{{ post.title }}
{{ post.content[:100] }}...
Read more титульная страница > программирование > Создание простого приложения для блога с использованием FastAPI, HTML, CSS и JSON
титульная страница > программирование > Создание простого приложения для блога с использованием FastAPI, HTML, CSS и JSON
В этом руководстве мы создадим базовое приложение для блога, используя FastAPI для серверной части, HTML и CSS для внешнего интерфейса, а также Файл JSON для выполнения основных операций CRUD (создание, чтение, обновление, удаление).
FastAPI — это современная веб-инфраструктура для создания API с помощью Python, известная своей простотой, скоростью и встроенной поддержкой асинхронных операций.
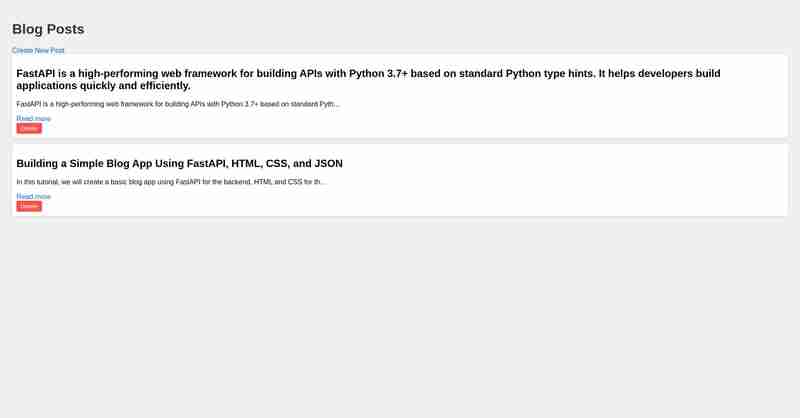
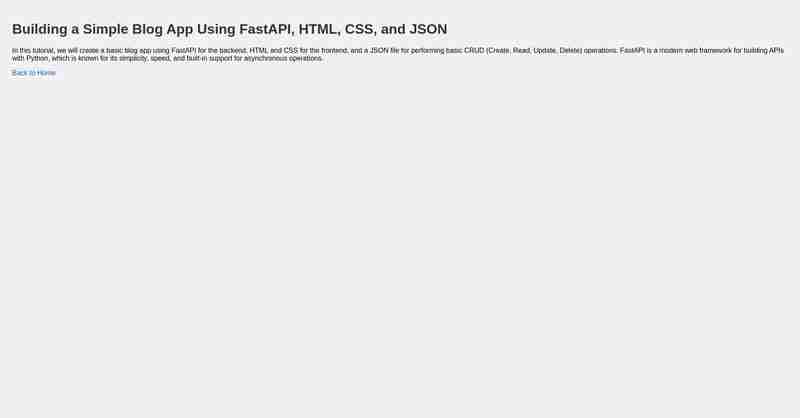
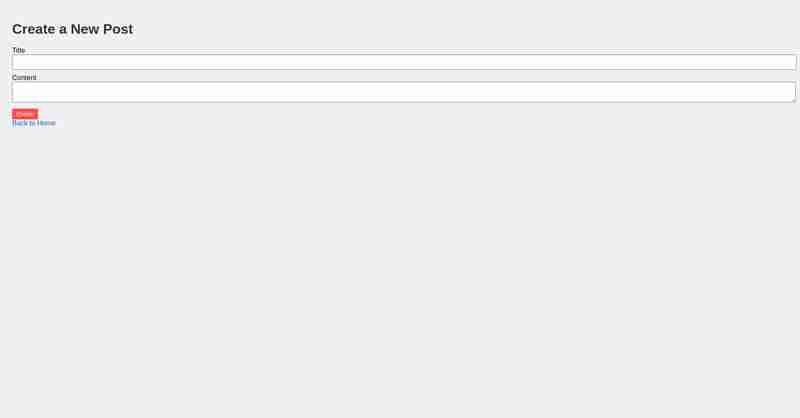
Ниже реализация будет выглядеть так:



Перед началом работы убедитесь, что у вас установлено следующее:
Чтобы установить FastAPI и Uvicorn, вы можете использовать pip:
pip install fastapi uvicorn python-multipart
Вот как будет структурирован проект:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
Создайте файл main.py, который будет содержать приложение FastAPI.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
Шаг 2. Настройка HTML и CSS
В папке шаблонов создайте следующие HTML-файлы:
index.html
В этом файле будут перечислены все сообщения блога.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
В этом файле будет отображено полное содержимое сообщения блога.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
В этом файле будет находиться форма для создания нового сообщения.
Create a New Post
Create a New Post
Back to Home
В папке static создайте файл style.css, чтобы добавить базовый стиль.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
Теперь, когда все настроено, запустите приложение FastAPI с помощью Uvicorn.
uvicorn main:app --reload
Посетите http://127.0.0.1:8000 в браузере, и вы увидите домашнюю страницу блога.
В качестве задания вы можете использовать базу данных ?️ вместо просто JSON, чтобы создать полнофункциональное веб-приложение.
С помощью базы данных вы можете добавить больше функций, повысить производительность и улучшить общий пользовательский интерфейс/UX. для более широкого взаимодействия с пользователем.
Вот и все об этом блоге! Следите за обновлениями и продолжайте создавать потрясающие приложения! ?✨

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3