 титульная страница > программирование > Как создать собственный компонент таблицы с помощью React и Typescript (часть 2)
титульная страница > программирование > Как создать собственный компонент таблицы с помощью React и Typescript (часть 2)
Как создать собственный компонент таблицы с помощью React и Typescript (часть 2)
Введение
Ура! ? Вы добрались до финальной части этой серии из двух частей! Если вы еще не ознакомились с Частью 1, остановитесь прямо здесь и сначала прочтите ее. Не волнуйтесь, мы подождем, пока вы вернетесь! ?
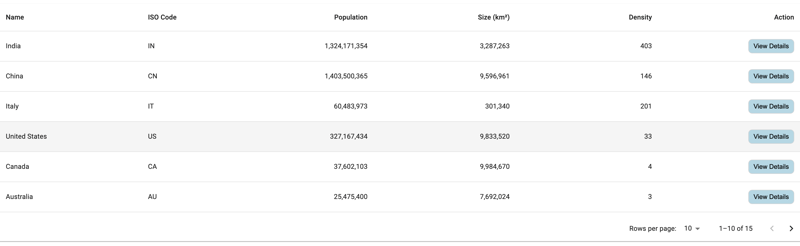
В первой части мы создали компонент CustomTable. Вы можете увидеть это в действии здесь.
Во второй части мы расширим компонент, добавив в него некоторые новые функции. Вот над чем мы будем работать:

Для поддержки этого компонент CustomTable потребует некоторых улучшений:
- Возможность форматировать отображаемое значение — например, отображать число с правильным форматированием.
- Гибкость, позволяющая пользователям предоставлять собственные шаблоны для отображения строк, что дает им контроль над отображением каждого столбца.
Давайте углубимся в создание первой функции.
Расширение интерфейса столбца
Мы начнем с добавления метода формата в интерфейс Column, чтобы контролировать, как определенные столбцы отображают свои значения.
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
Этот дополнительный метод форматирования будет использоваться для форматирования данных при необходимости. Давайте посмотрим, как это работает, на примере файла Country.tsx. Мы добавим метод формата в столбец населения.
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
Здесь мы используем метод JavaScript Intl.NumberFormat для форматирования населения в виде числа. Подробнее об этом методе можно узнать здесь.
Далее нам нужно обновить наш компонент CustomTable, чтобы проверить наличие функции форматирования и применить ее, если она существует.
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
Благодаря этой модификации столбец населения теперь отображается с соответствующим форматированием. Вы можете увидеть это в действии здесь.
Поддержка пользовательских шаблонов
Теперь давайте реализуем следующую функцию: разрешим использование пользовательских шаблонов для отображения столбцов. Для этого мы добавим поддержку передачи JSX в качестве дочернего реквизита или использования реквизита рендеринга, предоставляя потребителям полный контроль над тем, как отображается каждая ячейка.
Во-первых, мы расширим интерфейс Props, включив в него дополнительный дочерний реквизит.
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
Далее мы изменим наш компонент CustomTable для поддержки этого нового свойства, сохранив при этом существующее поведение.
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
Это гарантирует, что если передано свойство Children, будет использоваться собственный шаблон; в противном случае мы возвращаемся к поведению по умолчанию.
Давайте также проведем рефакторинг кода, чтобы сделать его более пригодным для повторного использования:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
Пользовательский компонент строки
Теперь давайте создадим собственный компонент строки в файле Countrys.tsx. Мы создадим компонент CustomRow для обработки специальной логики рендеринга.
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
Затем мы обновим Countrys.tsx, чтобы передать этот компонент CustomRow в CustomTable.
const Countries = () => ({(row, column) => );}
Для People.tsx, которому не нужны какие-либо специальные шаблоны, мы можем просто отобразить таблицу без свойства Children.
const People = () =>;
Улучшения
Одним из улучшений, которые мы можем сделать, является использование индексов массива в качестве ключей, что может вызвать проблемы. Вместо этого давайте заставим использовать уникальный rowKey для каждой строки.
Мы расширим интерфейс Props, включив в него ключ rowKey.
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
Теперь каждый потребитель CustomTable должен предоставить rowKey для обеспечения стабильного рендеринга.
{(row, column) => }
Окончательный код
Полный код можно посмотреть здесь.
Заключение
В этой статье мы расширили наш пользовательский компонент CustomTable, добавив параметры форматирования и возможность передавать пользовательские шаблоны для столбцов. Эти функции дают нам больший контроль над тем, как данные отображаются в таблицах, а также делают компонент гибким и допускающим повторное использование для различных случаев использования.
Мы также улучшили компонент, внедрив свойство rowKey, чтобы избежать использования индексов массива в качестве ключей, что обеспечивает более эффективный и стабильный рендеринг.
Надеюсь, это руководство оказалось для вас полезным! Не стесняйтесь поделиться своими мыслями в разделе комментариев.
Спасибо, что остаетесь со мной на этом пути! ?
-
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-17
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-17 -
 Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-17
Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-17 -
 Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-07-17
Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-07-17 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-17
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-17 -
 Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-07-17
Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-07-17 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-07-17
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-07-17 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-17
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-17 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-17
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-17 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-17
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-07-17 -
 Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-17
Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-17 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-17
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-17 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-17
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-07-17 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-17
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-17 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-17
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-17 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-17
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-17
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























