Генератор градиентов CSS
Добро пожаловать в серию «Бесплатные инструменты CSS».
В этой серии мы найдем инструменты CSS, которые совершенно бесплатны и просты в использовании.
Я поделюсь с вами ссылкой на этот инструмент после некоторых объяснений по его использованию.
Ссылка на инструменты: этот инструмент доступен на сайте webdevtales.com
Инструмент 1: Генератор градиентов CSS
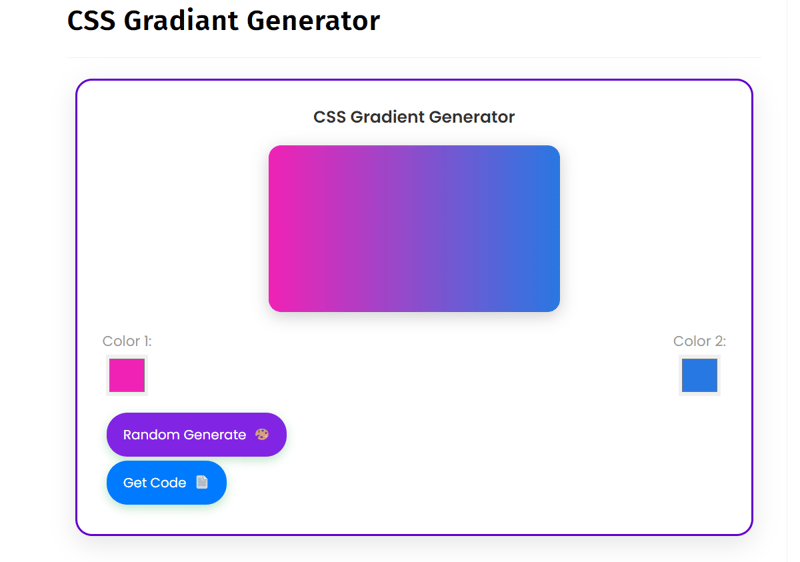
Вид инструментов:

Введение
Добро пожаловать в CSS Gradient Generator, мощный инструмент, который поможет вам создавать потрясающие градиенты для вашего веб-сайта. Это руководство пользователя расскажет вам о функциях и функциях генератора, что позволит вам легко приступить к работе и создавать потрясающие градиенты.
Начиная
- Откройте генератор градиентов CSS в веб-браузере.
- Вы увидите поле градиента с двумя палитрами цветов с надписью «Цвет 1» и «Цвет 2».
- В поле градиента отображается градиент по умолчанию, который вы можете настроить с помощью палитры цветов.
Настройка градиента
- Выбор цвета: Используйте палитру цветов, чтобы выбрать цвета для градиента. Вы можете выбрать из широкого спектра цветов, используя цветовой круг, или ввести шестнадцатеричный код вручную.
- Случайный градиент: Нажмите кнопку «Создать случайный градиент», чтобы создать поразительный случайный градиент.
- Направление градиента: По умолчанию направление градиента установлено «вправо». Вы можете изменить это, изменив код градиента во всплывающем окне (см. ниже).
Получение кода градиента
- Показать всплывающее окно: Нажмите кнопку «Получить код», чтобы отобразить код градиента во всплывающем окне.
- Код градиента: Во всплывающем окне отображается CSS-код вашего градиента, включая цвета и направление.
- Копировать код: Нажмите кнопку «Копировать код», чтобы скопировать код градиента в буфер обмена.
Использование градиентного кода
- Файл CSS: Вставьте код градиента в файл CSS, чтобы применить градиент к элементу.
- Элемент HTML: Примените градиент к элементу HTML, добавив атрибут стиля с кодом градиента.
Советы и варианты
- Экспериментируйте с цветами: Попробуйте разные цветовые комбинации, чтобы создать уникальные градиенты.
- Изменить направление градиента: Измените направление градиента во всплывающем коде, чтобы изменить направление градиента.
- Добавить больше цветов: Добавьте больше цветов в градиент, изменив код всплывающего окна.
Поиск неисправностей
- Градиент не обновляется: После изменения цветов обязательно нажмите кнопку «Применить».
- Градиент не отображается: Убедитесь, что код градиента правильно применен к элементу HTML.
Ссылка на инструменты: этот инструмент доступен на сайте webdevtales.com
-
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-08
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-08 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-08
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-08 -
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-04-08
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-04-08 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-08
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-08 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-08
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-08 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-08
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-08 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-08
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-08 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-08
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-08 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-08
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-08 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-08
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-08 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-08
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-08 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-08
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-08 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-08
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-08 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-08
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-08 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-08
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-08
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























