Для макета нам больше не нужно, потому что наше приложение будет определять только одну страницу.
Реализация главной страницы находится в файле: src/pages/IndexPage.vue
это главная страница, на которой мы разместим наше текстовое поле и кнопку сохранения.
Для этого файла мы просто удаляем логотип Quasar из шаблона (тег ) и модифицируем часть сценария для использования API композиции vueJS 3, чтобы исходный код выглядел как следующий файл:
Теперь мы добавим текстовое поле, используя компонент Quasar QInput
Для этого добавим в шаблон страницы компонент q-input:
Вы можете видеть, что текстовое поле отображается в центре экрана, это связано с классами Quasar flex и flex-center. Эти классы определены Quasar: Flexbox. Мы исправим это, разместив текстовое поле вверху экрана, а также воспользуемся этим для стилизации компонента.
Quasar даже предоставляет нам гибкую площадку для экспериментов и поиска подходящих классов.
Как видите, мы определили ссылку на предложение в части сценария для хранения значения, введенного пользователем. Он связан через директиву v-model с компонентом q-input
Мы завершим эту первую часть, добавив кнопку, позволяющую записывать произношение слова или предложения. Для этого мы просто воспользуемся компонентом q-кнопки Quasar и разместим его после нашего текстового поля.
Обратите внимание, что мы добавили класс q-mt-lg, чтобы немного облегчить интерфейс, оставив немного места над каждым компонентом. Вы можете обратиться к документации Quasar по пробелам.
Приложение будет выглядеть так:

Таким образом, нам удалось получить скелет нашего приложения.
В следующей части мы увидим, как получить аудио, а затем как получить оценку через SpeechSuper API
Не стесняйтесь комментировать публикацию! Скоро выйдет вторая часть !
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Целью этого руководства является создание приложения для управления произношением пользователя.
Чтобы следовать ему, вы должны знать JavaScript, а в идеале — Vue.js 3.
Недавно я решил вернуться к немецкому языку. Основная трудность, с которой я сталкиваюсь при изучении этого языка, — это правильное его произношение. Обычно я слушаю пример, записываю свое повторение и снова слушаю себя. Это сложный процесс, и я должен признать, что у меня не очень хороший слух.
Основываясь на этом наблюдении, я задался вопросом, существует ли приложение или API, которые могли бы сказать мне, правильно ли я произношу слово или предложение на немецком языке! После некоторых исследований и замечательных открытий мне захотелось написать собственное приложение для решения моей проблемы.
Вот как я это сделал!
После небольшого исследования мне удалось найти приложения, которые решили мою проблему. Но в целом проверка произношения часто была просто дополнительной функцией платного приложения (или того, которое работало по подписке). Затем я решил поискать API.
Вот список API, которые выполняют эту работу:
Эти API платные, но обычно позволяют получить 2 недели доступа для тестирования и экспериментов.
Поскольку я хотел проверить свое произношение немецкого языка, я решил протестировать SpeechSuper API, поскольку он поддерживает несколько языков, включая немецкий. Позже в этом руководстве мы попробуем Speechace API, чтобы продемонстрировать, насколько легко переключаться с одного API на другой в зависимости от ваших потребностей.
Цель состоит в том, чтобы реализовать простое приложение, которое позволит вам вводить слово, записывать свой голос, отправлять аудиозапись в API и отображать свой результат.
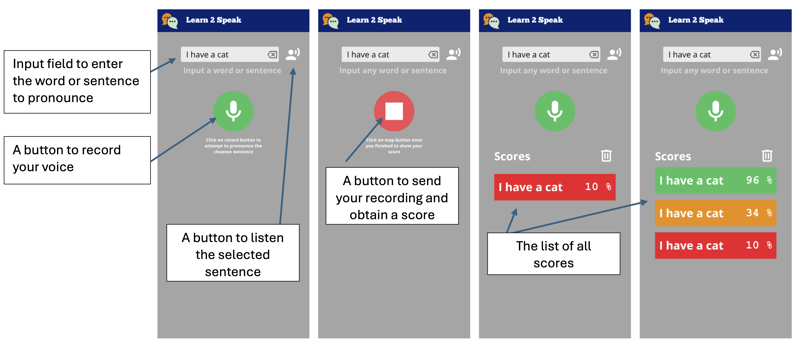
Вот как будет выглядеть приложение:

Итак, мы создадим приложение, которое будет представлять текстовое поле, позволяющее вводить слово или предложение. Кнопка позволит вам прослушать его.
Затем у нас есть кнопка для записи нашего голоса, она меняет стиль, когда находится в режиме записи. Просто нажмите на него, чтобы остановиться и отправить в API для получения оценки произношения.
Как только результат получен, он отображается в виде плитки с цветом, обозначающим наш результат: от красного до зеленого и оранжевого.
В идеале было бы иметь возможность развернуть приложение как веб-приложение, а также как собственное приложение для Android. По этой причине мы будем использовать Quasar.
Quasar — это платформа Vue.js с открытым исходным кодом для разработки приложений с единой кодовой базой. Их можно развернуть в Интернете (SPA, PWA, SSR), как мобильное приложение (Android, iOS) или настольное приложение (MacOs, Windows, Linux).
Если это еще не так, вам необходимо установить NodeJS. Лучше использовать Volta, поскольку это позволит вам использовать разные версии NodeJ в зависимости от ваших проектов.
Мы начнем с инициализации нашего проекта с помощью инструмента построения леса Quasar.
npm i -g @quasar/cli npm init quasar
клиент задаст нам несколько вопросов, выберите следующие варианты:
Список опций
После выполнения команды вы можете войти в каталог и обслуживать приложение локально:
cd learn2speak npm run dev
Ваш браузер по умолчанию должен открыть страницу по следующему адресу http://localhost:9000

Пример приложения доступен, ненужные нам элементы мы удалим. Для этого откроем исходный код в VSCode (можно конечно использовать другой редактор)
code .
Quasar дает нам понятие макета, а затем и страницы, включенной в последний. Страницы и макет выбираются через маршрутизатор. Для этого урока нам не обязательно знать эти понятия, но вы можете изучить их здесь: Расположение квазара
Рисунок нам не нужен, по крайней мере, на данный момент, поэтому мы удалим его из файла src/layouts/MainLayout.vue. Для этого удалите раздел , включенный между тегами
Learn2Speak
Затем мы можем удалить всю часть скрипта и заменить ее следующим кодом:
Для макета нам больше не нужно, потому что наше приложение будет определять только одну страницу.
Реализация главной страницы находится в файле: src/pages/IndexPage.vue
это главная страница, на которой мы разместим наше текстовое поле и кнопку сохранения.
Для этого файла мы просто удаляем логотип Quasar из шаблона (тег ) и модифицируем часть сценария для использования API композиции vueJS 3, чтобы исходный код выглядел как следующий файл:
Теперь мы добавим текстовое поле, используя компонент Quasar QInput
Для этого добавим в шаблон страницы компонент q-input:
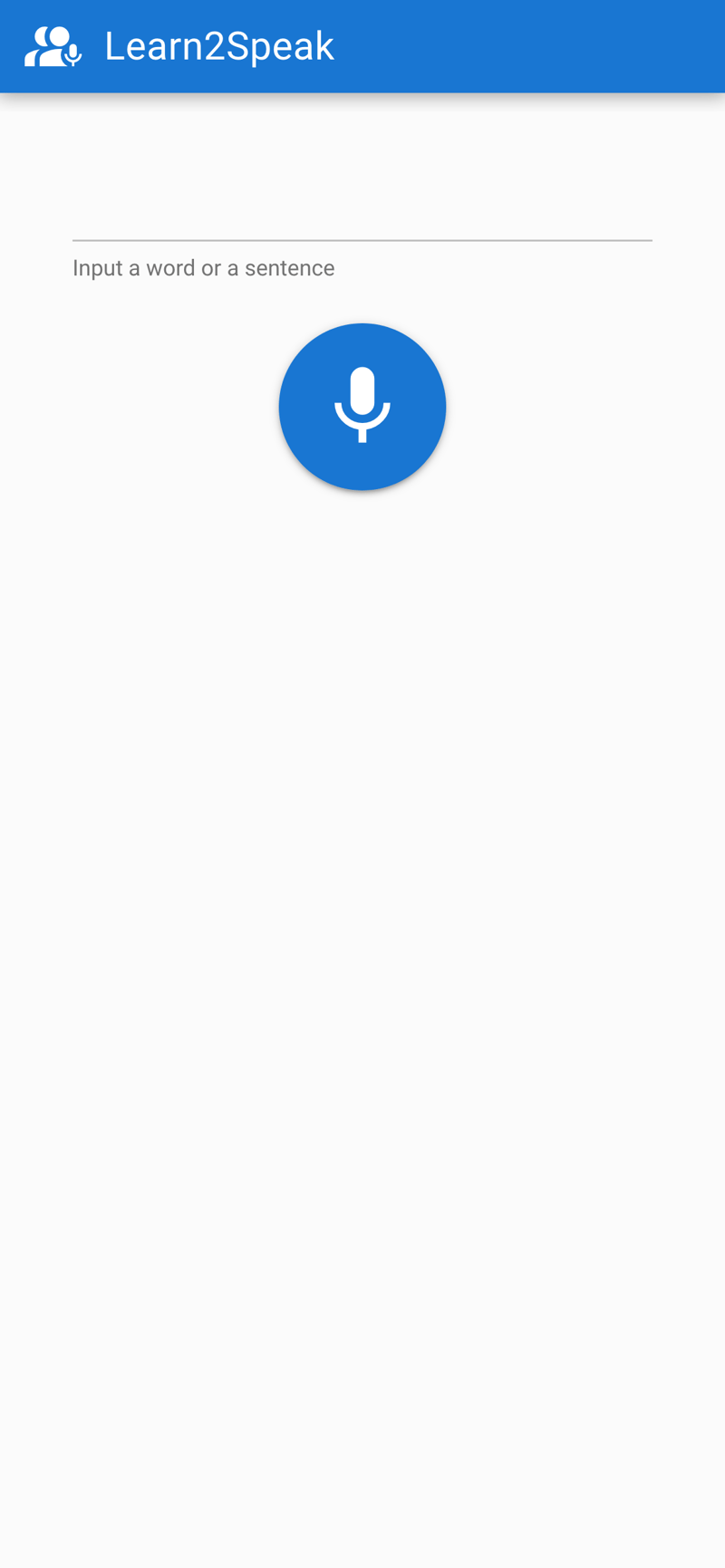
Вы можете видеть, что текстовое поле отображается в центре экрана, это связано с классами Quasar flex и flex-center. Эти классы определены Quasar: Flexbox. Мы исправим это, разместив текстовое поле вверху экрана, а также воспользуемся этим для стилизации компонента.
Quasar даже предоставляет нам гибкую площадку для экспериментов и поиска подходящих классов.
Как видите, мы определили ссылку на предложение в части сценария для хранения значения, введенного пользователем. Он связан через директиву v-model с компонентом q-input
Мы завершим эту первую часть, добавив кнопку, позволяющую записывать произношение слова или предложения. Для этого мы просто воспользуемся компонентом q-кнопки Quasar и разместим его после нашего текстового поля.
Обратите внимание, что мы добавили класс q-mt-lg, чтобы немного облегчить интерфейс, оставив немного места над каждым компонентом. Вы можете обратиться к документации Quasar по пробелам.
Приложение будет выглядеть так:

Таким образом, нам удалось получить скелет нашего приложения.
В следующей части мы увидим, как получить аудио, а затем как получить оценку через SpeechSuper API
Не стесняйтесь комментировать публикацию! Скоро выйдет вторая часть !

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3