Полное руководство по сжатию изображений с помощью OpenCV
Сжатие изображений — это важнейшая технология компьютерного зрения, которая позволяет нам более эффективно хранить и передавать изображения, сохраняя при этом визуальное качество. В идеале нам бы хотелось иметь небольшие файлы наилучшего качества. Однако мы должны пойти на компромисс и решить, что важнее.
Это руководство научит сжатию изображений с помощью OpenCV, включая теорию и практическое применение. К концу вы поймете, как успешно сжимать фотографии для проектов компьютерного зрения (или любых других ваших проектов).
Что такое сжатие изображения?
Сжатие изображения позволяет уменьшить размер файла изображения при сохранении приемлемого уровня визуального качества. Существует два основных типа сжатия:
- Сжатие без потерь: Сохраняет все исходные данные, позволяя точно реконструировать изображение.
- Сжатие с потерями: Отбрасывает некоторые данные для уменьшения размера файла, что потенциально снижает качество изображения.
Зачем сжимать изображения?
Если «дисковое пространство дешево», как мы часто слышим, то зачем вообще сжимать изображения? В небольшом масштабе сжатие изображения не имеет большого значения, но в большом масштабе оно имеет решающее значение.
Например, если у вас на жестком диске есть несколько изображений, вы можете сжать их и сохранить несколько мегабайт данных. Это не имеет большого значения, если жесткие диски измеряются в терабайтах. Но что, если у вас на жестком диске 100 000 изображений? Некоторое базовое сжатие экономит реальное время и деньги. С точки зрения производительности это то же самое. Если у вас есть веб-сайт с большим количеством изображений и его посещают 10 000 человек в день, сжатие имеет значение.
Вот почему мы это делаем:
- Сокращение требований к объему памяти: храните больше изображений на одном месте
- Более быстрая передача: идеально подходит для веб-приложений и сценариев с ограниченной полосой пропускания
- Увеличена скорость обработки: изображения меньшего размера загружаются и обрабатываются быстрее
Теория сжатия изображений
Методы сжатия изображений используют два типа избыточности:
- Пространственная избыточность: корреляция между соседними пикселями
- Избыточность цвета: сходство значений цвета в соседних регионах
Пространственная избыточность использует тот факт, что соседние пиксели имеют тенденцию иметь одинаковые значения в большинстве естественных изображений. Это создает плавные переходы. Многие фотографии «выглядят настоящими», потому что существует естественный переход от одной области к другой. Когда соседние пиксели имеют совершенно разные значения, вы получаете «шумные» изображения. Пиксели были изменены, чтобы сделать эти переходы менее «плавными», за счет группировки пикселей в один цвет, что сделало изображение меньше.

Избыточность цвета, с другой стороны, фокусируется на том, что соседние области изображения часто имеют одинаковые цвета. Представьте себе голубое небо или зеленое поле: большие части изображения могут иметь очень похожие цветовые значения. Их также можно сгруппировать и сделать одним цветом для экономии места.

OpenCV предлагает надежные инструменты для работы с этими идеями. Например, используя пространственную избыточность, функция cv2.inpaint() OpenCV заполняет недостающие или поврежденные области изображения, используя информацию из близлежащих пикселей. OpenCV позволяет разработчикам использовать cv2.cvtColor() для перевода изображений между несколькими цветовыми пространствами с учетом избыточности цвета. Это может быть в некоторой степени полезно в качестве этапа предварительной обработки во многих методах сжатия, поскольку некоторые цветовые пространства более эффективны, чем другие, при кодировании определенных типов изображений.
Сейчас мы проверим некоторые из этих теорий. Давайте поиграем с этим.
Практические занятия по сжатию изображений
Давайте рассмотрим, как сжимать изображения с помощью привязок Python OpenCV. Запишите этот код или скопируйте его:
Вы также можете получить исходный код здесь
import cv2
import numpy as np
def compress_image(image_path, quality=90):
# Read the image
img = cv2.imread(image_path)
# Encode the image with JPEG compression
encode_param = [int(cv2.IMWRITE_JPEG_QUALITY), quality]
_, encoded_img = cv2.imencode('.jpg', img, encode_param)
# Decode the compressed image
decoded_img = cv2.imdecode(encoded_img, cv2.IMREAD_COLOR)
return decoded_img
# Example usage
original_img = cv2.imread('original_image.jpg')
compressed_img = compress_image('original_image.jpg', quality=50)
# Display results
cv2.imshow('Original', original_img)
cv2.imshow('Compressed', compressed_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Calculate compression ratio
original_size = original_img.nbytes
compressed_size = compressed_img.nbytes
compression_ratio = original_size / compressed_size
print(f"Compression ratio: {compression_ratio:.2f}")
Этот пример содержит функцию compress_image, которая принимает два параметра:
- Путь к изображению (где находится изображение)
- Качество (желаемое качество изображения)
Затем мы загрузим исходное изображение в original_img. Затем мы сжимаем то же изображение на 50 % и загружаем его в новый экземпляр compressed_image.
Затем мы покажем исходное и сжатое изображения, чтобы вы могли просматривать их рядом.
Затем мы вычисляем и отображаем степень сжатия.
В этом примере показано, как сжать изображение с помощью сжатия JPEG в OpenCV. Параметр качества управляет размером файла и соотношением качества изображения.
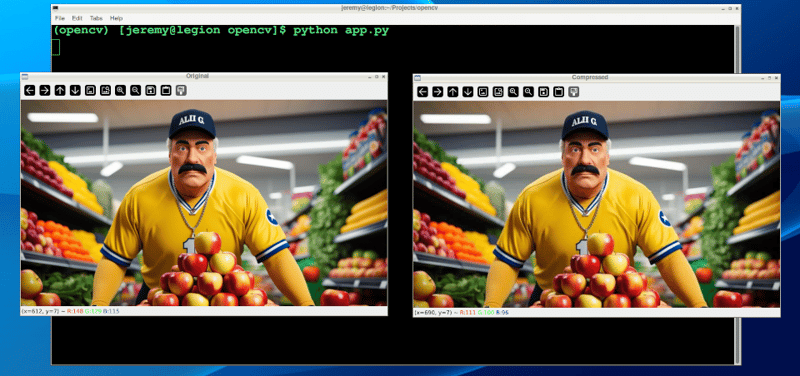
Давайте запустим:

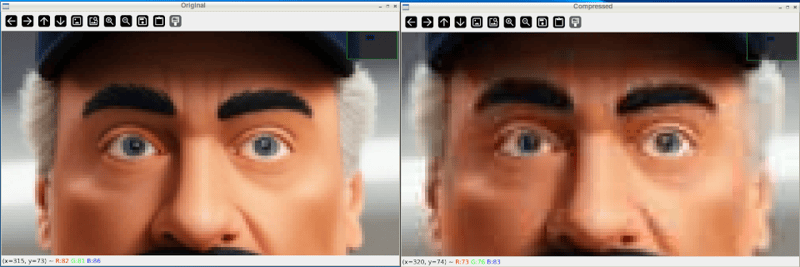
При первом взгляде на изображения вы не увидите особой разницы. Однако при увеличении масштаба вы увидите разницу в качестве:

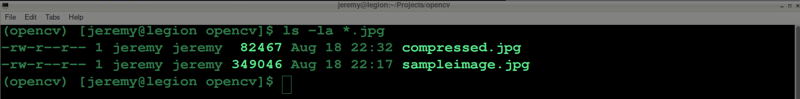
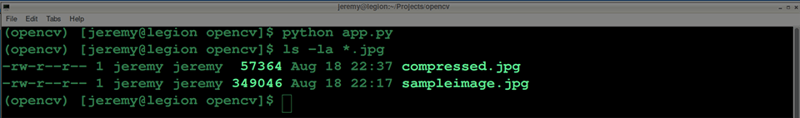
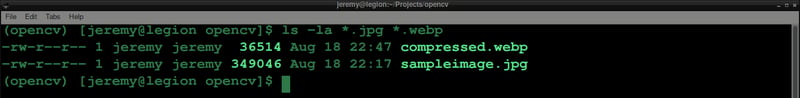
И после закрытия окон и просмотра файлов мы видим, что размер файла значительно уменьшился:

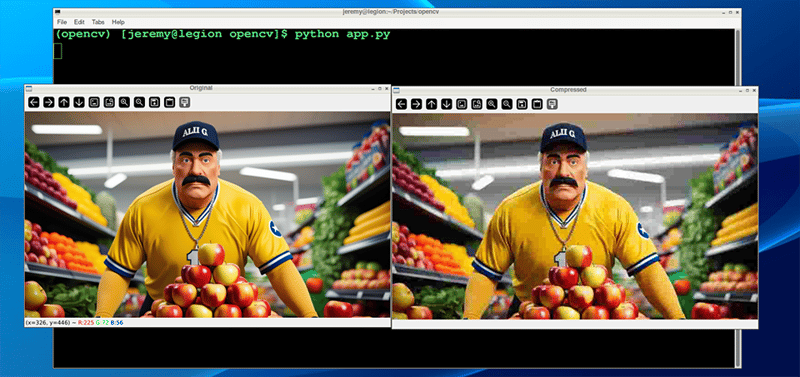
Кроме того, если мы снизим его еще больше, мы сможем изменить качество на 10 %
compressed_img = compress_image('sampleimage.jpg', quality=10)
И результаты гораздо более радикальные:

И результаты размера файла также более радикальны:

Вы можете довольно легко настроить эти параметры и добиться желаемого баланса между качеством и размером файла.
Оценка качества сжатия
Чтобы оценить влияние сжатия, мы можем использовать такие показатели, как:
- Среднеквадратическая ошибка (MSE)
Среднеквадратическая ошибка (MSE) измеряет, насколько два изображения отличаются друг от друга. Когда вы сжимаете изображение, MSE помогает вам определить, насколько сжатое изображение изменилось по сравнению с оригиналом.
Это делается путем выборки различий между цветами соответствующих пикселей на двух изображениях, возведения этих различий в квадрат и их усреднения. Результатом является одно число: более низкое значение MSE означает, что сжатое изображение ближе к оригиналу. Для сравнения, более высокий MSE означает более заметную потерю качества.
Вот код Python для измерения этого:
def calculate_mse(img1, img2):
return np.mean((img1 - img2) ** 2)
mse = calculate_mse(original_img, compressed_img)
print(f"Mean Squared Error: {mse:.2f}")
Вот как выглядит сжатие нашего демо-изображения:

- Пиковое соотношение сигнал/шум (PSNR)
Пиковое отношение сигнал/шум (PSNR) — это показатель, показывающий, насколько ухудшилось качество изображения после сжатия. Это часто видно глазами, но оно присваивает заданное значение. Он сравнивает исходное изображение со сжатым и выражает разницу в виде соотношения.
Более высокое значение PSNR означает, что сжатое изображение ближе по качеству к оригиналу, что указывает на меньшую потерю качества. Более низкий PSNR означает более заметное ухудшение. PSNR часто используется вместе с MSE, при этом PSNR обеспечивает более простую для интерпретации шкалу, где чем выше, тем лучше.
Вот код Python, который измеряет это:
def calculate_psnr(img1, img2):
mse = calculate_mse(img1, img2)
if mse == 0:
return float('inf')
max_pixel = 255.0
return 20 * np.log10(max_pixel / np.sqrt(mse))
psnr = calculate_psnr(original_img, compressed_img)
print(f"PSNR: {psnr:.2f} dB")
Вот как выглядит сжатие нашего демо-изображения:

Проверьте изображения после сжатия, чтобы определить, что качество в порядке; однако в больших масштабах использование сценариев — гораздо более простой способ установить стандарты и обеспечить их соответствие изображениям.
Давайте рассмотрим еще пару техник:
Расширенные методы сжатия
Для более продвинутого сжатия OpenCV поддерживает различные алгоритмы:
- Сжатие PNG:
Вы можете конвертировать изображения в формат PNG, что имеет множество преимуществ. Используйте следующую строку кода, и вы можете установить степень сжатия от 0 до 9, в зависимости от ваших потребностей. 0 означает отсутствие сжатия, а 9 — максимальное. Имейте в виду, что PNG — это формат без потерь, поэтому даже при максимальном сжатии изображение должно остаться неповрежденным. Большим компромиссом является размер файла и время сжатия.
Вот код для использования сжатия PNG с OpenCV:
cv2.imwrite('compressed.png', img, [cv2.IMWRITE_PNG_COMPRESSION, 9])
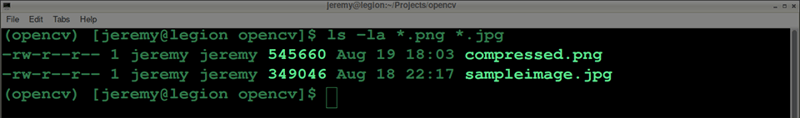
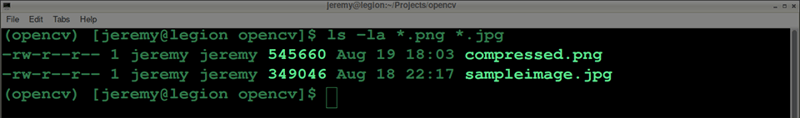
И вот наш результат:

Примечание. Иногда вы можете заметить, что файлы PNG на самом деле больше по размеру, как в этом случае. Это зависит от содержания изображения.
- Сжатие WebP:
Вы также можете конвертировать изображения в формат .webp. Это новый метод сжатия, который набирает популярность. Я использую это сжатие изображений в своем блоге уже много лет.
В следующем коде мы можем записать наше изображение в файл webp и установить уровень сжатия от 0 до 100. Это противоположно масштабу PNG, потому что 0, потому что мы устанавливаем качество вместо сжатие. Это небольшое различие имеет значение, поскольку значение 0 соответствует минимально возможному качеству с небольшим размером файла и значительными потерями. 100 — самое высокое качество, что означает большие файлы с лучшим качеством изображения.
Вот код Python, позволяющий это сделать:
cv2.imwrite('compressed.webp', img, [cv2.IMWRITE_WEBP_QUALITY, 80])
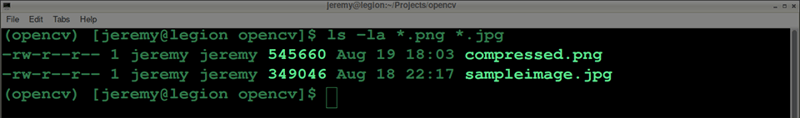
И вот наш результат:

Эти два метода отлично подходят для сжатия больших объемов данных. Вы можете написать сценарии для автоматического сжатия тысяч или сотен тысяч изображений.
Заключение
Сжатие изображений просто фантастическое. Это важно для задач компьютерного зрения во многих отношениях, особенно при экономии места или увеличении скорости обработки. Существует также множество вариантов использования за пределами компьютерного зрения в любое время, когда вы хотите уменьшить пространство на жестком диске или сэкономить пропускную способность. Сжатие изображений может очень помочь.
Понимая теорию, лежащую в ее основе, и применяя ее, вы сможете добиться значительных успехов в своих проектах.
Помните, что ключ к эффективному сжатию — найти золотую середину между уменьшением размера файла и поддержанием приемлемого визуального качества для вашего приложения.
Спасибо за чтение. Если у вас есть комментарии или вопросы, обращайтесь!
-
 Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-07-10
Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-07-10 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-07-10
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-07-10 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-10
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-10 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-10
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-10 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-07-10
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-07-10 -
 Разница между перегрузкой функций PHP и C ++PHP Функция перегрузка: разворачивание Enigma с точки зрения A C как опытный разработчик C, выходящего на сферу PHP, вы можете столкнуться с пон...программирование Опубликовано в 2025-07-10
Разница между перегрузкой функций PHP и C ++PHP Функция перегрузка: разворачивание Enigma с точки зрения A C как опытный разработчик C, выходящего на сферу PHP, вы можете столкнуться с пон...программирование Опубликовано в 2025-07-10 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-10
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-10 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-07-09
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-07-09 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-09
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-09 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-09
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-09 -
 Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-07-09
Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-07-09 -
 Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-07-09
Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-07-09 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-09
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-07-09 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-09
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-07-09 -
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-09
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























