 титульная страница > программирование > Создайте универсальный переключатель статуса магазина с помощью Vue.js: подход на основе проектов
титульная страница > программирование > Создайте универсальный переключатель статуса магазина с помощью Vue.js: подход на основе проектов
Создайте универсальный переключатель статуса магазина с помощью Vue.js: подход на основе проектов
Раскройте возможности Vue.js и создайте приложение динамического переключения статуса магазина, которое позволит пользователям плавно переключаться между режимами «открыть» и «закрыть». Этот основанный на проекте курс «Создание переключателя статуса магазина Vue.js» проведет вас через пошаговый процесс создания визуально привлекательного и функционального приложения.

Погрузитесь в проект
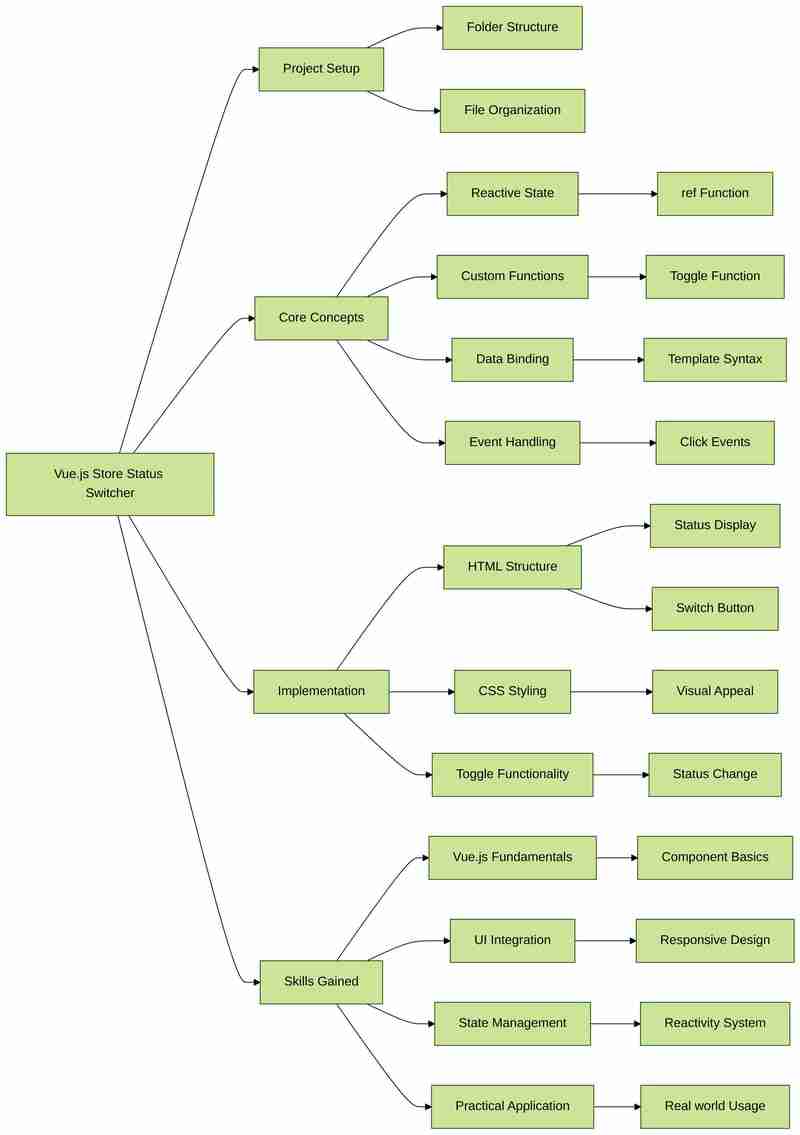
В этом увлекательном проекте вы отправитесь в путь, чтобы освоить основы разработки Vue.js. От настройки структуры проекта до реализации функции переключения — вы получите практический опыт создания адаптивного и удобного интерфейса.
Ключевые выводы
Завершив этот проект, вы:
Создайте прочную основу Vue.js: узнайте, как настроить проект Vue.js с необходимыми папками и файлами, закладывая основу для вашего приложения.
Используйте реактивное управление состоянием: откройте для себя возможности функции ref для создания реактивных переменных состояния и определения пользовательских функций для управления функциональностью переключения.
Бесшовная интеграция пользовательского интерфейса: реализация структуры HTML и стилей CSS для отображения бизнес-статуса магазина и интуитивно понятной кнопки переключения, обеспечивающей визуально привлекательный интерфейс.
Плавная функциональность: интеграция функции переключения, позволяющая пользователям легко переключать бизнес-статус магазина простым щелчком мыши.
Практическая разработка приложений: примените свои новые знания для создания реального приложения, которое продемонстрирует ваши навыки Vue.js.
Расширьте свой опыт Vue.js
На протяжении курса вы углубитесь в тонкости разработки Vue.js, охватывая такие темы, как:
- Структура и организация проекта
- Реактивное управление состоянием с помощью ссылки
- Определение и использование пользовательских функций
- Привязка данных и обработка событий в HTML-шаблоне
- Стилизация CSS для визуально привлекательного пользовательского интерфейса
К концу этого проекта у вас появится уверенность и навыки для работы с более сложными приложениями Vue.js, что сделает вас универсальным и востребованным интерфейсным разработчиком.
Готовы отправиться в это увлекательное путешествие? Зарегистрируйтесь в проекте «Создание переключателя статуса магазина Vue.js» сегодня и раскройте весь свой потенциал разработчика Vue.js.
Расширение возможностей учащихся с помощью интерактивных игровых площадок и управляемых руководств
LabEx — это известная платформа для обучения программированию, которая выделяется своей захватывающей онлайн-средой для экспериментов. Каждый курс, предлагаемый на LabEx, сопровождается специальной игровой площадкой, где учащиеся могут активно участвовать в практической практике и экспериментировании.
Принимая во внимание потребности новичков, LabEx предоставляет пошаговые руководства, которые помогут учащимся в процессе обучения. Эти учебные пособия интуитивно понятны и просты в использовании, каждый шаг поддерживается механизмами автоматической проверки. Это гарантирует, что учащиеся получают своевременную обратную связь о своем прогрессе, что позволяет им выявлять и устранять любые пробелы в их понимании.
Для дальнейшего повышения качества обучения LabEx интегрировала помощника по обучению на базе искусственного интеллекта. Этот умный помощник предлагает ценные услуги, такие как исправление ошибок в коде и объяснение концепций, позволяя учащимся преодолевать трудности и углублять понимание предмета.
Благодаря сочетанию интерактивных игровых площадок, структурированных учебных пособий и поддержки на основе искусственного интеллекта LabEx создает целостную среду обучения, отвечающую разнообразным потребностям как начинающих, так и опытных программистов. Отправьтесь в путь программирования вместе с LabEx и раскройте весь потенциал своих навыков программирования.
Хотите узнать больше?
- ? Исследуйте 20 деревьев навыков
- ? Практикуйте сотни проектов по программированию
- ? Присоединяйтесь к нашему Discord или напишите нам @WeAreLabEx
-
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-04-03
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-04-03 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-03
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-03 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-03 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-03
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-03 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-03
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-03 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-03
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-03 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-03
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-03 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-03
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-03 -
 Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-03
Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-03 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-03 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-03
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-03 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-03
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























