 титульная страница > программирование > Создайте профессиональную службу электронной почты: Gmail OAuth Express + Webhooks
титульная страница > программирование > Создайте профессиональную службу электронной почты: Gmail OAuth Express + Webhooks
Создайте профессиональную службу электронной почты: Gmail OAuth Express + Webhooks
Уведомления по электронной почте имеют решающее значение для современных веб-приложений. В этом руководстве мы создадим безопасную службу уведомлений по электронной почте, используя Express.js и аутентификацию OAuth2 Gmail. Наш сервис будет принимать запросы вебхуков и автоматически отправлять электронные письма на основе входящих данных.
Что мы строим
Мы создадим экспресс-сервер, который:
- Получает данные вебхука через POST-запросы
- Аутентификация в Gmail с использованием OAuth2
- Отправляет настроенные электронные письма на основе полезной нагрузки вебхука
- Элегантная обработка ошибок
Предварительные условия
- На вашем компьютере установлен Node.js
- Проект Google Cloud Console с включенным Gmail API
- Учетные данные OAuth2 (идентификатор клиента, секрет клиента, токен обновления)
- Базовое понимание Express.js и async/await
Настройка проекта
Сначала установите необходимые пакеты:
npm install express body-parser nodemailer googleapis dotenv
Создайте файл .env со своими учетными данными:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
Если у вас возникнут какие-либо трудности с настройкой этих учетных данных, как это сделал я, вы можете выполнить следующие действия...
Шаг 1. Создайте новый проект Google Cloud:
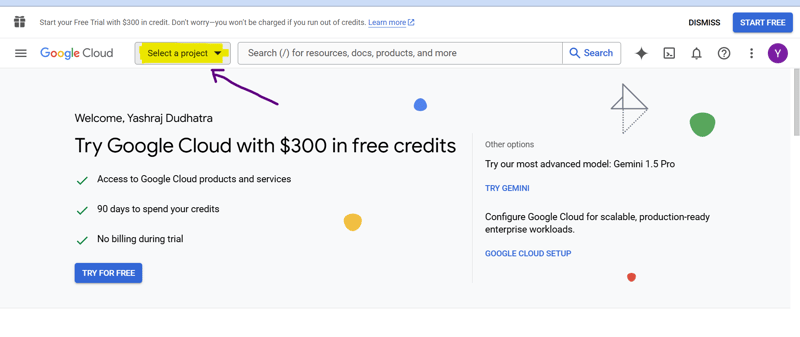
а. Перейдите на https://console.cloud.google.com/
б. Нажмите на раскрывающийся список проектов вверху страницы
в. Нажмите «Новый проект»
д. Введите название проекта и нажмите «Создать»

Шаг 2. Включите API Gmail:
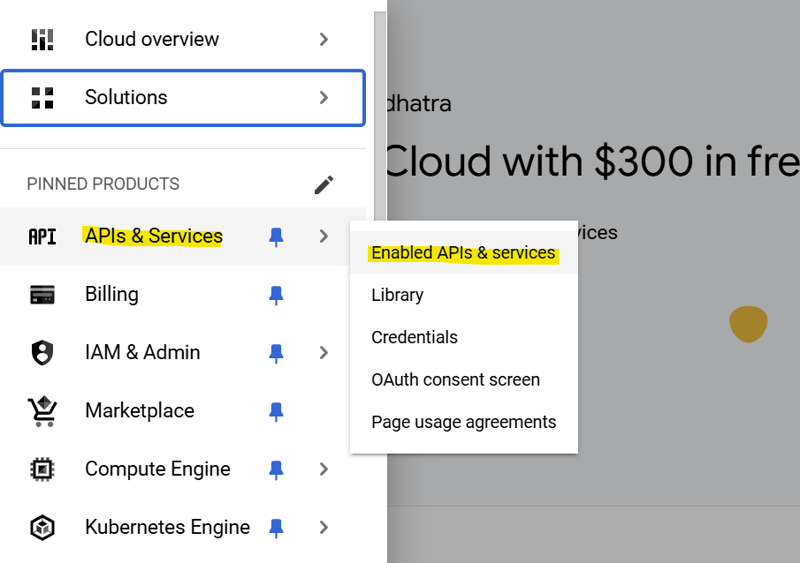
а. На левой боковой панели перейдите в раздел «API и службы» > «Библиотека»
б. Найдите «API Gmail»
в. Нажмите «Gmail API», а затем нажмите «Включить».

Шаг 3. Настройте экран согласия OAuth:
а. Перейдите в раздел «API и службы» > «Экран согласия OAuth»
б. Выберите «Внешний» в качестве типа пользователя и нажмите «Создать»
в. Заполните необходимые поля:
- Название приложения: [Название вашего приложения]
- Электронная почта службы поддержки пользователей: [Ваша электронная почта]
- Контактная информация разработчика: [Ваша электронная почта]
д. Нажмите «Сохранить и продолжить»
е. На странице «Области» нажмите «Добавить или удалить области»
ф. Найдите и выберите область действия «https://mail.google.com/»
г. Нажмите «Обновить», а затем «Сохранить и продолжить».
час На странице «Тестовые пользователи» нажмите «Добавить пользователей»
я. Добавьте свой адрес Gmail и нажмите «Сохранить и продолжить»
Дж. Просмотрите сводку и нажмите «Вернуться на панель управления»
Шаг 4. Создайте учетные данные OAuth2:
а. Перейдите в раздел «API и службы» > «Учетные данные»
б. Нажмите «Создать учетные данные» > «Идентификатор клиента OAuth»
в. Выберите «Веб-приложение» в качестве типа приложения
д. Имя: [Название вашего приложения]
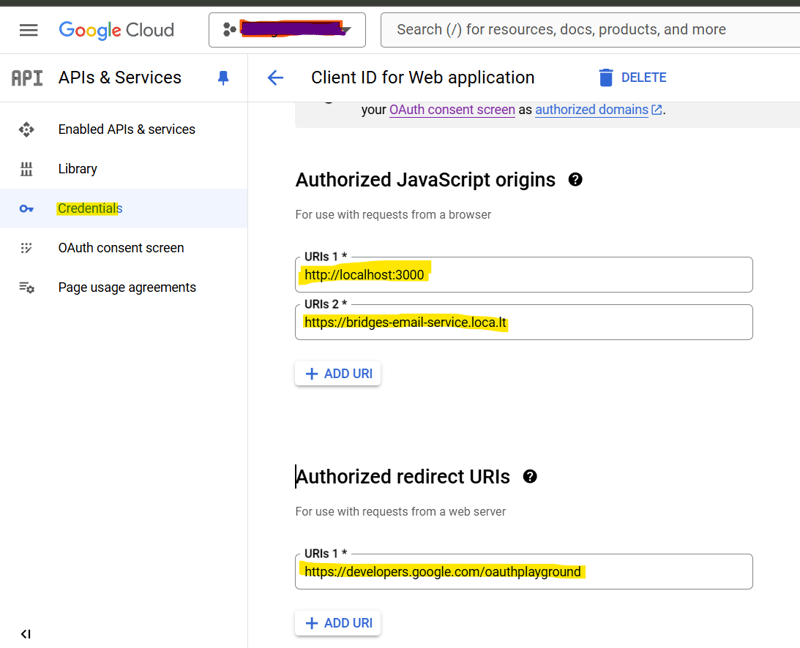
е. Авторизованные источники JavaScript: добавьте домен вашего сервера (например, http://localhost:3000 для локальной разработки)

ф. Разрешенные URI перенаправления:
- Добавить: https://developers.google.com/oauthplayground
– Добавьте URL обратного вызова вашего сервера, если он у вас есть (например, http://localhost:3000/auth/google/callback)
г. Нажмите «Создать»
час Во всплывающем окне отобразятся ваш идентификатор клиента и секрет клиента. Сохраните их в надежном месте.
Шаг 5. Получите новый токен обновления:
а. Перейдите на https://developers.google.com/oauthplayground/

б. Нажмите на значок шестеренки («Настройки лайка») в правом верхнем углу
в. Установите флажок «Использовать собственные учетные данные OAuth»
д. Введите новый идентификатор клиента и секрет клиента
е. Закройте настройки
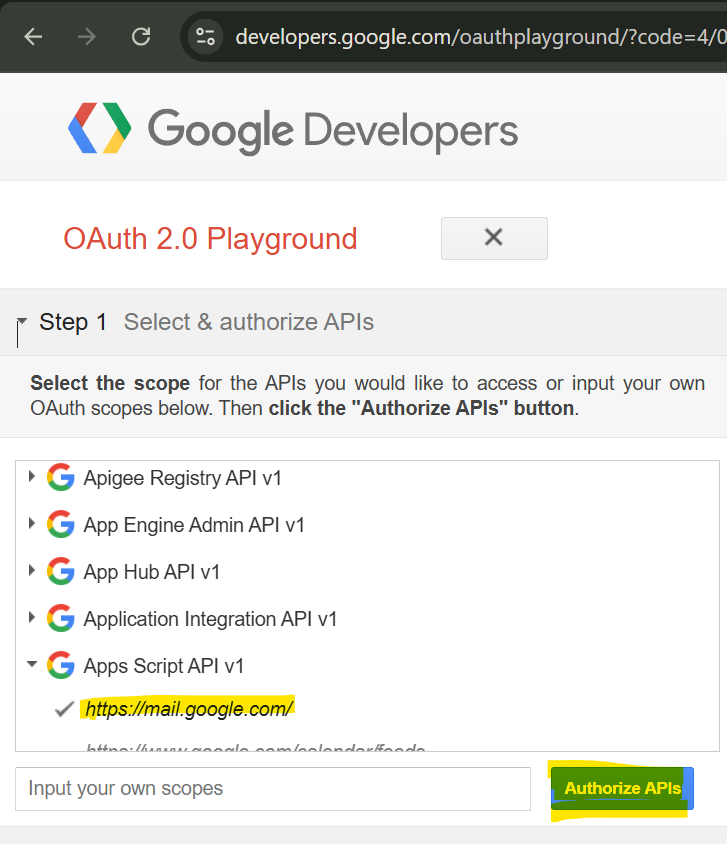
ф. На левой боковой панели найдите «Gmail API v1»
г. Выберите https://mail.google.com/
час Нажмите «Авторизовать API»
я. Выберите свою учетную запись Google и предоставьте запрошенные разрешения
Дж. На следующем экране нажмите «Обменять код авторизации на токены»
к. Скопируйте «Обновить токен» из ответа
Если у вас возникнут какие-либо проблемы во время этого процесса или при тестировании функциональности электронной почты, укажите в комментариях конкретные сообщения об ошибках или поведение, которое вы видите.
Объяснение кода
Давайте разберем реализацию шаг за шагом:
1. Первоначальная настройка и зависимости
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
В этом разделе настраивается наш Express-сервер и импортируются необходимые зависимости. Мы используем body-parser для анализа запросов JSON и dotenv для управления переменными среды.
2. Конфигурация OAuth2
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Мы создаем клиент OAuth2, используя библиотеку аутентификации Google. Это обеспечивает обновление токена и аутентификацию с помощью API Gmail.
3. Функция отправки электронной почты
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
Эта функция:
- Извлекает данные из полезных данных вебхука, вы можете изменять полезные данные в соответствии с потребностями
- Получает новый токен доступа
- Создает транспорт с аутентификацией OAuth2
- Отправляет электронное письмо с персонализированным содержанием
4. Конечная точка вебхука
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
Конечная точка нашего вебхука:
- Получает POST-запросы
- Обрабатывает данные вебхука
- Отправляет электронные письма
- Возвращает соответствующие ответы
Тестирование
Проверьте свой вебхук с помощью Curl или Postman:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
Поиск неисправностей
Распространенные проблемы и решения:
- Ошибки аутентификации: проверьте свои учетные данные OAuth2
- Срок действия токена: убедитесь, что токен обновления действителен
- Отсутствуют данные: проверьте полезную нагрузку вебхука
Заключение
Теперь у вас есть безопасная система уведомлений по электронной почте с OAuth2 аутентификацией! Эта реализация обеспечивает прочную основу для создания более сложных систем уведомлений, сохраняя при этом безопасность и надежность.
Надеюсь, этот пост будет полезен вам при настройке службы электронной почты.
Удачного программирования! ?
-
 Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-23
Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-23 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-23
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-23 -
 Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-23
Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-23 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-04-23
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-04-23 -
 FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-04-23
FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-04-23 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-23
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-23 -
 Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-04-23
Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-04-23 -
 Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-04-23
Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-04-23 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-23
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-04-23 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-23
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-23 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-23
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-23 -
 Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-23
Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-23 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-23
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-23 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-23
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-23 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-23
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-23
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























