Различия между &#Object&#, &#{}&# и &#object&# в TypeScript
В TypeScript, когда мы хотим определить тип объекта, есть несколько кратких опций, таких как «Объект», «{}» и «объект». В чем разница между ними?
Объект (с заглавными буквами)
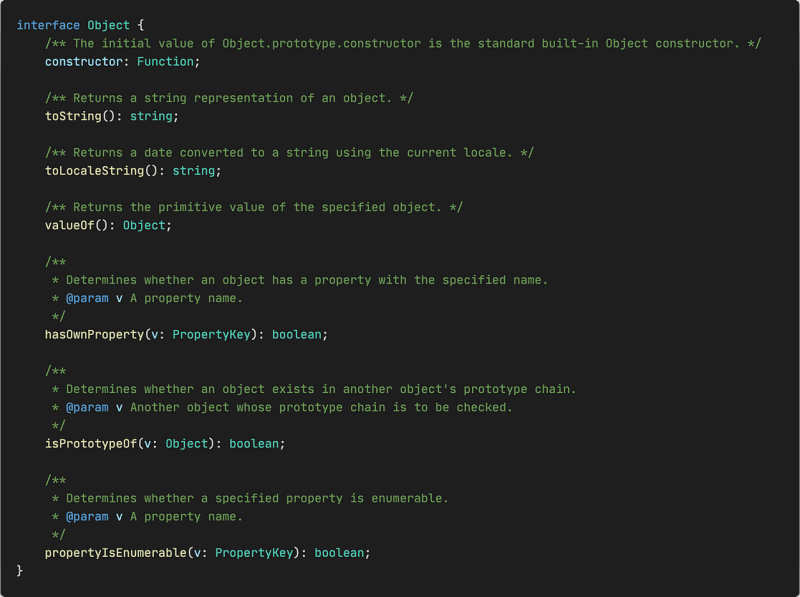
Объект (заглавными буквами) описывает свойства, общие для всех объектов JavaScipt. Он определен в файле lib.es5.d.ts, который входит в состав библиотеки TypeScript.

Как видите, он включает в себя некоторые общие свойства, такие как toString(), valueOf() и т. д.
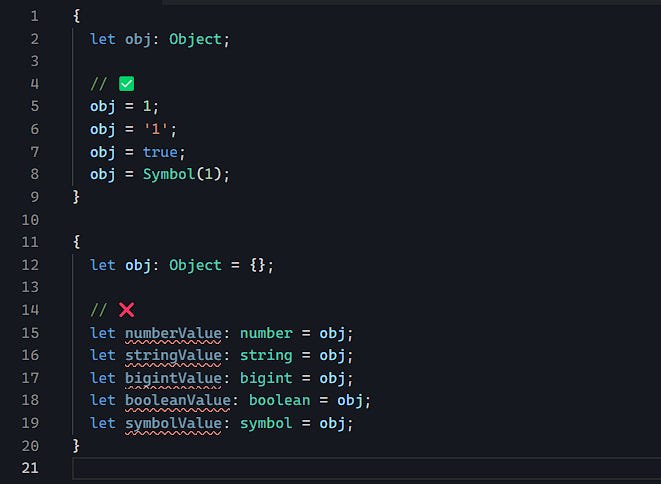
Потому что он подчеркивает только те свойства, которые являются общими для объектов JavaScript. Таким образом, вы можете назначать ему коробчатые объекты, такие как строка, логическое значение, число, bigint, символ, но не наоборот.

{}
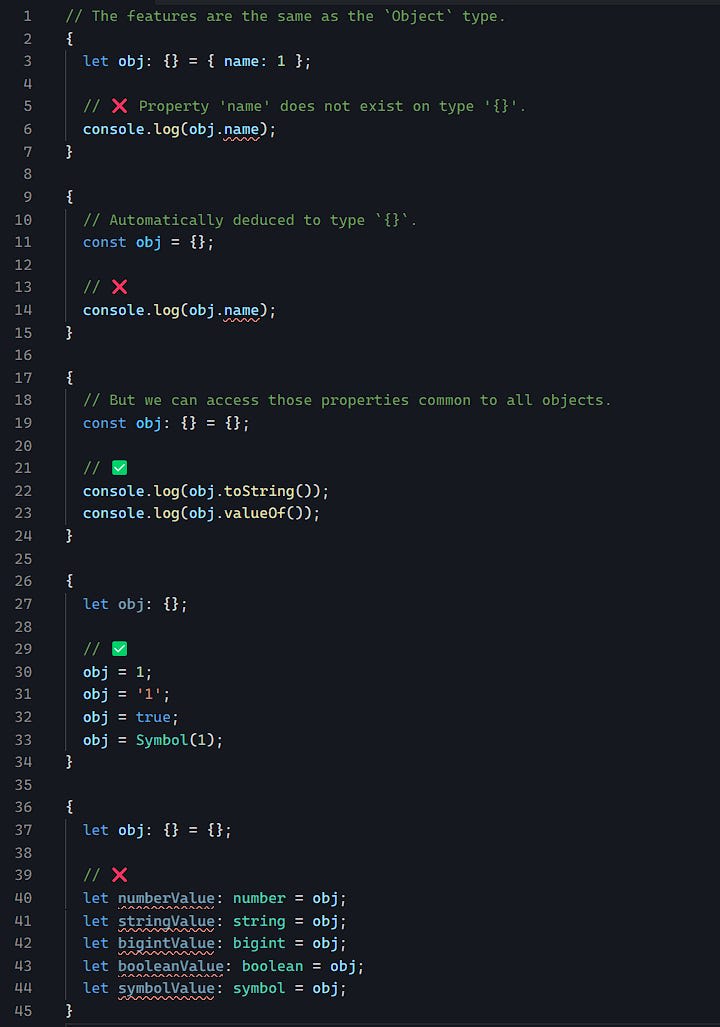
{} описывает объект, который не имеет собственных членов, а это означает, что TypeScript будет жаловаться, если вы попытаетесь получить доступ к членам его свойств:

Из приведенного выше примера кода мы видим, что {} и Object (в верхнем регистре) имеют одинаковые функции. То есть он может получить доступ только к тем свойствам, которые являются общими (даже если логика кода JavaScript правильна), ему можно назначить все коробочные объекты и т.д.
Это связано с тем, что тип {} может получить доступ к этим общим свойствам через цепочку прототипов, а также не имеет собственных свойств. Таким образом, он ведет себя так же, как и тип Object (в верхнем регистре). Но они представляют собой разные концепции.
объект (строчными буквами)
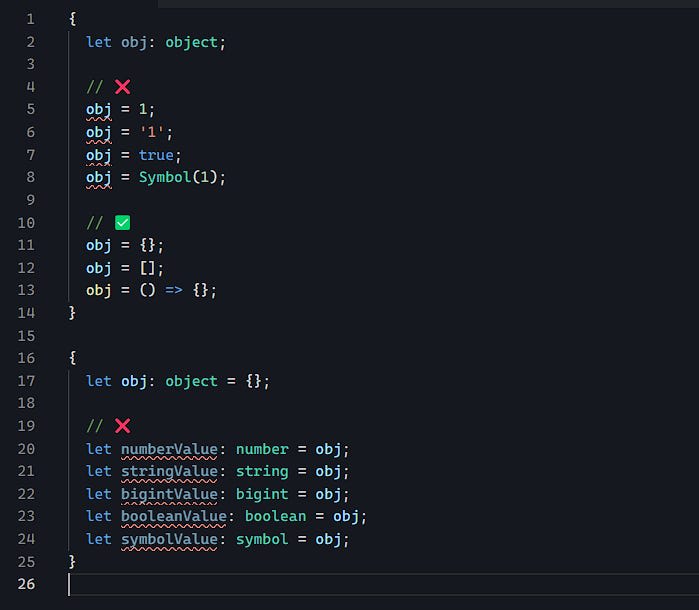
объект (строчными буквами) означает любой непримитивный тип, который выражается в следующем коде:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
Это означает, что ему не могут быть присвоены все непримитивные типы, и наоборот.

Перекус: Запись
В исходном коде многих распространенных библиотек мы можем видеть Record
Если мой контент вам полезен, пожалуйста, рассмотрите возможность подписки. Я отправляю _ еженедельный информационный бюллетень каждое воскресенье _ с последними обновлениями веб-разработки. Спасибо за вашу поддержку!
-
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-03
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-03 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-03
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-03 -
 Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-03
Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-03 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-03
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-03 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-03
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-03 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-03
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-03 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-03
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-03 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-03
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-03 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-03
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-03 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-03
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-03 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-03
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-03 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-03
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-03 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























