Понимание глубокого копирования в JavaScript
JavaScript не нуждается в представлении, это надежный и универсальный язык, но если вы работали с ним, вы, вероятно, заметили некоторые необычные особенности его поведения. Один из них — то, как JavaScript обрабатывает копии переменных, особенно при работе с объектами. В этой статье мы рассмотрим концепцию глубокого копирования и то, как она помогает нам избежать неожиданных проблем при дублировании данных в наших программах.
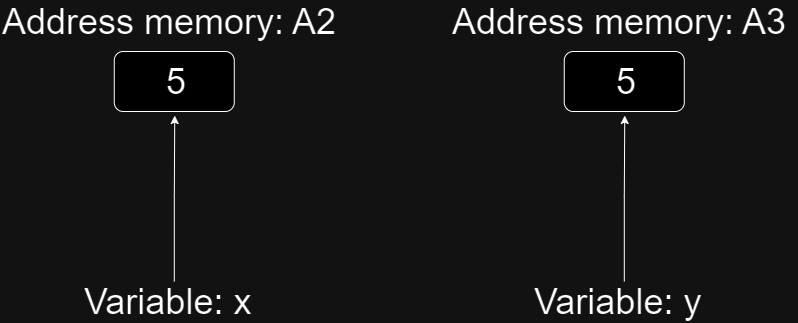
Когда мы копируем переменную, JavaScript создает новое пространство памяти и сохраняет там скопированное значение; тогда новая переменная указывает на это новое пространство памяти. Например:
x = 5; y = x;
y указывает на новое пространство памяти, которое имеет то же значение, что и x, т.е. 5 . будет примерно так:

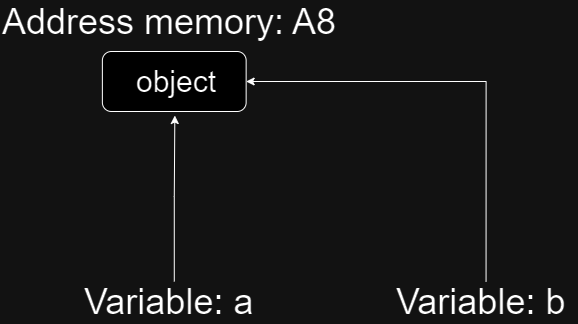
Приведенная выше концепция применима только к примитивным значениям, для объектов она другая. Представьте, что у нас есть следующие два объекта:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
В приведенном выше примере b не имеет собственного пространства памяти, как можно было бы ожидать; вместо этого a указывает на область памяти, где хранится a.

Какие проблемы может вызвать такое поведение? По сути, если вы измените любое поле с a или b, обе переменные изменятся. Запустите следующий код и проверьте его самостоятельно.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
Решение этой проблемы? Нам нужно сделать глубокую копию, чтобы сохранить значение a в новом независимом пространстве памяти, на которое указывает b.
const b = JSON.parse(JSON.stringify(a));
Таким образом, мы заставляем JavaScript создать новое пространство памяти, изменив формат с Object на JSON. Это делается с помощью метода stringify, затем JSON с собственным пространством памяти преобразуется обратно в объект с помощью метода parse, поэтому обе переменные остаются полностью независимыми.
Случалось ли с вами когда-нибудь такое странное поведение? Дайте знать в комментариях, буду рада вас прочитать!
-
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-09
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-09 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-09
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-09 -
 Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-04-09
Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-04-09 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-09
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-09 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-09
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-09 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-09
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-09 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-09
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-09 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?] синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов один...программирование Опубликовано в 2025-04-09
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?] синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов один...программирование Опубликовано в 2025-04-09 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-09
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-09 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-09
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-09 -
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-09
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-09 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-09
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-09 -
 Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-09
Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-09 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-09
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-09 -
 Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-09
Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























