Как использовать API широковещательного канала в React
В современных веб-приложениях обновление информации на нескольких вкладках или окнах может значительно улучшить взаимодействие с пользователем. Например, если пользователь выходит из системы на одной вкладке, вы хотите, чтобы это действие отражалось на всех остальных вкладках. API широковещательного канала упрощает эту задачу, обеспечивая связь между различными контекстами просмотра одного и того же источника. Эта статья расскажет вам, как использовать этот API в приложении React.
Что такое API широковещательного канала?
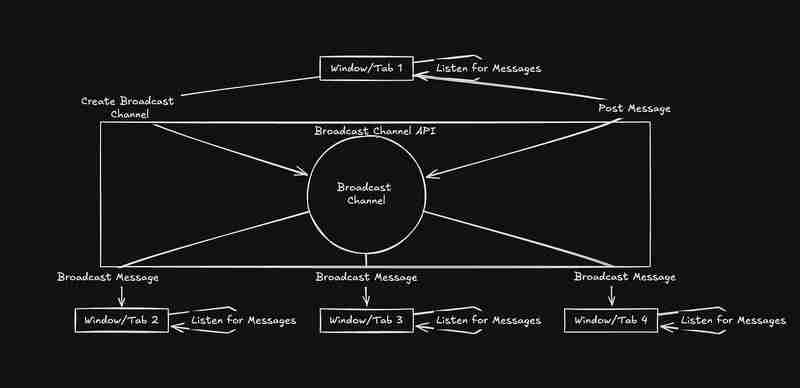
API широковещательного канала — это простой метод, обеспечивающий связь между различными вкладками, окнами или iframe одного и того же веб-сайта. Он позволяет транслировать сообщения всем остальным контекстам, прослушивающим тот же канал, что делает его идеальным для обновлений и синхронизации в реальном времени.

Зачем это использовать?
• Обновления в реальном времени: синхронизируйте данные, такие как сеансы пользователей, на разных вкладках.
• Простота интеграции: просто добавить в существующее приложение React.
• Нет дополнительных библиотек: изначально работает в современных браузерах без дополнительных зависимостей.
Настройка API широковещательного канала в React
Давайте рассмотрим, как использовать API широковещательного канала в приложении React, создав собственный крючок для управления связью.
Создать собственный хук
Сначала создайте собственный хук с именем useBroadcastChannel, чтобы инкапсулировать логику широковещательного канала.
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
Этот хук создает новый BroadcastChannel, прослушивает входящие сообщения и предоставляет функцию для отправки сообщений.
Используйте хук в компоненте React
Давайте воспользуемся нашим специальным хуком в компоненте React для управления сеансами входа на разных вкладках.
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
Этот компонент AuthManager использует перехватчик useBroadcastChannel для обработки состояния аутентификации пользователя на вкладках. Когда пользователь входит в систему или выходит из нее, сообщение отправляется на все остальные вкладки канала auth_channel. Если сообщение о выходе из системы получено на какой-либо вкладке, оно вызывает предупреждение для уведомления пользователя.
Заключение
API Broadcast Channel предоставляет простой способ синхронизации данных на нескольких вкладках или окнах ваших веб-приложений. Используя специальный хук React, вы можете легко управлять обменом сообщениями в реальном времени и улучшать взаимодействие с пользователем. Независимо от того, обрабатываете ли вы состояния входа или синхронизируете другие типы данных, API широковещательного канала упрощает взаимодействие между таблицами.
Дополнительная литература
• Веб-документы MDN по API широковещательного канала
Свяжитесь со мной
LinkedIn
Твиттер
GitHub
-
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-20
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-20 -
 Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-04-20
Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-04-20 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-20
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-20 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-20
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-20 -
 Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-04-20
Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-04-20 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-20
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-20 -
 Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-20
Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-20 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-20
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-20 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-20
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-20 -
 Почему изображения все еще имеют границы в Chrome? `Граница: нет;` НЕПРАВИЛЬНОЕ РЕШЕНИЕ] Удаление границы изображения в Chrome . Одна частая проблема, встречающаяся при работе с изображениями в Chrome, и IE9 - это появление постоян...программирование Опубликовано в 2025-04-20
Почему изображения все еще имеют границы в Chrome? `Граница: нет;` НЕПРАВИЛЬНОЕ РЕШЕНИЕ] Удаление границы изображения в Chrome . Одна частая проблема, встречающаяся при работе с изображениями в Chrome, и IE9 - это появление постоян...программирование Опубликовано в 2025-04-20 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-20
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-20 -
 Почему у Java нет непосредственных целых чисел?] понимание отсутствия Явы в не подписываемых целых числах Несмотря на потенциальные преимущества беззнатных целых чисел, такие как снижение ри...программирование Опубликовано в 2025-04-20
Почему у Java нет непосредственных целых чисел?] понимание отсутствия Явы в не подписываемых целых числах Несмотря на потенциальные преимущества беззнатных целых чисел, такие как снижение ри...программирование Опубликовано в 2025-04-20 -
 Почему данные сеанса теряют после обновления PHP?Устранение неисправностей потери данных PHP сеансы PHP являются ценным инструментом для хранения и извлечения данных на нескольких страницах. ...программирование Опубликовано в 2025-04-20
Почему данные сеанса теряют после обновления PHP?Устранение неисправностей потери данных PHP сеансы PHP являются ценным инструментом для хранения и извлечения данных на нескольких страницах. ...программирование Опубликовано в 2025-04-20 -
 Могу ли я использовать Nolock в SQL Server для повышения производительности?nolock в SQL Server: улучшение производительности и сосуществование риска ] уровень выделения транзакции SQL Server гарантирует, что модификаци...программирование Опубликовано в 2025-04-20
Могу ли я использовать Nolock в SQL Server для повышения производительности?nolock в SQL Server: улучшение производительности и сосуществование риска ] уровень выделения транзакции SQL Server гарантирует, что модификаци...программирование Опубликовано в 2025-04-20 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-20
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-20
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























