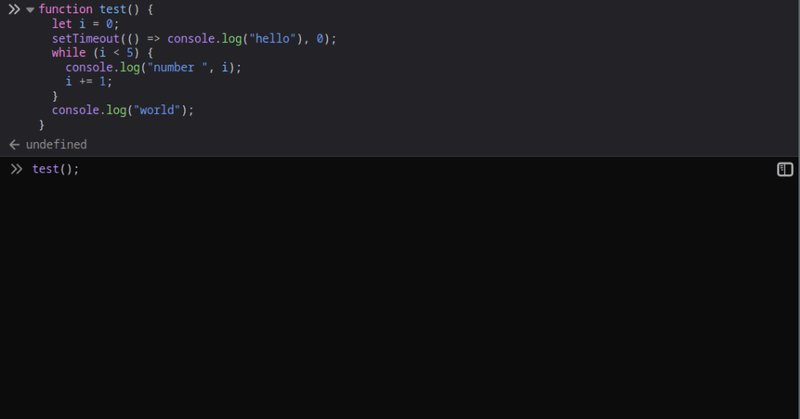
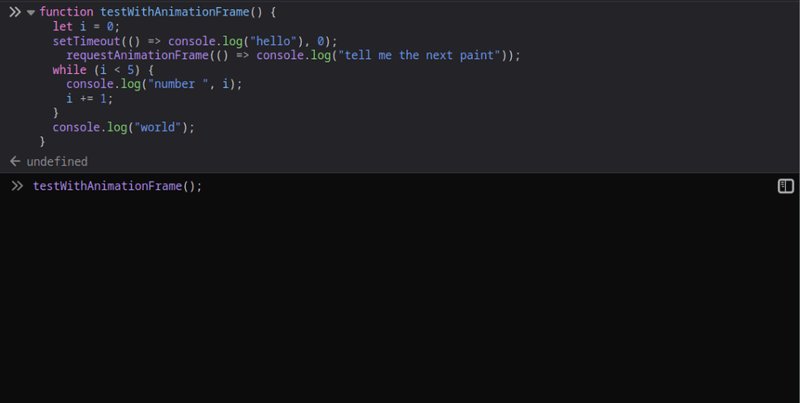
Для начала давайте рассмотрим следующий фрагмент
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
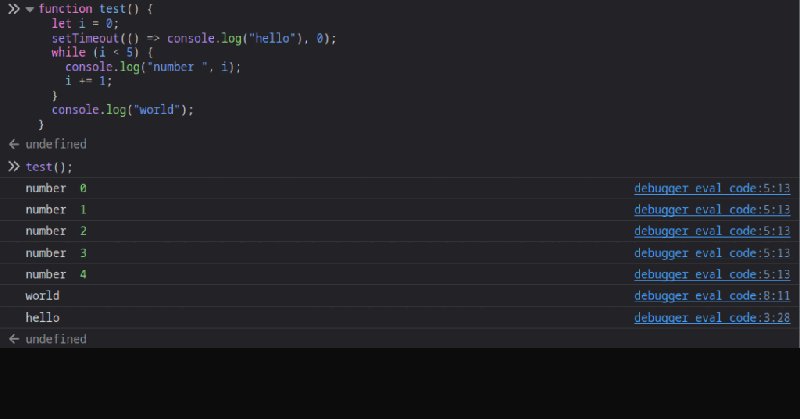
если вы запустите этот фрагмент в консоли браузера, вы получите следующий результат

Такое поведение связано с тем, что setTimeout добавляет обратный вызов в очередь браузера, чтобы он мог обработать его, когда он простаивает. (у него нет задачи) другими словами, обратный вызов переданный в setTimeout имеет низкий приоритет
Теперь, зная это, я предполагаю, что вам будет сложно реализовать таймеры с помощью функции setTimeout, потому что вы можете иметь 2 или даже 10 тиков (в зависимости от того, насколько загружен ваш браузер) одновременно. Это будет кошмар для отладки, но есть ли у нас лучшее решение?
Способ избежать этих функций
Чтобы обеспечить лучший способ реализации таймеров, мы должны использовать функцию requestAnimationFrame, поскольку она сообщает браузеру выполнить обратный вызов перед следующей отрисовкой (другими словами, до того, как произойдет какое-либо изменение в пользовательском интерфейсе)
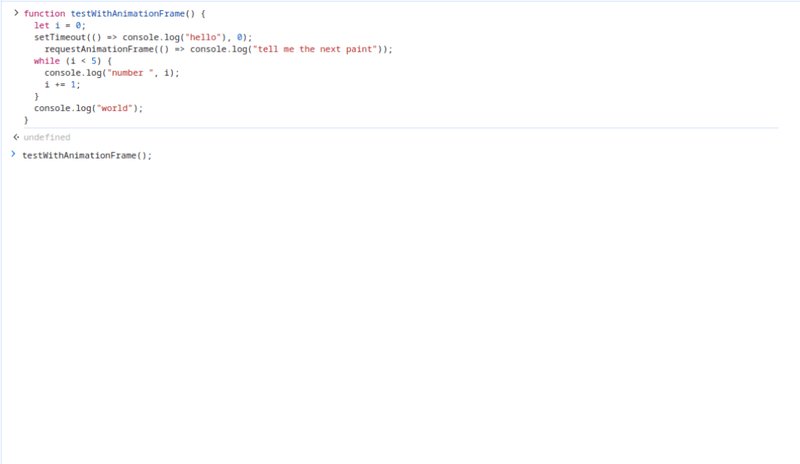
Разница здесь довольно тонкая, поэтому лучше понять ее через код. Давайте вернемся к нашему предыдущему фрагменту и немного подправим его, чтобы сравнить setTimeout и requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
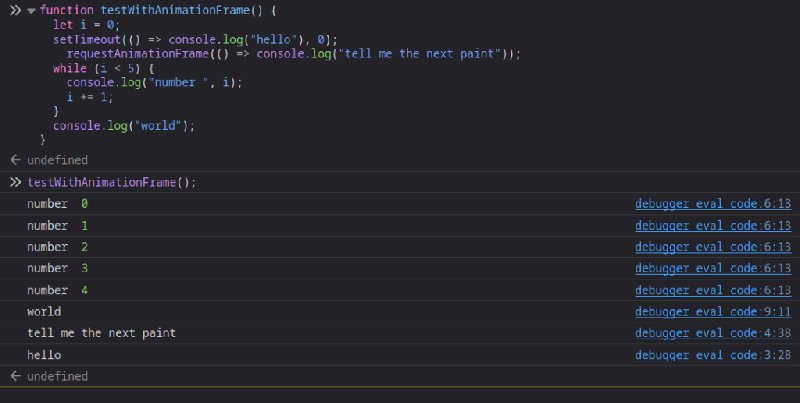
while (i
В этом примере мы видим, что при запуске в Chrome setTimeout выполняется до requestAnimationFrame (хотя в некоторых редких случаях происходит обратное)

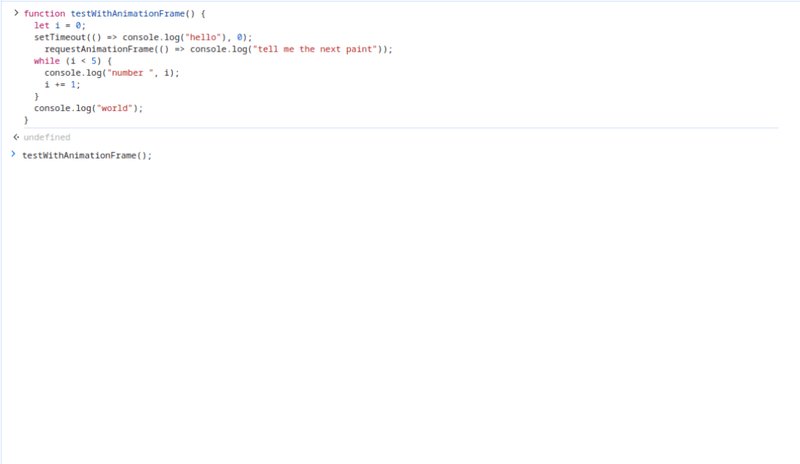
Но если вы запустите его в Firefox, результат будет такой

Это может показаться запутанным, но если вы обратите немного внимания, вы поймете, что во время выполнения не происходит отрисовки, поэтому то, как обрабатывается этот сценарий, зависит от браузера.
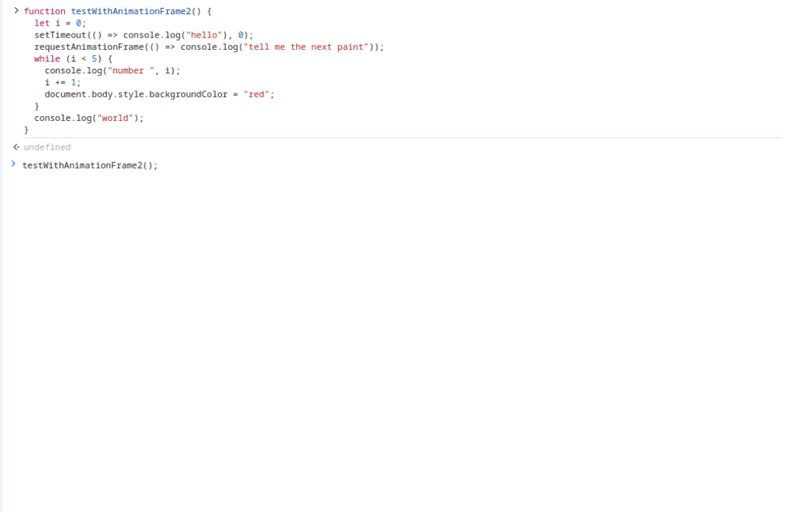
Теперь, если мы сможем настроить наш фрагмент так, чтобы браузер перерисовывал страницу, посмотрим, что произойдет
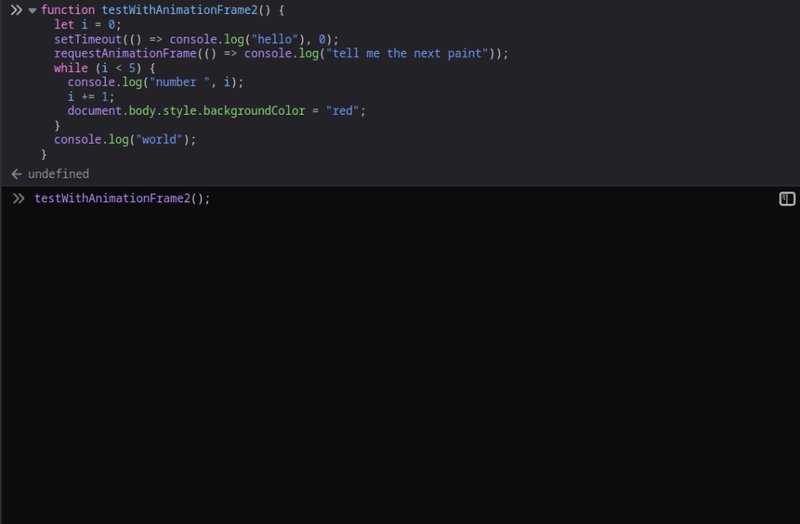
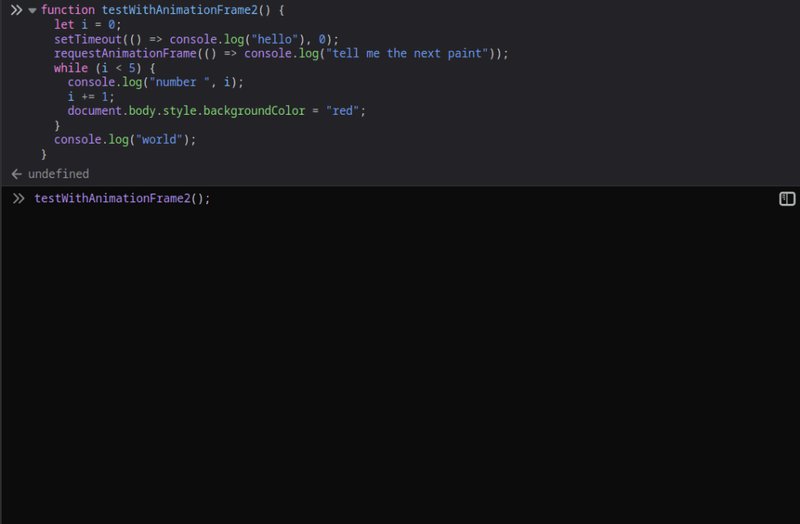
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
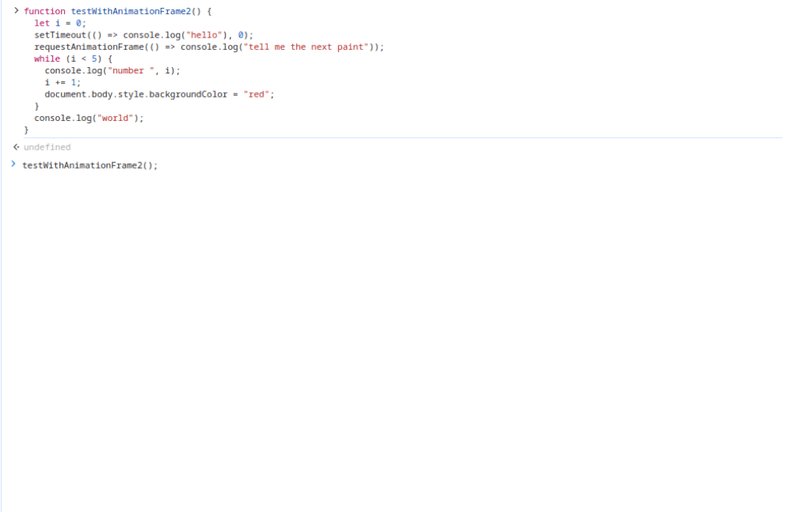
Вот результат работы Chrome

А вот вывод в Firefox

Как видно из журналов, когда браузер вносит изменения в пользовательский интерфейс, функция requestAnimationFrame всегда будет иметь приоритет над другими запланированными обратными вызовами.
Поскольку в Интернете мы постоянно выполняем перерисовку, requestAnimationFrame — очевидный выбор для реализации таймеров.
Понимание функции requestAnimationFrame
Функция принимает в качестве параметра только обратный вызов. Чтобы предоставить контекст обратному вызову, он должен принять временную метку, указывающую время окончания предыдущего кадра, исходя из времени первоначального рендеринга страницы.
Функция вернет целое число, представляющее идентификатор запроса. Это может быть полезно, если вы хотите отменить запрос с помощью функции cancelAnimationFrame.
Простая реализация секундомера в JavaScript
Для реализации секундомера существуют некоторые требования:
- Мы должны знать, через какое время он должен оттикать (обычно секунду)
- Мы должны знать задержку времени, после которой секундомер должен перестать тикать
- Интервалы тикания должны быть меньше задержки
Учитывая все эти требования, следующий фрагмент кода создаст для вас секундомер.
Аутро
Я знаю, что чтение, возможно, было долгим, но поверьте, вам оно понравилось. В любом случае, если у вас есть какие-либо вопросы или предложения, не стесняйтесь обращаться ко мне.
Спасибо, что прочитали, и до свидания ?
-
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-16
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-16 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-16
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-16 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-04-16
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-04-16 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-16
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-16 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-16
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-16 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-16
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-16 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-16
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-16 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-16
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-16 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-16
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-16 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-16
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-16 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-16
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-16 -
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-04-16
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-04-16 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-16
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-16 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-16
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-16 -
 Когда использовать «попробуйте» вместо «если», чтобы обнаружить значения переменных в Python?, используя «try» vs. «if», чтобы проверить значение переменной в Python в Python, существуют ситуации, когда вам может потребоваться проверить, ...программирование Опубликовано в 2025-04-16
Когда использовать «попробуйте» вместо «если», чтобы обнаружить значения переменных в Python?, используя «try» vs. «if», чтобы проверить значение переменной в Python в Python, существуют ситуации, когда вам может потребоваться проверить, ...программирование Опубликовано в 2025-04-16
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























