Клиентоориентированная обработка ошибок

Понимание и обработка ошибок
Чтобы эффективно обрабатывать ошибки, важно понимать типы ошибок, которые могут возникнуть. Давайте начнем с классификации ошибок, с которыми вы можете столкнуться.
Типы ошибок в среде веб-клиента
Сетевые ошибки
- Проблемы подключения: проблемы с установлением соединения с сервером.
- Тайм-ауты: запросы требуют слишком много времени для получения ответа.
- Ошибки DNS: проблемы с разрешением доменного имени.
- Ошибки HTTP: такие ошибки, как «404 не найден», «500 внутренняя ошибка сервера» и т. д.
Ошибки API сервера
- Недопустимые ответы: неожиданные или неверные данные с сервера.
- Ошибки аутентификации: проблемы с аутентификацией или авторизацией пользователя.
- Ограничение скорости: ограничения из-за превышения лимитов использования API.
Ошибки среды браузера пользователя
- Совместимость браузера: проблемы, возникающие из-за различий в том, как браузеры обрабатывают определенные функции.
- Ошибки JavaScript: ошибки в коде JavaScript на стороне клиента.
- Ошибки загрузки ресурсов: проблемы с загрузкой ресурсов, таких как изображения, скрипты или таблицы стилей.
Другие ошибки
- Ошибки на стороне клиента: ошибки, связанные с устройством или операционной системой пользователя.
- Ошибки пользовательского интерфейса/UX: проблемы с пользовательским интерфейсом или взаимодействием с пользователем, например неработающие ссылки или неправильный макет.
Могут возникнуть различные типы ошибок. Однако эти ошибки обычно можно разделить на две категории:
- Ожидаемые ошибки: ошибки, возникновение и характер которых известны заранее.
- Неожиданные ошибки: ошибки, возникновение и природа которых заранее неизвестны.
Давайте разложим ошибки, которые мы обсудили, на эти классификации.
Можно ли предвидеть ошибку или нет?
Ожидаемые ошибки
Ошибки, полученные от серверных API с четкими кодами состояния, можно считать Ожидаемыми ошибками, поскольку их можно предвидеть и устранить заранее.
Например, такие ошибки, как несанкционированный доступ (401) или запрещенный доступ (403), можно обрабатывать соответствующим образом в зависимости от ситуации. Также принято определять более подробные коды ошибок для каждого кода состояния, чтобы управлять логикой приложения в ответ на ошибки. Они называются ожидаемыми ошибками.
Неожиданные ошибки
С другой стороны, ошибки сервера в диапазоне 500 классифицируются как Неожиданные ошибки, поскольку они непредсказуемы. Ситуации, когда сервер по какой-либо причине не может ответить, могут возникнуть в любое время. Кроме того, ошибки, которые могут возникнуть из-за сетевой среды пользователя или среды браузера, трудно предсказать, поэтому они классифицируются как непредвиденные ошибки.
Пользователь и ошибка
Ошибки также можно классифицировать на основе взаимодействия с пользователем, а не только на основе среды. Один из способов классифицировать ошибки — рассмотреть, может ли пользователь что-то сделать с ошибкой. Вот критерии этой классификации:
- Ошибки, которые пользователь может понять и устранить (Ошибки, которые помогают пользователю продолжать использовать приложение).
- Ошибки, которые пользователь не может устранить (ошибки, которые не оказывают никакой помощи пользователю).
Устранимые ошибки
Например, в эту категорию попадают ошибки аутентификации или авторизации. Пользователь, не вошедший в систему, может столкнуться с ошибкой статуса 401. В этом случае вы можете предоставить экран входа в систему или отобразить сообщение о необходимости входа в систему.
Если у пользователя нет разрешения на доступ к определенному экрану, вы можете предложить ему запросить доступ у администратора.
Ни один разработчик продукта не приветствует отказ пользователя. Очень важно предоставить рекомендации пользователям, которые сталкиваются с ошибками, чтобы помочь им преодолеть ситуацию. Например, предоставление кнопки обновления для временных сетевых ошибок или кнопки для возврата к предыдущему экрану при доступе к несуществующей странице.
Неразрешимые ошибки
Однако бывают случаи, когда информирование пользователя об ошибочной ситуации вообще не помогает. Например, если код включает компоненты, которые не работают на устройствах или браузерах с низкими характеристиками, пользователь не сможет ничего с этим поделать. (Возможно, сообщение с предложением использовать другой браузер?)
Оба случая, 1 и 2, предполагают предоставление сообщения. Разница в том, что случай 1 включает в себя какое-то действие или руководство, побуждающее пользователя предпринять действия.
Может ли пользователь устранить возникшую ошибку самостоятельно или нет?
Как обрабатывать ошибки
Итак, как нам следует обрабатывать возникающие ошибки? Какой интерфейс приложение должно предоставить пользователю в случае возникновения ошибки? Давайте рассмотрим, как устранять различные типы ошибок в зависимости от их характеристик.
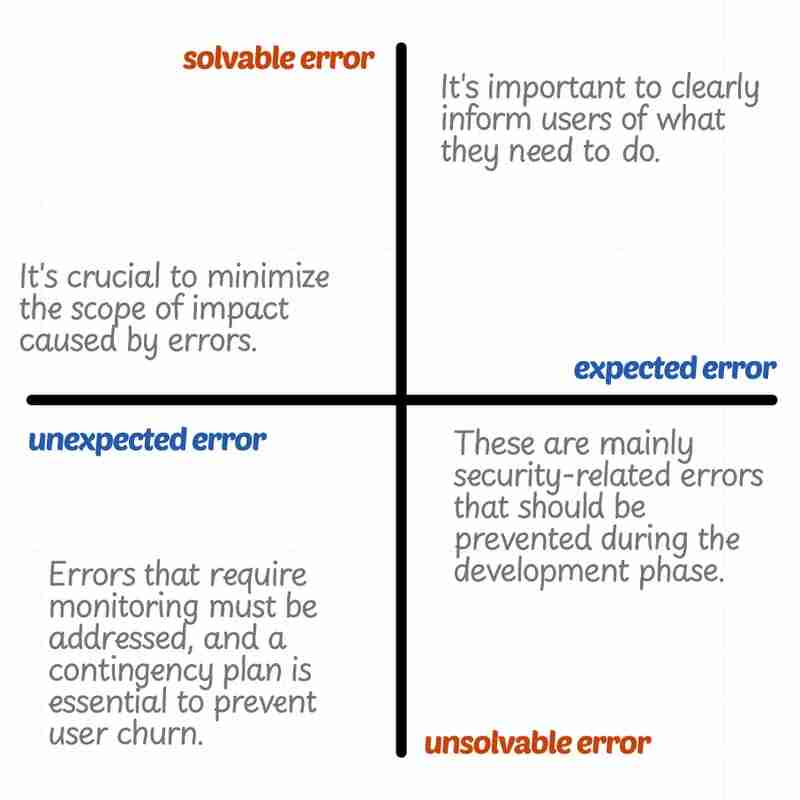
Непредсказуемые, но решаемые ошибки
Типичным примером является сетевая ошибка. Это может произойти в любое время в зависимости от сетевой среды пользователя. Самое простое решение — сообщить пользователю, что это «временная ошибка», и дать рекомендации повторить предыдущее действие.
Диапазон ошибок
При таких ошибках крайне важно убедиться, что приложение в целом не пострадает. Например, если приложение вызывает 10 API на одном экране, сбой одного из них не должен вызывать появление сообщения об ошибке во всем приложении и требовать повторной попытки всех вызовов.
Вместо этого сосредоточьтесь на восстановлении только той области, в которой произошел сбой.
Непредсказуемые и неразрешимые ошибки
Это ошибки, которые трудно предвидеть и которые не имеют прямого решения. Такие ошибки должны быть сведены к минимуму во время разработки, и должен быть план их устранения в случае их возникновения. Поскольку пользователи не могут устранить эти ошибки самостоятельно, может потребоваться простой способ связаться со службой поддержки.
Мониторинг
Ошибки, находящиеся вне контроля разработчика, следует отслеживать с помощью таких инструментов, как Sentry. Эти ошибки необходимо исправить, чтобы пользователи не могли с ними столкнуться. Кроме того, убедитесь, что у пользователей есть механизм возврата в приложение, если они столкнутся с такими ошибками.
Предсказуемые, но неразрешимые ошибки
Это известные ошибки, для которых пользователь не может решить проблему. Если пользователи не могут решить их самостоятельно, это указывает на упущенную возможность обработки ошибок. Если пользователи намеренно выполняют ненормальные действия, это может быть признаком уязвимости безопасности.
Ошибки, связанные с безопасностью
Эти ошибки возникают при злонамеренном намерении использовать приложение. Обычно они возникают из-за уязвимостей безопасности, и их следует предотвращать во время разработки. Крайне важно решать основные проблемы безопасности, такие как CORS и XSS, и сотрудничать с командой безопасности для создания безопасного приложения.
Предсказуемые и решаемые ошибки
Эти ошибки обычно являются частью бизнес-логики, о которой разработчики уже знают:
- 401 Несанкционированная ошибка: требуется вход в систему.
- Ошибка 404 Not Found: доступ к неправильной странице.
- Другие ошибки бизнес-логики: определяются логикой приложения.
В этих случаях предоставьте соответствующие инструкции в приложении или создайте отдельные страницы для направления пользователей.
Важность руководства
Пользователи должны четко понимать, что делать дальше после появления сообщения об ошибке. Это помогает снизить частоту ошибок и предотвращает отказ пользователей. Поэтому рядом с сообщением об ошибке важно включить призыв к действию.
Например, если произошла ошибка проверки поля, сосредоточьтесь на поле, в котором произошла ошибка. Если пользователь перешел на несуществующую страницу, предоставьте кнопку для возврата на предыдущий экран.
Заключение

Мы изучили обработку ошибок. Давайте эффективно управлять ошибками, используя различные инструменты и технологии, такие как инструменты мониторинга ошибок и ErrorBoundary React, который может обнаруживать ошибки в ограниченном объеме.
-
 Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-07-09
Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-07-09 -
 Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-09
Причины и решения для сбоя обнаружения лица: ошибка -215обработка ошибок: разрешение «ошибка: (-215)! Empty () в функции DetectMultiscale" в OpenCV при попытке использовать метод DeTectMultisca...программирование Опубликовано в 2025-07-09 -
 Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-07-09
Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-07-09 -
 Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-07-09
Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-07-09 -
 Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-09
Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-09 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-09
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-07-09 -
 Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-07-09
Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-07-09 -
 Методы доступа и управления переменными среды Pythonдоступа к переменным среды в Python для доступа к переменным среды в Python Использовать os.environ объект, который представляет картировани...программирование Опубликовано в 2025-07-09
Методы доступа и управления переменными среды Pythonдоступа к переменным среды в Python для доступа к переменным среды в Python Использовать os.environ объект, который представляет картировани...программирование Опубликовано в 2025-07-09 -
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-07-09
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-07-09 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-07-09
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-07-09 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-07-09
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-07-09 -
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-09
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-09 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-07-09
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-07-09 -
 Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-09
Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-09 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-09
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-07-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























