 титульная страница > программирование > createWithEqualityFnImpl в исходном коде Zustand объясняется.
титульная страница > программирование > createWithEqualityFnImpl в исходном коде Zustand объясняется.
createWithEqualityFnImpl в исходном коде Zustand объясняется.
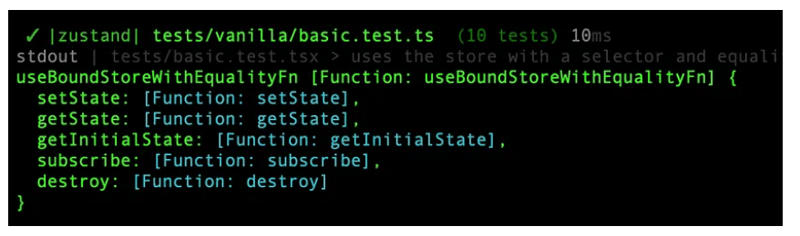
В этой статье мы проанализируем, как реализован createWithEqualityFnImpl, записывая часть его значений, чтобы лучше понять.

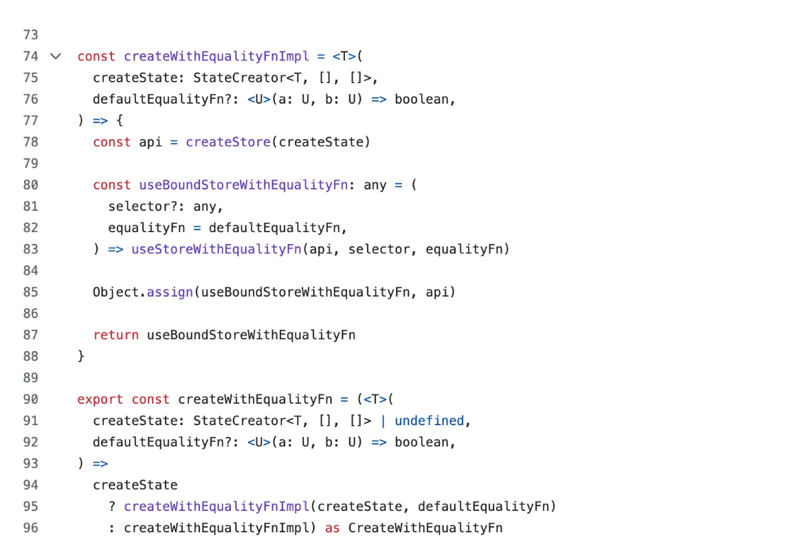
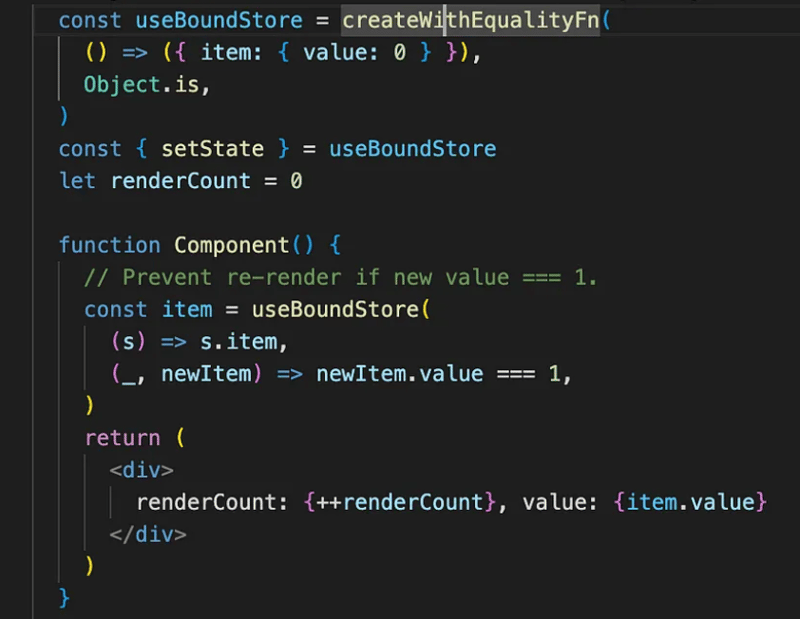
Как видно из изображения выше, createWithEqualityFn вызывает функцию createWithEqualityFnImpl. Этот шаблон используется в vanilla.ts, а также показан ниже:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore вызывает createStoreImpl, а createWithEqualityFn вызывает createWithhEqualityFnImpl.
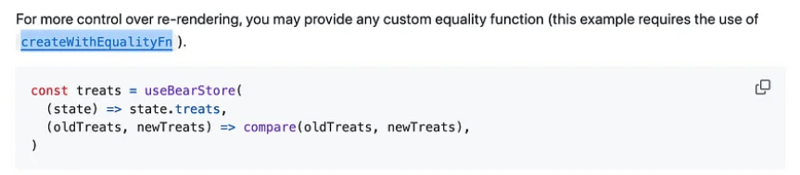
Прежде чем мы приступим к выполнению createWithEqualityFn, давайте сначала поймем цель использования createWithEqualityFn.

Снимок экрана выше взят с https://github.com/pmndrs/zustand/tree/main
Вы можете использовать createWithEqualityFn, чтобы иметь больше контроля над повторным рендерингом.
createWithEqualityFn
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
Это перегруженная функция. useStoreWithEqualityFn имеет 3 определения:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

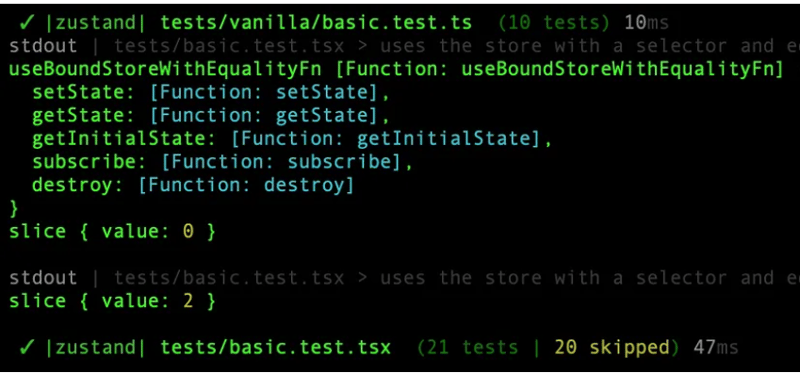
Давайте посмотрим, как выглядит значение среза:

значение: 1 пропускается, поскольку мы установили код, чтобы избежать повторного рендеринга, когда значение равно 1, как показано ниже:

О нас:
В Think Throo мы стремимся обучать лучшим практикам, вдохновленным проектами с открытым исходным кодом.
Увеличьте свои навыки программирования в 10 раз, практикуя передовые архитектурные концепции в Next.js/React, изучайте лучшие практики и создавайте проекты промышленного уровня.
У нас открытый исходный код — https://github.com/thinkthroo/thinkthroo (дайте нам звезду!)
Повышайте квалификацию своей команды с помощью наших продвинутых курсов, основанных на архитектуре кодовой базы. Чтобы узнать больше, напишите нам по адресу [email protected]!
Ссылки:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-22
Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-22 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-22
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-22 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-22
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-22 -
 Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-22
Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-22 -
 Как получить фактический визуализированный шрифт в JavaScript, когда атрибут шрифта CSS не определен?доступ к фактическому визуализации, когда он не определен в CSS при доступе к свойствам шрифта элемента, javascript object.Style.fontfamily и ...программирование Опубликовано в 2025-04-22
Как получить фактический визуализированный шрифт в JavaScript, когда атрибут шрифта CSS не определен?доступ к фактическому визуализации, когда он не определен в CSS при доступе к свойствам шрифта элемента, javascript object.Style.fontfamily и ...программирование Опубликовано в 2025-04-22 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-22
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-22 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-22
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-22 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-04-22
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-04-22 -
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-04-22
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-04-22 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-04-22
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-04-22 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-22
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-22 -
 Разница между перегрузкой функций PHP и C ++PHP Функция перегрузка: разворачивание Enigma с точки зрения A C как опытный разработчик C, выходящего на сферу PHP, вы можете столкнуться с пон...программирование Опубликовано в 2025-04-22
Разница между перегрузкой функций PHP и C ++PHP Функция перегрузка: разворачивание Enigma с точки зрения A C как опытный разработчик C, выходящего на сферу PHP, вы можете столкнуться с пон...программирование Опубликовано в 2025-04-22 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-22
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-22 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-22
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-22 -
 Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-04-22
Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-04-22
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























