 титульная страница > программирование > Освоение составных компонентов: создание гибких и повторно используемых компонентов React
титульная страница > программирование > Освоение составных компонентов: создание гибких и повторно используемых компонентов React
Освоение составных компонентов: создание гибких и повторно используемых компонентов React
Введение
Что очень полезно и всеобъемлюще в мире React, так это его шаблоны проектирования, поскольку они помогают поддерживать масштабируемость кода и придают смысл создаваемым нами компонентам.
Существует несколько шаблонов, и в этой статье мы поговорим о составных компонентах, расширенном шаблоне, который особенно полезен для создания гибких составных интерфейсов.
Что такое сложные компоненты?
Составные компоненты — это расширенный шаблон в React. Он направлен на создание более гибкой конструкции, позволяющей совместно использовать состояние и логику между группой компонентов, при этом связь между родительским компонентом и дочерними компонентами должна осуществляться гибким способом.
Компоненты должны работать вместе, чтобы выполнять определенное поведение, не создавая смущающих деревьев свойств или логики, которая слишком сложна для рефакторинга или понимания в будущем.
Этот шаблон помогает нам избежать «флейминга», когда нам приходится передавать дерево свойств между компонентами. Это внедрение реквизита является проблемой, поскольку оно может вызвать несколько ненужных повторных рендерингов для каждого обновляемого состояния, поскольку каждое состояние будет обновлять все дочерние компоненты.
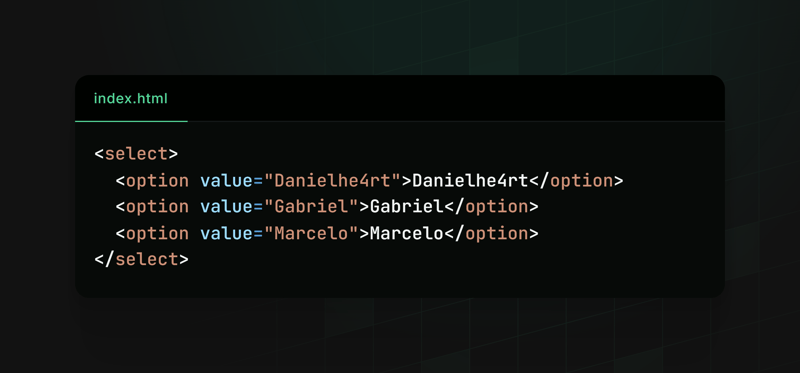
У нас есть пример составных компонентов в структуре тегов select и option в HTML:

Выбор работает как менеджер состояний интерфейса, а параметры настраиваются так, как должен работать выбор.
Пример использования составных компонентов
В этом примере мы создадим модальное окно, которое разделено на два составных компонента: Toggle и Content. Где они будут делиться состоянием открытия и закрытия модального окна между собой.
Давайте посмотрим, как будет выглядеть создание этого компонента шаг за шагом:
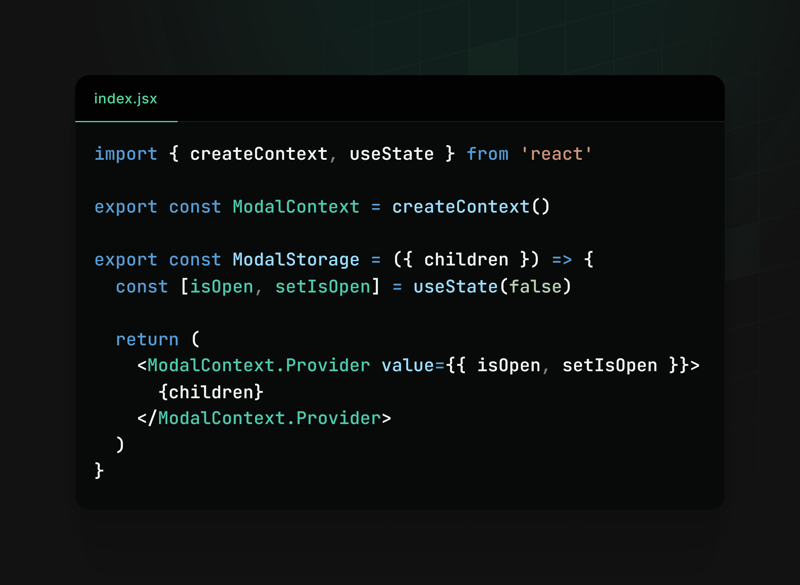
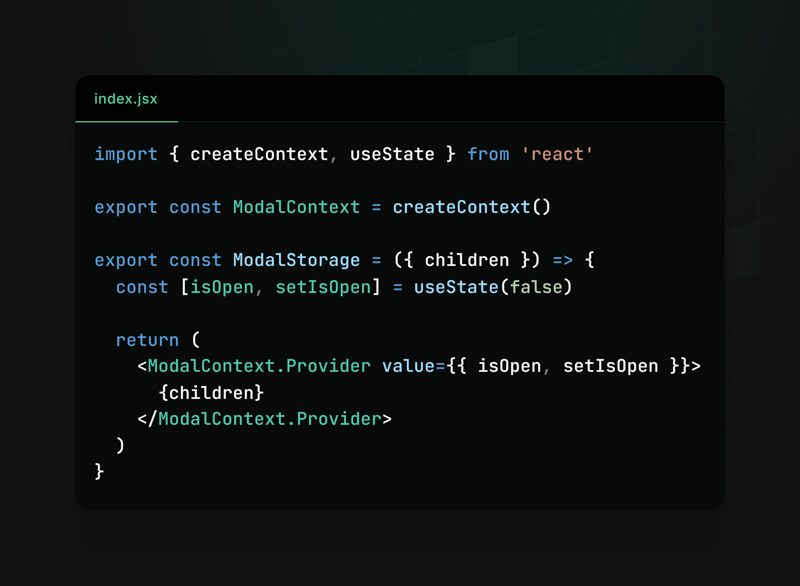
Мы можем начать с создания контекста, отвечающего за управление состоянием открытия и закрытия модального окна

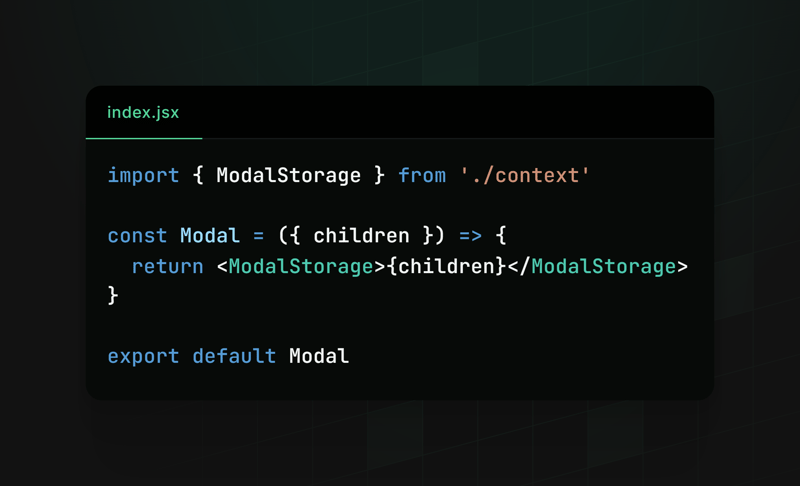
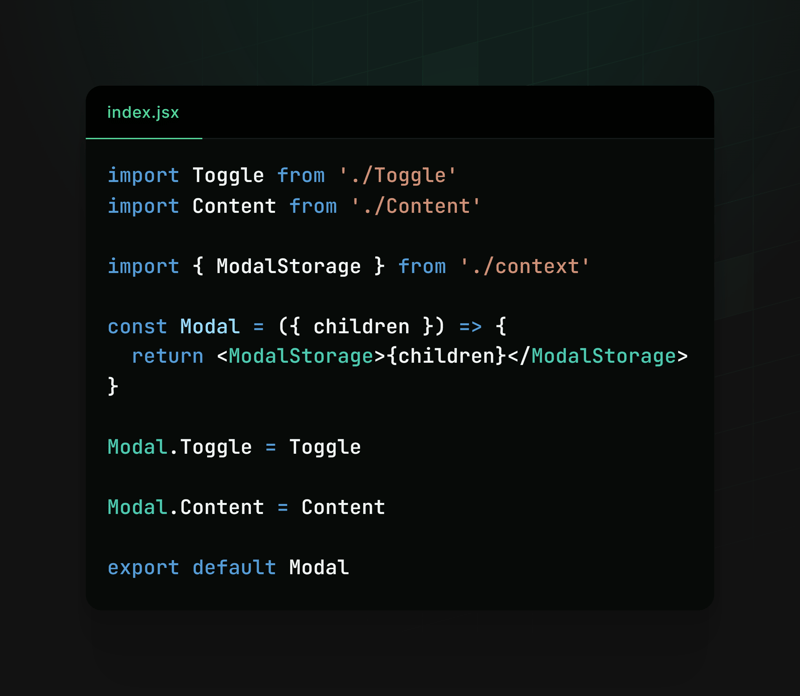
Создание основы модального компонента

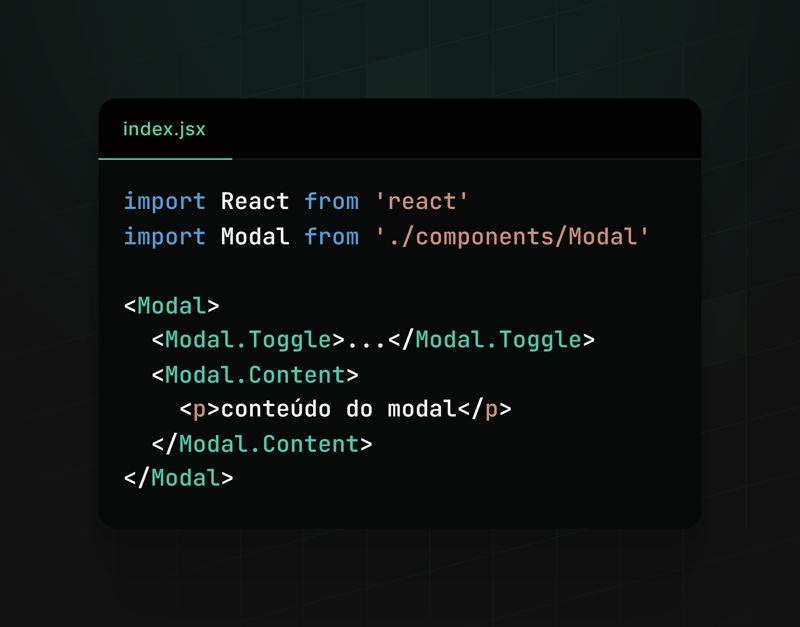
Обратите внимание, что мы используем дочерние элементы, чтобы получить компоненты, которые будут вставлены в модальное окно, мы хотим использовать его следующим образом:

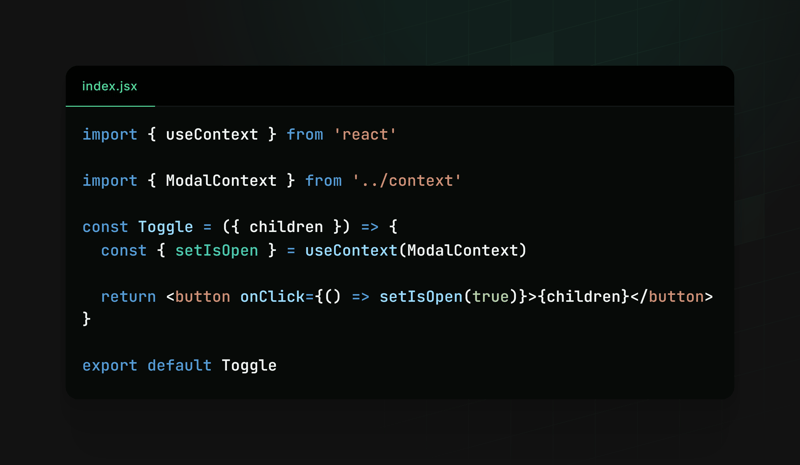
Теперь нам нужно создать компонент-переключатель, который будет отвечать за открытие модального окна

Также нам понадобится компонент контента, который будет отвечать за отображение содержимого модального окна

Наконец, мы можем назначить оба модального компонента и все (:

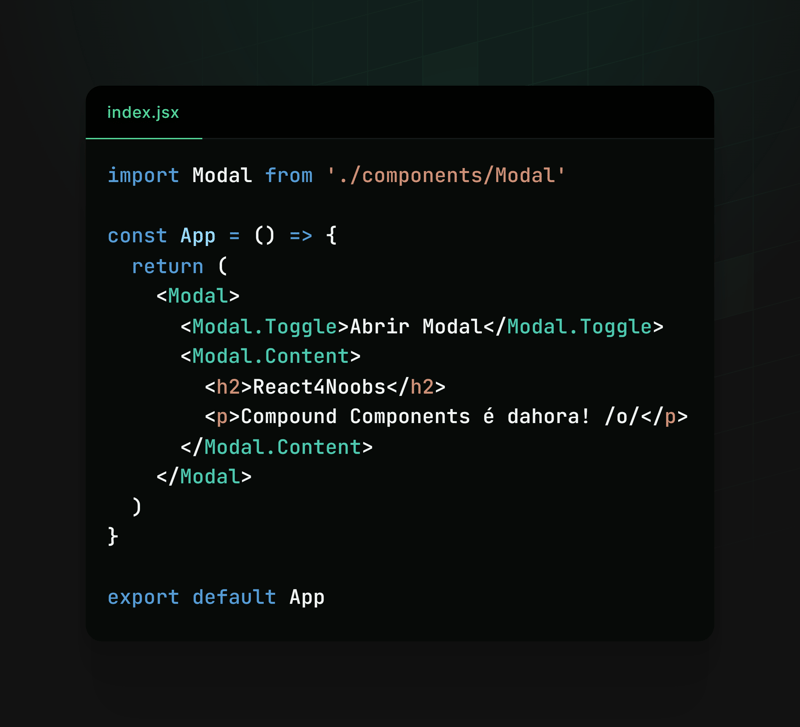
С использованием

Результат

Таким образом, мы делаем создание и использование модальных окон чрезвычайно гибкими и допускающими многократное использование. Modal.Toggle отвечает за активацию модального отображения, а Modal.Content должен отображать содержимое нашего модального окна.
Эта платформа позволяет разработчикам легко настраивать поведение и содержимое модальных окон в соответствии с конкретными потребностями их приложений, делая код более чистым и организованным.
Другие примеры
Мы также можем использовать составные компоненты в других контекстах, например:
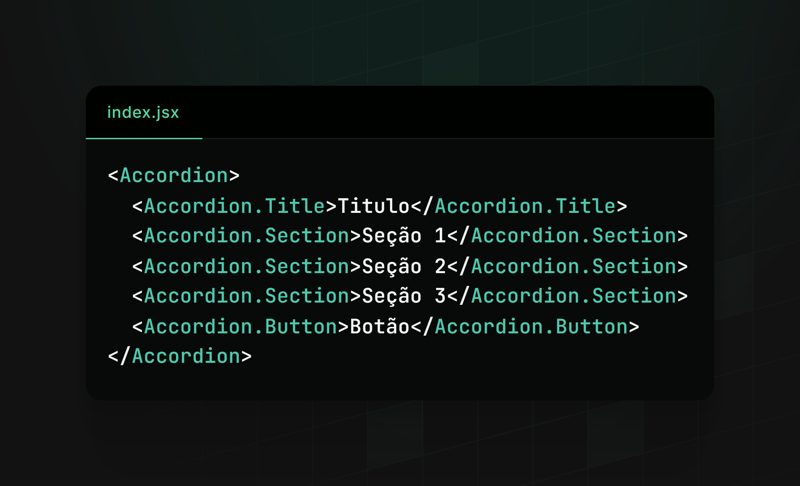
Компоненты аккордеона:

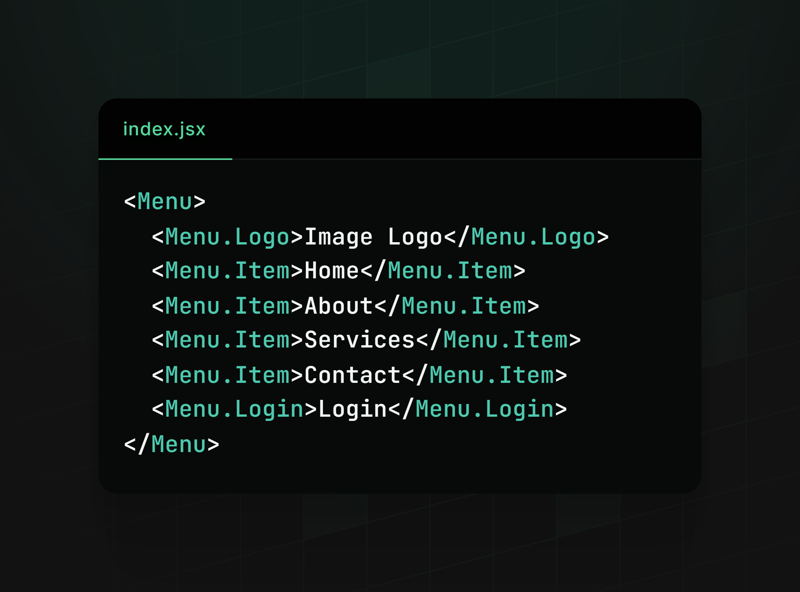
Компоненты меню:

Все они гибкие и адаптируемые, что облегчает разработку, масштабирование и использование компонента.
Заключение
Мы увидели, как написание компонентов с помощью шаблона «Составные компоненты» может быть полезно в наших приложениях, мы также увидели, как его использовать, и несколько примеров, где этот шаблон может подойти.
Не стесняйтесь исследовать и экспериментировать с созданием компонентов с помощью Compoud Components, используйте его с умом и посмотрите, действительно ли имеет смысл применять его в вашем контексте, иногда, если он применяется неправильно, это может быть скорее помехой, чем помощь.
ПРИМЕЧАНИЕ: я разместил тот же контент в response4noobs, репозитории, предназначенном для группировки статей, созданных разработчиками во вселенной React. Это стоит посмотреть =).
-
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-07-03
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-07-03 -
 Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-07-03
Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-07-03 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-07-03
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-07-03 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-03
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-03 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-03
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-03 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-03
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-03 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-03
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-03 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-03
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-03 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-03
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-03 -
 Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-03
Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-03 -
 Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-07-03
Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-07-03 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-03
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-03 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-03
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-03 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-03
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-03 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-03
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























