 титульная страница > программирование > Создайте бесплатный генератор изображений AI с помощью ReactJS
титульная страница > программирование > Создайте бесплатный генератор изображений AI с помощью ReactJS
Создайте бесплатный генератор изображений AI с помощью ReactJS
Привет, разработчики,
Сегодня я собираюсь показать вам, как создать генератор изображений с помощью ReactJS, и все это можно использовать бесплатно благодаря лабораториям Шварцвальда и Together AI.
Шаг 1: Настройка проекта
В этом уроке мы будем использовать Vite для инициализации приложения и Shadcn для пользовательского интерфейса. Я предполагаю, что вы уже настроили проект и установили Shadcn.
Шаг 2. Установите пакет Together AI
Нам необходимо установить пакет Together AI, чтобы получить доступ к бесплатной модели Flux для генерации изображений.
Запустите следующую команду в своем терминале
npm i together-ai
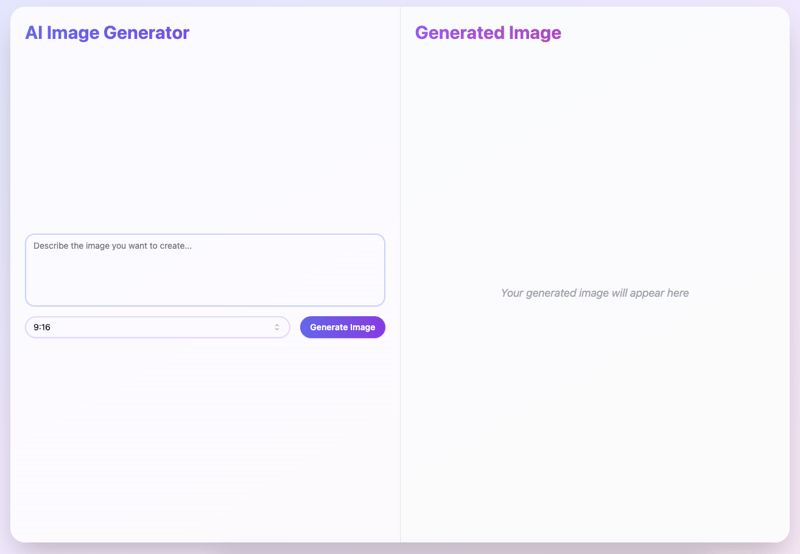
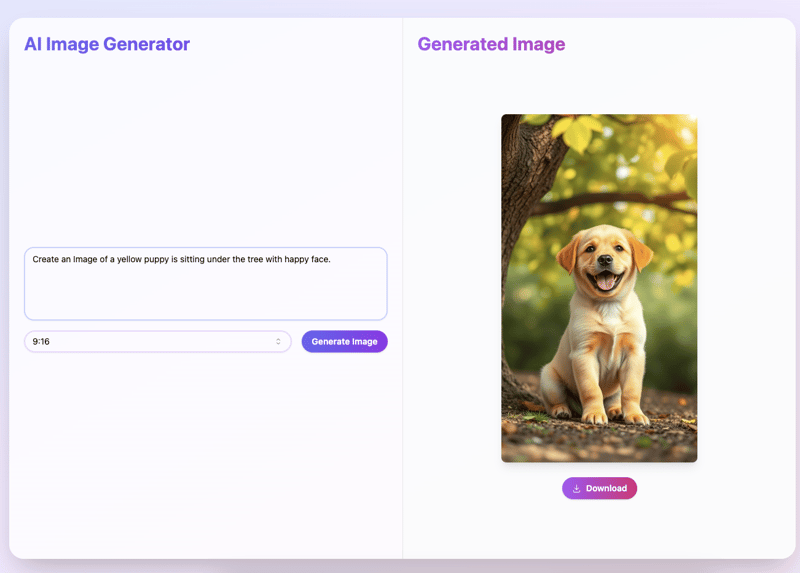
Шаг 3. Создание пользовательского интерфейса
Теперь давайте создадим пользовательский интерфейс для нашего приложения. Ниже приведен полный код компонента генератора изображений. он включает ввод текста для подсказок. раскрывающийся список для выбора соотношения сторон.
Имейте в виду, нам нужно использовать «black-forest-labs/FLUX.1-schnell-Free», потому что это бесплатно.
import { useRef, useState } from "react";
import Together from "together-ai";
import { ImagesResponse } from "together-ai";
import { Button } from "@/components/ui/button";
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select";
import { Textarea } from "@/components/ui/textarea";
import { motion } from "framer-motion";
import { Separator } from "@/components/ui/separator";
import { DownloadIcon } from "@radix-ui/react-icons";
import { save } from "@tauri-apps/plugin-dialog";
import { writeFile } from "@tauri-apps/plugin-fs";
function App() {
const [input, setInput] = useState("");
const [imageUrl, setImageUrl] = useState("");
const [ratio, setRatio] = useState("9:16");
const [isLoading, setIsLoading] = useState(false);
const [downloading, setDownloading] = useState(false);
const imageRef = useRef(null);
const hRatio = ratio.split(":").map(Number)[0];
const vRatio = ratio.split(":").map(Number)[1];
const width = hRatio === 1 ? 512 : hRatio * 64;
const height = vRatio === 1 ? 512 : vRatio * 64;
const together = new Together({
apiKey: import.meta.env.VITE_TOGETHER_API_KEY,
});
const handleGenerateImage = async () => {
setIsLoading(true);
try {
console.log(width, height);
const response: ImagesResponse = await together.images.create({
model: "black-forest-labs/FLUX.1-schnell-Free",
prompt: input,
width: width,
height: height,
// @ts-expect-error response_format is not defined in the type
response_format: "b64_json",
});
const base64Image = response.data[0].b64_json;
const dataUrl = `data:image/png;base64,${base64Image}`;
setImageUrl(dataUrl);
} catch (error) {
console.error("Error generating image:", error);
// You might want to add some error handling UI here
} finally {
setIsLoading(false);
}
};
const handleDownloadImage = async () => {
if (imageUrl) {
setDownloading(true);
try {
// Remove the data URL prefix
const base64Data = imageUrl.replace(/^data:image\/\w ;base64,/, "");
// Convert base64 to binary
const imageBuffer = Uint8Array.from(atob(base64Data), (c) =>
c.charCodeAt(0)
);
// Open a save dialog
const filePath = await save({
filters: [
{
name: "Image",
extensions: ["png"],
},
],
});
if (filePath) {
// Write the file
await writeFile(filePath, imageBuffer);
console.log("File saved successfully");
}
} catch (error) {
console.error("Error saving image:", error);
} finally {
setDownloading(false);
}
}
};
return (
AI Image Generator for "Thảo"
Generated Image
{imageUrl ? (

) : (
Your generated image will appear here
)}
);
}
export default App;


Заключительные мысли
Благодаря этой настройке у вас теперь есть простое приложение ReactJS, которое может генерировать и загружать изображения, сгенерированные искусственным интеллектом.
Спасибо за чтение! Если вы считаете этот пост интересным, не стесняйтесь ставить ему лайк. Приятного кодирования!
-
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-27
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-27 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-27
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-27 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-27
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-27 -
 Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-27
Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-04-27 -
 PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-27
PHP Simplexml SAINGING XML Метод с пространством имен толстой кишкиparsing xml с пространством именами Colons в PHP Simplexml столкнулся с трудностями при разборе XML, содержащих теги Colons, такие как элемент...программирование Опубликовано в 2025-04-27 -
 Как извлечь элементы из 2D массива? Использование указателя другого массива, используя массив Numpy в качестве индексов для 2 -го измерения другого массива для извлечения специфических элементов из 2D -массива, основан...программирование Опубликовано в 2025-04-27
Как извлечь элементы из 2D массива? Использование указателя другого массива, используя массив Numpy в качестве индексов для 2 -го измерения другого массива для извлечения специфических элементов из 2D -массива, основан...программирование Опубликовано в 2025-04-27 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-27
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-27 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-27
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-27 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-27
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-27 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-27
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-27 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-27
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-04-27 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-27
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-27 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-27
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-27 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-27
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-27 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-27
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-27
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























