День знакомства с ReactJS
Добро пожаловать в первый день конкурса «30 дней ReactJS»! Сегодня мы начнем наше путешествие с понимания того, что такое ReactJS, почему он стал одной из самых популярных библиотек в веб-разработке и как он может помочь вам создавать динамичные, современные веб-приложения.
Что такое ReactJS?
ReactJS, широко известная как React, — это библиотека JavaScript с открытым исходным кодом, разработанная Facebook. Первоначально он был выпущен в 2013 году и с тех пор стал популярным инструментом для создания пользовательских интерфейсов (UI), особенно одностраничных приложений (SPA). В отличие от традиционных библиотек JavaScript, React фокусируется на создании компонентов — повторно используемых фрагментов кода, определяющих части пользовательского интерфейса.
Пример из реальной жизни: строительство из блоков LEGO
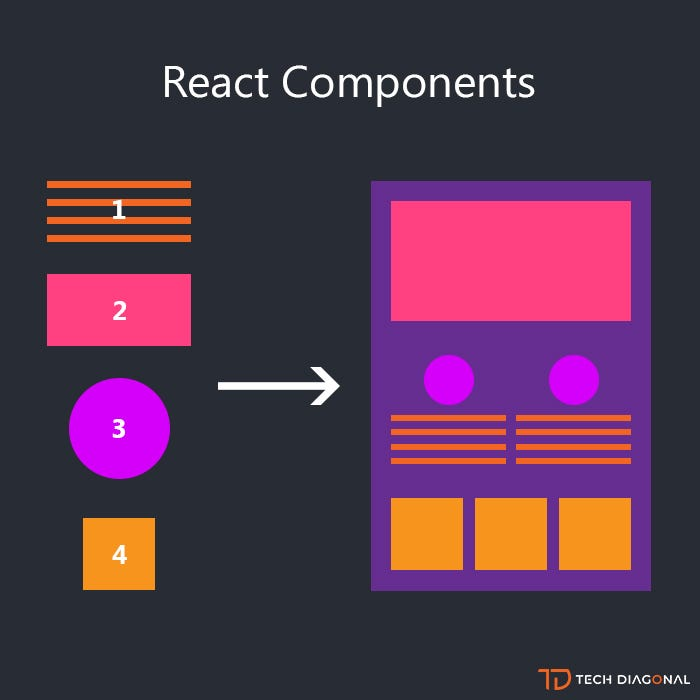
Представьте, что вы строите сложную конструкцию LEGO. Вместо того, чтобы работать с одним гигантским куском, вы используете отдельные блоки меньшего размера, которые можно комбинировать различными способами. React работает аналогично. Вместо того, чтобы создавать всю веб-страницу как одну большую сущность, React позволяет вам создавать ее по частям, используя компоненты. Каждый компонент подобен блоку LEGO, который можно повторно использовать и комбинировать для эффективного создания сложных пользовательских интерфейсов.
Зачем использовать ReactJS?
ReactJS предлагает несколько преимуществ, которые делают его незаменимым инструментом для современной веб-разработки:
Компонентная архитектура: React позволяет разбить ваш пользовательский интерфейс на более мелкие, многократно используемые компоненты. Такой модульный подход делает ваш код более организованным, простым в управлении и более масштабируемым.

Пример из реальной жизни: представьте себе веб-сайт электронной коммерции. Вы можете создать компонент ProductCard, который отображает изображение, название и цену продукта. Этот компонент можно повторно использовать на сайте везде, где вам нужно продемонстрировать продукт.
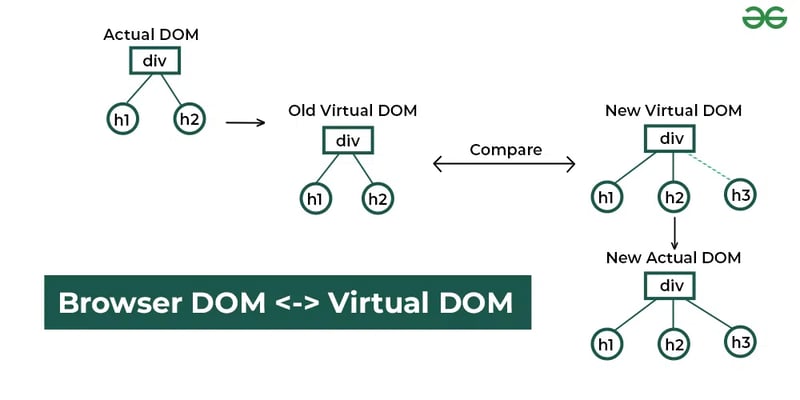
Виртуальный DOM: React использует виртуальный DOM для оптимизации обновлений и рендеринга. Вместо обновления всей страницы всякий раз, когда что-то меняется, React обновляет только те части, которые необходимо изменить, что делает приложение быстрее и эффективнее.

Пример из реальной жизни: подумайте, как обновляются ваши ленты в социальных сетях. Когда вам нравится публикация, обновляется счетчик лайков только для этой конкретной публикации, а не для перезагрузки всей страницы. Это похоже на то, как виртуальный DOM React эффективно управляет обновлениями.
Декларативный пользовательский интерфейс: React позволяет вам описать, как должен выглядеть пользовательский интерфейс в зависимости от состояния приложения, а обо всем остальном позаботится он. Этот подход легче рассуждать, и он приводит к более предсказуемому коду.
Пример из реальной жизни: подумайте о написании рецепта. Вместо подробного описания каждого шага (императивное требование), вы просто перечисляете ингредиенты и инструкции (декларативное требование). React работает аналогичным образом, позволяя вам указать, как должен выглядеть ваш пользовательский интерфейс, и выполняет основные шаги.
Сильное сообщество и экосистема: У React обширное и активное сообщество, а это значит, что вы можете найти бесчисленное количество руководств, библиотек, инструментов и ресурсов, которые помогут вам решать проблемы и создавать свои проекты.
Пример из реальной жизни: Рассмотрите возможность изучения нового языка в городе, где все на нем говорят. Чем больше людей им пользуются, тем легче найти помощь, ресурсы и возможности для практики. Сообщество React предоставляет разработчикам аналогичную среду.
Где используется ReactJS?
ReactJS используется некоторыми крупнейшими именами в сфере технологий, включая Facebook, Instagram, Airbnb, Netflix и Uber. Эти компании полагаются на React для создания быстрых, интерактивных и масштабируемых веб-приложений, которые ежедневно обслуживают миллионы пользователей.
Пример из реальной жизни: реакция в действии
Возьмите Facebook в качестве примера. Каждый раз, когда вы взаимодействуете с публикацией — ставите ли вы «Нравится», делитесь ею или комментируете — React работает незаметно, чтобы обеспечить быстроту этих взаимодействий и эффективное обновление пользовательского интерфейса без перезагрузки всей страницы.
Подготовка к вызову
В течение этого 30-дневного конкурса вы получите практический опыт работы с ReactJS. К концу серии вы создадите несколько проектов и получите глубокое понимание того, как работает React.
На завтра убедитесь, что у вас есть базовое понимание JavaScript и будьте готовы настроить среду разработки. Мы углубимся в настройку React на вашем локальном компьютере и запуск вашего первого приложения React.
Заключительные мысли
ReactJS — это больше, чем просто инструмент — это сдвиг парадигмы в том, как мы думаем о создании пользовательских интерфейсов. Независимо от того, создаете ли вы небольшой личный проект или работаете над крупномасштабным приложением, React предоставляет инструменты и шаблоны, необходимые для создания эффективных, удобных в обслуживании и масштабируемых пользовательских интерфейсов.
Следите за обновлениями во второй день, когда мы настроим вашу среду разработки и начнем программировать с помощью ReactJS!
-
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-27
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-27 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-27
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-27 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-27
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-27 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-27
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-27 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-27
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-27 -
 PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-27
PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-27 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-27
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-27 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-27
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-27 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-27
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-27 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-27
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-27 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-27
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-27 -
 Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-27
Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-27 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-27
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-27 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-27
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-27 -
 Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-04-27
Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-04-27
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























