Глубокое погружение в React Hooks
React Hooks — это мощная функция, представленная в React 16.8, которая позволяет вам использовать состояние и другие функции React без написания класса. Они позволяют вам организовать логику внутри компонента, делая ваш код более чистым и пригодным для повторного использования. Давайте углубимся в некоторые из наиболее часто используемых React Hooks:
1. использовать состояние
- Хук useState в React позволяет добавлять состояние к функциональным компонентам. Он возвращает массив с двумя элементами: значением текущего состояния и функцией для обновления этого состояния.
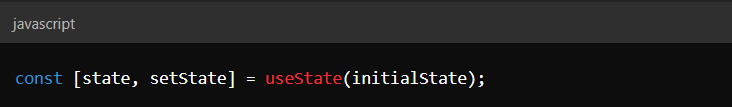
Основное использование:

state: текущее значение состояния.
setState: функция для обновления состояния.
Ключевые моменты:
Начальное состояние: начальное состояние может быть любым типом данных, например числом, строкой, объектом или массивом.
Обновление состояния. Вы можете обновить состояние, передав новое значение в setState или используя функцию, которая принимает предыдущее состояние в качестве аргумента.
Повторная визуализация: обновление состояния запускает повторную визуализацию компонента.
Отложенная инициализация: для сложного начального состояния вы можете передать функцию useState для вычисления начального значения только при первом рендеринге.
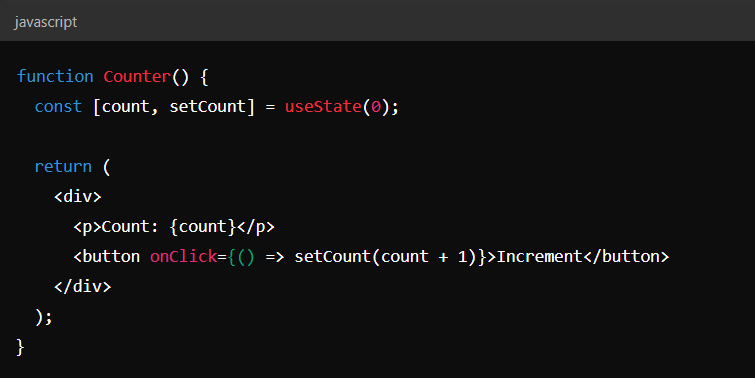
Пример:

В этом примере useState используется для управления состоянием счетчика, которое обновляется при нажатии кнопки.
2. использоватьЭффект
- Хук useEffect в React позволяет вам выполнять побочные эффекты в ваших функциональных компонентах. Побочные эффекты могут включать получение данных, ручное манипулирование DOM или подписку на сервисы.
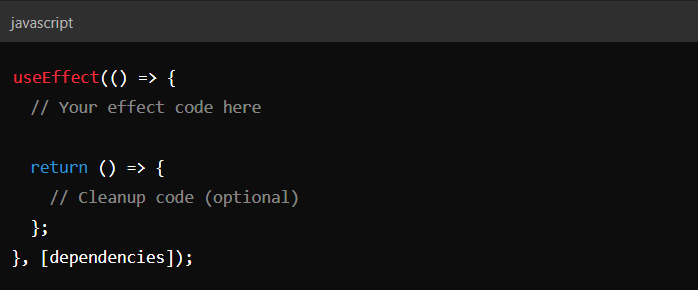
Основной синтаксис:

Как это работает:
Первый аргумент — это функция, содержащая код побочного эффекта.
Необязательная функция возврата используется для очистки, например, для отказа от подписки на службу во избежание утечек памяти.
Второй аргумент представляет собой массив зависимостей. Эффект срабатывает только при изменении одной из зависимостей.
Массив зависимостей:
Если массив зависимостей пуст ([]), эффект запускается только один раз после первоначального рендеринга.
Если этот параметр опущен, эффект запускается после каждого рендеринга.
Распространенные случаи использования:
Извлечение данных из API при монтировании компонента.
Подписка на события (например, WebSocket, изменение размера окна) и очистка при отмонтировании компонента.
Обновление названия документа или взаимодействие с DOM.
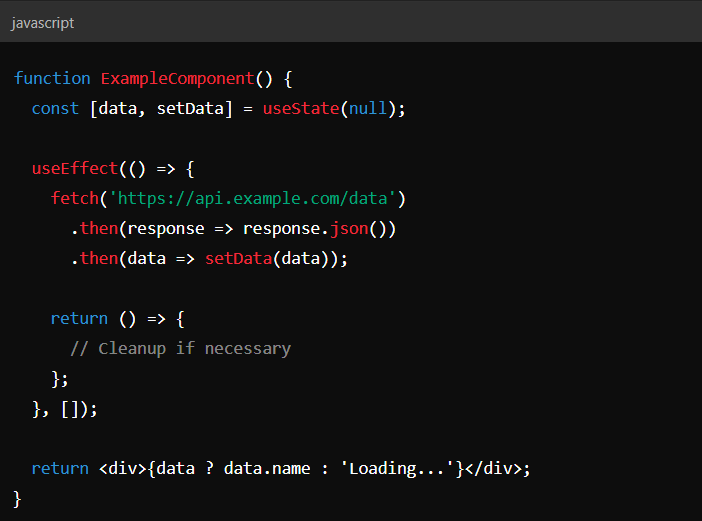
Пример:

Понимание useEffect имеет решающее значение для управления побочными эффектами и обеспечения ожидаемого поведения ваших компонентов при рендеринге.
3. использовать контекст
- Хук useContext в React позволяет вам получать доступ к значениям контекста и использовать их в ваших функциональных компонентах. Контекст предоставляет возможность совместного использования значений (например, глобального состояния) между компонентами без необходимости передавать реквизиты вручную на каждом уровне.
Основной синтаксис:

Как это работает:
Сначала вы создаете контекст с помощью React.createContext(), который возвращает объект контекста.
Этот объект контекста состоит из двух компонентов: поставщика и потребителя.
Компонент Provider предоставляет значение контекста, к которому могут получить доступ любые вложенные компоненты, использующие перехватчик useContext.
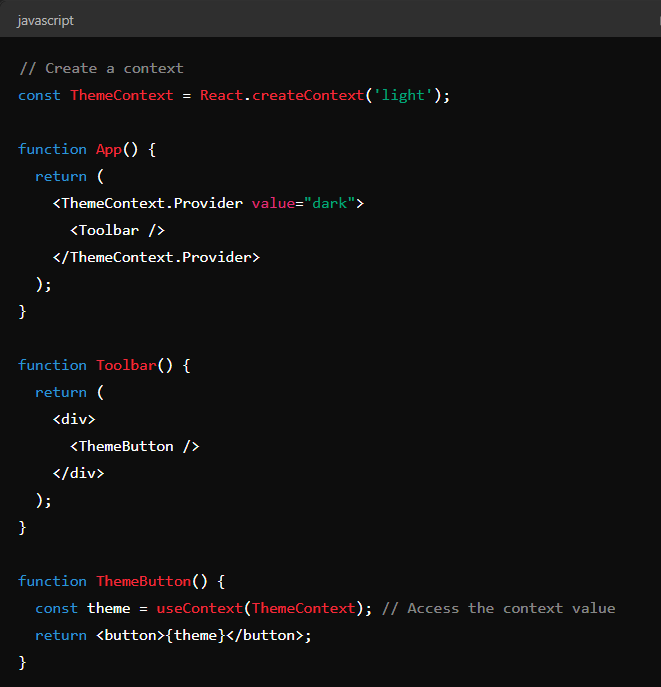
Пример:

Когда использовать:
Используйте useContext, когда вам нужно глубоко передать данные через дерево компонентов без детализации свойств.
Это особенно полезно для тем, аутентификации пользователей, языковых настроек или любого глобального управления состоянием.
Важное примечание:
- useContext будет запускать повторный рендеринг при каждом изменении значения контекста, поэтому используйте его разумно, чтобы избежать ненужных рендерингов в вашем дереве компонентов.
useContext упрощает использование значений контекста, упрощая управление глобальным состоянием вашего приложения.
4. использовать Редусер
- Хук useReducer в React используется для управления более сложной логикой состояний в функциональных компонентах. Он предоставляет альтернативу useState и особенно полезен, когда изменения состояния зависят от предыдущих значений состояния или включают несколько подзначений.
Основной синтаксис:

Как это работает:
reducer: функция, определяющая, как должно измениться состояние в зависимости от полученного действия. Он принимает текущее состояние и действие и возвращает новое состояние.
initialState: начальное значение состояния.
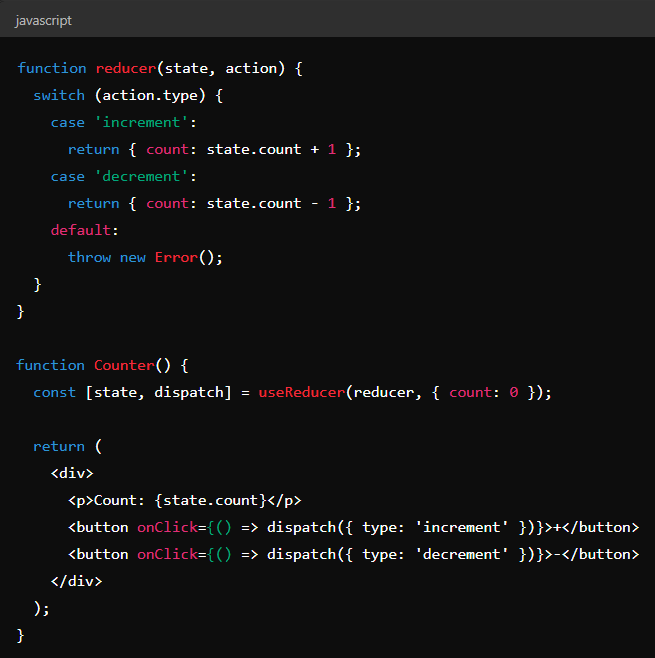
Пример:

Когда использовать:
Используйте useReducer, если у вас сложная логика состояния, включающая несколько подзначений, или когда обновления состояния зависят от предыдущих значений состояния.
Это также полезно, когда вам нужно обработать несколько действий, которые могут по-разному повлиять на состояние.
useReducer помогает управлять состоянием более предсказуемым и удобным в обслуживании образом, особенно в сценариях со сложным взаимодействием состояний или когда логику состояния необходимо инкапсулировать в одну функцию.
5. используйте памятку
- Хук useMemo в React используется для оптимизации производительности за счет запоминания результатов дорогостоящих вычислений, гарантируя, что они будут пересчитываться только при изменении их зависимостей. Это помогает избежать ненужных перерасчетов при каждом рендеринге.
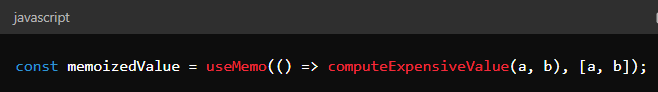
Основной синтаксис:

Как это работает:
useMemo принимает функцию, которая вычисляет значение и массив зависимостей.
Функция пересчитывается только при изменении одной из зависимостей.
Он возвращает запомненный результат вычисления.
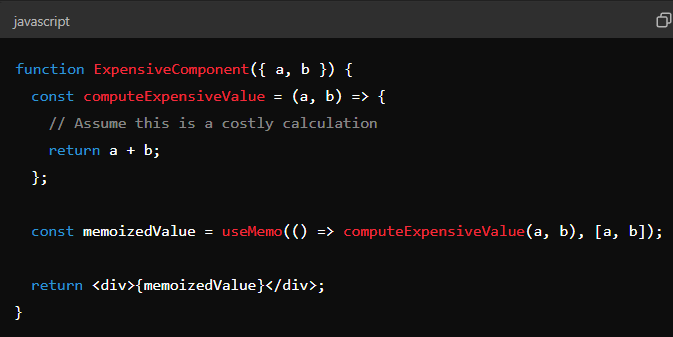
Пример:

Когда использовать:
Используйте useMemo, если у вас есть дорогостоящие расчеты, которые не нужно пересчитывать при каждом рендеринге.
Это особенно полезно для оптимизации производительности компонентов, требующих тяжелых вычислений или больших преобразований данных.
Важное примечание:
useMemo не гарантирует, что значение не будет пересчитано; он просто гарантирует, что он будет пересчитан только при изменении зависимостей.
Злоупотребление useMemo или его использование для тривиальных вычислений может добавить ненужную сложность без значительного увеличения производительности.
useMemo — мощный инструмент для оптимизации производительности, но его следует использовать разумно, чтобы найти баланс между производительностью и сложностью.
6. использовать обратный вызов
- Хук useCallback в React используется для запоминания функций обратного вызова, предотвращая их воссоздание при каждом рендеринге, если их зависимости не изменяются. Это может помочь оптимизировать производительность, избегая ненужного повторного рендеринга дочерних компонентов, которые зависят от этих обратных вызовов.
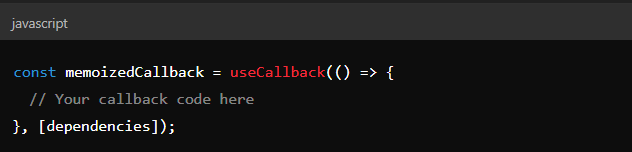
Основной синтаксис:

Как это работает:
useCallback принимает функцию и массив зависимостей.
Функция запоминается и будет воссоздана только в случае изменения одной из зависимостей.
Он возвращает запомненную версию функции обратного вызова.
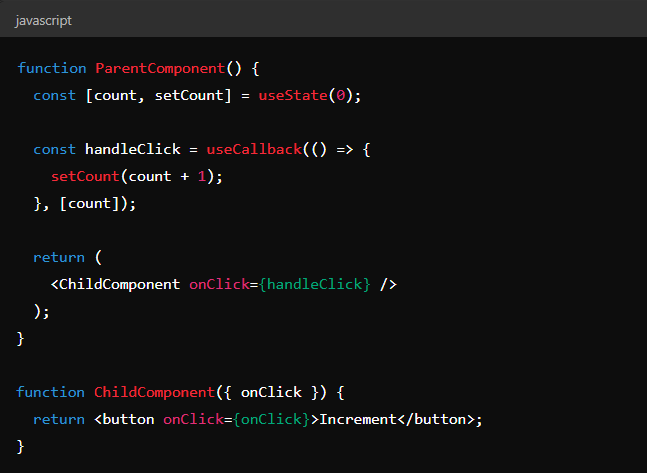
Пример:

Когда использовать:
Используйте useCallback для запоминания функций обратного вызова, которые передаются в качестве реквизита дочерним компонентам, чтобы предотвратить ненужные повторные рендеринги.
Это полезно, когда дочерний компонент полагается на равенство ссылок, чтобы предотвратить ненужные рендеринги или избежать повторного создания функций внутри компонентов, которые запускают дорогостоящие операции.
Важное примечание:
- useCallback помогает поддерживать стабильные ссылки на функции при рендеринге, что может повысить производительность компонентов, использующих эти функции.
7. использовать ссылку
- Хук useRef в React используется для сохранения изменяемых значений при рендеринге, не вызывая повторного рендеринга. Его можно использовать для прямого доступа и взаимодействия с элементами DOM или для хранения изменяемых значений, которые не вызывают повторную отрисовку при обновлении.
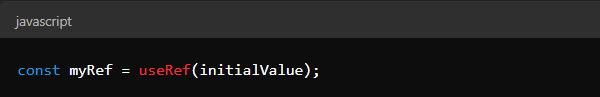
Основной синтаксис:

Как это работает:
useRef возвращает изменяемый объект с текущим свойством.
initialValue присваивается текущему при первом рендеринге.
Вы можете обновить текущий вариант, не вызывая повторного рендеринга.
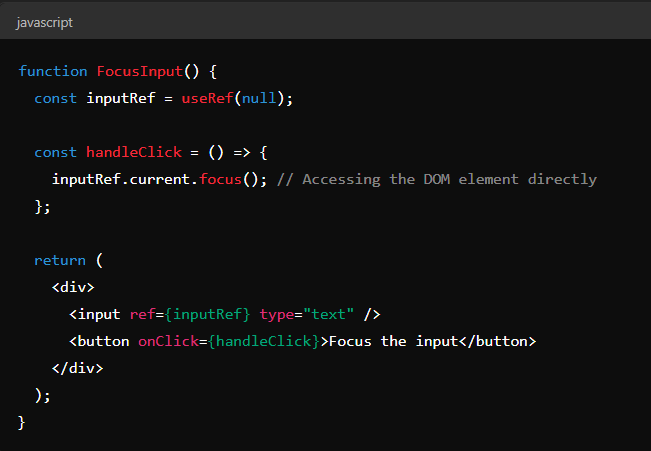
Пример:

Распространенные случаи использования:
Доступ к элементам DOM: для прямого взаимодействия с узлами DOM, например, для фокусировки ввода или измерения размера элемента.
Постоянные значения: для сохранения значений, которые необходимо сохранять при рендеринге, без запуска повторного рендеринга, например отслеживание предыдущих значений состояния или таймеров.
Важное примечание:
Обновления текущей версии не вызывают повторную отрисовку компонента.
useRef полезен в случаях, когда вам необходимо управлять значениями или элементами DOM или взаимодействовать с ними, не затрагивая логику рендеринга компонента.
useRef предоставляет способ поддерживать изменяемые ссылки, которые сохраняются во время рендеринга, что делает его универсальным инструментом для управления как взаимодействиями с DOM, так и значениями, не связанными с рендерингом.
Заключение
React Hooks упрощает управление состоянием, обработку побочных эффектов и другую логику в функциональных компонентах. Они способствуют повторному использованию кода и лучшей организации, позволяя извлекать логику в повторно используемые перехватчики. Понимание этих хуков и их правильное использование могут значительно улучшить ваши навыки разработки React.
Пожалуйста, поделитесь своим мнением по этому поводу. Приятного кодирования!
-
 ## Можете ли вы создать сегменты круговой диаграммы в CSS без JavaScript?Сегменты в круге с помощью CSSСоздание кругов в CSS с использованием border-radius — обычная практика. Однако можем ли мы добиться аналогичного эффект...программирование Опубликовано 6 ноября 2024 г.
## Можете ли вы создать сегменты круговой диаграммы в CSS без JavaScript?Сегменты в круге с помощью CSSСоздание кругов в CSS с использованием border-radius — обычная практика. Однако можем ли мы добиться аналогичного эффект...программирование Опубликовано 6 ноября 2024 г. -
 Создание крошечного векторного хранилища с нуляWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...программирование Опубликовано 6 ноября 2024 г.
Создание крошечного векторного хранилища с нуляWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...программирование Опубликовано 6 ноября 2024 г. -
 Как использовать экспериментальный API AI в ChromeЧтобы использовать экспериментальный AI API в Chrome, выполните следующие действия: Требования к оборудованию 4 ГБ ОЗУ ГП доступен Минимум 22 ...программирование Опубликовано 6 ноября 2024 г.
Как использовать экспериментальный API AI в ChromeЧтобы использовать экспериментальный AI API в Chrome, выполните следующие действия: Требования к оборудованию 4 ГБ ОЗУ ГП доступен Минимум 22 ...программирование Опубликовано 6 ноября 2024 г. -
 Обзор: Улучшите свой Django DX от Адама ДжонсонаРецензии на книги деликатны. Вы не хотите его испортить, но вы также хотите дать потенциальным читателям представление о том, чего ожидать. Это хитрый...программирование Опубликовано 6 ноября 2024 г.
Обзор: Улучшите свой Django DX от Адама ДжонсонаРецензии на книги деликатны. Вы не хотите его испортить, но вы также хотите дать потенциальным читателям представление о том, чего ожидать. Это хитрый...программирование Опубликовано 6 ноября 2024 г. -
 Как сгруппировать элементы массива и объединить значения из другого столбца в многомерном массиве?Группировка элементов массива по столбцу и объединение значений из другого столбцаДанный массив содержит вложенные массивы с двумя столбцами, задача с...программирование Опубликовано 6 ноября 2024 г.
Как сгруппировать элементы массива и объединить значения из другого столбца в многомерном массиве?Группировка элементов массива по столбцу и объединение значений из другого столбцаДанный массив содержит вложенные массивы с двумя столбцами, задача с...программирование Опубликовано 6 ноября 2024 г. -
 Три недавно добавленные функции исключенийНачиная с JDK 7, обработка исключений была расширена тремя новыми функциями: автоматическое управление ресурсами, множественный перехват и более точн...программирование Опубликовано 6 ноября 2024 г.
Три недавно добавленные функции исключенийНачиная с JDK 7, обработка исключений была расширена тремя новыми функциями: автоматическое управление ресурсами, множественный перехват и более точн...программирование Опубликовано 6 ноября 2024 г. -
 Как исправить ошибку «Неожиданный экспорт токена» при запуске кода ES6?"Устранение неполадок с неожиданной ошибкой экспорта токена"При попытке выполнить код ES6 в проекте может возникнуть ошибка "неожиданно...программирование Опубликовано 6 ноября 2024 г.
Как исправить ошибку «Неожиданный экспорт токена» при запуске кода ES6?"Устранение неполадок с неожиданной ошибкой экспорта токена"При попытке выполнить код ES6 в проекте может возникнуть ошибка "неожиданно...программирование Опубликовано 6 ноября 2024 г. -
 Расширения VSCode не удаляются из файловой системы даже после удаления, я создал решение!Так что это проблема редакторов на основе vscode. Даже после того, как вы удалите расширение, оно останется в файловой системе и со временем засорит в...программирование Опубликовано 6 ноября 2024 г.
Расширения VSCode не удаляются из файловой системы даже после удаления, я создал решение!Так что это проблема редакторов на основе vscode. Даже после того, как вы удалите расширение, оно останется в файловой системе и со временем засорит в...программирование Опубликовано 6 ноября 2024 г. -
 Обновление содержимого веб-сайта по расписанию с помощью GitHub ActionsЯ хотел бы поделиться своим опытом создания самодостаточной системы управления контентом, которая не требует базы данных контента в традиционном смысл...программирование Опубликовано 6 ноября 2024 г.
Обновление содержимого веб-сайта по расписанию с помощью GitHub ActionsЯ хотел бы поделиться своим опытом создания самодостаточной системы управления контентом, которая не требует базы данных контента в традиционном смысл...программирование Опубликовано 6 ноября 2024 г. -
 Как очистить кеш в среде общего хостинга для приложения Laravel 5?Как очистить кеш с сервера общего хостинга в Laravel 5Очистка кеша может иметь важное значение для поддержания производительности и эффективности прил...программирование Опубликовано 6 ноября 2024 г.
Как очистить кеш в среде общего хостинга для приложения Laravel 5?Как очистить кеш с сервера общего хостинга в Laravel 5Очистка кеша может иметь важное значение для поддержания производительности и эффективности прил...программирование Опубликовано 6 ноября 2024 г. -
 Как ускорить построение графиков Matplotlib для повышения производительности?Почему Matplotlib такой медленный?При оценке библиотек построения графиков Python важно учитывать производительность. Matplotlib, широко используемая ...программирование Опубликовано 6 ноября 2024 г.
Как ускорить построение графиков Matplotlib для повышения производительности?Почему Matplotlib такой медленный?При оценке библиотек построения графиков Python важно учитывать производительность. Matplotlib, широко используемая ...программирование Опубликовано 6 ноября 2024 г. -
 Как преодолеть неровные края и размытые результаты при изменении размера изображений с помощью Canvas?Устранение проблем со сглаживанием при изменении размера изображений с использованием холста в JavaScriptИзменение размера изображений с использование...программирование Опубликовано 6 ноября 2024 г.
Как преодолеть неровные края и размытые результаты при изменении размера изображений с помощью Canvas?Устранение проблем со сглаживанием при изменении размера изображений с использованием холста в JavaScriptИзменение размера изображений с использование...программирование Опубликовано 6 ноября 2024 г. -
 Как решить проблемы с кодировкой текста в MySQL C#?Устранение проблем с кодировкой текста в MySQL C# При работе с базами данных MySQL на C# с использованием Entity Framework пользователи могут столкнут...программирование Опубликовано 6 ноября 2024 г.
Как решить проблемы с кодировкой текста в MySQL C#?Устранение проблем с кодировкой текста в MySQL C# При работе с базами данных MySQL на C# с использованием Entity Framework пользователи могут столкнут...программирование Опубликовано 6 ноября 2024 г. -
 Как интегрировать Meilisearch с Node.jsДля разработчика Node.js важно создавать приложения, обеспечивающие быстрые и точные результаты поиска. Пользователи ожидают немедленных и релевантных...программирование Опубликовано 6 ноября 2024 г.
Как интегрировать Meilisearch с Node.jsДля разработчика Node.js важно создавать приложения, обеспечивающие быстрые и точные результаты поиска. Пользователи ожидают немедленных и релевантных...программирование Опубликовано 6 ноября 2024 г. -
 Параллельная машина JavaScriptАвтор: Владас Саулис, ЧП «Продата», Клайпеда, Литва 18 мая 2024 г. Абстрактный В этой статье представлена новая модель программирования, которая мож...программирование Опубликовано 6 ноября 2024 г.
Параллельная машина JavaScriptАвтор: Владас Саулис, ЧП «Продата», Клайпеда, Литва 18 мая 2024 г. Абстрактный В этой статье представлена новая модель программирования, которая мож...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























