
Это упрощает получение данных, но что, если у вас есть множество API, все из которых требуют аутентификации? Добавление заголовков к каждому вызову быстро становится утомительным.
Введите перехватчики.
Чтобы добавить глобальные перехватчики, мы создадим специальную компонуемую оболочку вокруг $fetch. Это особенно ценно, когда вашим вызовам API постоянно требуются заголовки авторизации.
В качестве основы давайте возьмем тот же проект из моего предыдущего поста в блоге об аутентификации в Nuxt 3.
начнем с создания нового составного объекта в составной папке composables/useAuthFetch.ts
import type { UseFetchOptions } from \\'nuxt/app\\';const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => { const customFetch = $fetch.create({ baseURL: \\'https://dummyjson.com\\', onRequest({ options }) { const token = useCookie(\\'token\\'); if (token?.value) { console.log(\\'[fetch request] Authorization header created\\'); options.headers = options.headers || {}; options.headers.Authorization = `Bearer ${token.value}`; } }, onResponse({ response }) { console.info(\\'onResponse \\', { endpoint: response.url, status: response?.status, }); }, onResponseError({ response }) { const statusMessage = response?.status === 401 ? \\'Unauthorized\\' : \\'Response failed\\'; console.error(\\'onResponseError \\', { endpoint: response.url, status: response?.status, statusMessage, }); throw showError({ statusCode: response?.status, statusMessage, fatal: true, }); }, }); return useFetch(url, { ...options, $fetch: customFetch, });};export default useAuthFetch; Объяснение:
подробнее о перехватчиках можно узнать здесь
Теперь, когда вам понадобится получить данные из аутентифицированного API, просто используйте useAuthFetch вместо useFetch, и авторизация будет выполнена без проблем.
Welcome back {{ user.email }}loading...

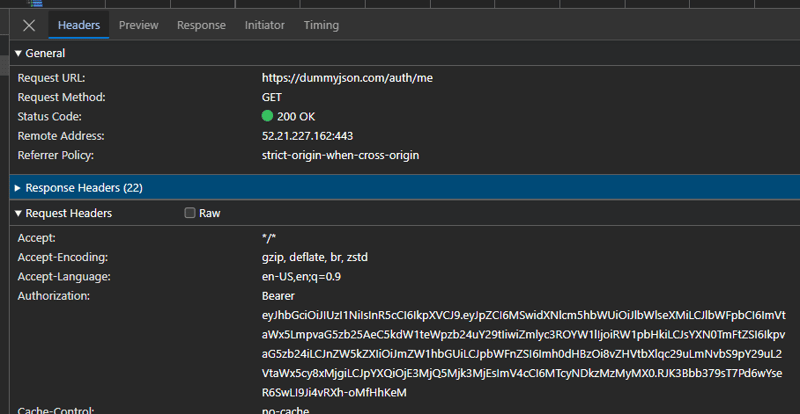
Когда вы проверяете сетевой вызов, вы можете видеть, что baseUrl правильный и заголовок авторизации присутствует
В мои перехватчики я добавил несколько журналов, это может быть полезно, если в вашем приложении есть такие инструменты, как Sentry.
Как добавить Sentry в Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
в перехватчике onRequest вы можете добавить навигационную цепочку к часовому
import * as Sentry from \\'@sentry/vue\\';Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: `${options.baseURL}${request}`, }, level: \\'info\\',});если ваш сервер возвращает идентификатор трассировки, вы также можете добавить тег и контекст с помощью часового, чтобы связать ошибки с конечной точкой
onResponseError вы можете добавить контекстную навигационную цепочку и тег
import * as Sentry from \\'@sentry/vue\\';Sentry.setContext(\\'http-error\\', { endpoint: response?.url, tracingId: 123, status: response?.status,});Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: response?.url, status_code: response?.status, }, level: \\'error\\',});Sentry.setTag(\\'tracingId\\', \\'123\\');замените tracingId любым пользовательским журналом трассировки, возвращаемым серверной частью
","image":"http://www.luping.net/uploads/20241003/172795752666fe8a16368ef.png","datePublished":"2024-11-08T14:15:37+08:00","dateModified":"2024-11-08T14:15:37+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} титульная страница > программирование > Пользовательская выборка с помощью перехватчиков и журналов в nuxt 3
титульная страница > программирование > Пользовательская выборка с помощью перехватчиков и журналов в nuxt 3
Если вы использовали Nuxt, вы, вероятно, сталкивались с удобной компоновкой useFetch:
Это упрощает получение данных, но что, если у вас есть множество API, все из которых требуют аутентификации? Добавление заголовков к каждому вызову быстро становится утомительным.
Введите перехватчики.
Чтобы добавить глобальные перехватчики, мы создадим специальную компонуемую оболочку вокруг $fetch. Это особенно ценно, когда вашим вызовам API постоянно требуются заголовки авторизации.
В качестве основы давайте возьмем тот же проект из моего предыдущего поста в блоге об аутентификации в Nuxt 3.
начнем с создания нового составного объекта в составной папке composables/useAuthFetch.ts
import type { UseFetchOptions } from 'nuxt/app';
const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => {
const customFetch = $fetch.create({
baseURL: 'https://dummyjson.com',
onRequest({ options }) {
const token = useCookie('token');
if (token?.value) {
console.log('[fetch request] Authorization header created');
options.headers = options.headers || {};
options.headers.Authorization = `Bearer ${token.value}`;
}
},
onResponse({ response }) {
console.info('onResponse ', {
endpoint: response.url,
status: response?.status,
});
},
onResponseError({ response }) {
const statusMessage = response?.status === 401 ? 'Unauthorized' : 'Response failed';
console.error('onResponseError ', {
endpoint: response.url,
status: response?.status,
statusMessage,
});
throw showError({
statusCode: response?.status,
statusMessage,
fatal: true,
});
},
});
return useFetch(url, {
...options,
$fetch: customFetch,
});
};
export default useAuthFetch;
Объяснение:
подробнее о перехватчиках можно узнать здесь
Теперь, когда вам понадобится получить данные из аутентифицированного API, просто используйте useAuthFetch вместо useFetch, и авторизация будет выполнена без проблем.
Welcome back {{ user.email }}loading...

Когда вы проверяете сетевой вызов, вы можете видеть, что baseUrl правильный и заголовок авторизации присутствует
В мои перехватчики я добавил несколько журналов, это может быть полезно, если в вашем приложении есть такие инструменты, как Sentry.
Как добавить Sentry в Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
в перехватчике onRequest вы можете добавить навигационную цепочку к часовому
import * as Sentry from '@sentry/vue';
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: `${options.baseURL}${request}`,
},
level: 'info',
});
если ваш сервер возвращает идентификатор трассировки, вы также можете добавить тег и контекст с помощью часового, чтобы связать ошибки с конечной точкой
onResponseError вы можете добавить контекстную навигационную цепочку и тег
import * as Sentry from '@sentry/vue';
Sentry.setContext('http-error', {
endpoint: response?.url,
tracingId: 123,
status: response?.status,
});
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: response?.url,
status_code: response?.status,
},
level: 'error',
});
Sentry.setTag('tracingId', '123');
замените tracingId любым пользовательским журналом трассировки, возвращаемым серверной частью

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3