 титульная страница > программирование > Автоматизация с использованием Playwright, TypeScript и JavaScript.
титульная страница > программирование > Автоматизация с использованием Playwright, TypeScript и JavaScript.
Автоматизация с использованием Playwright, TypeScript и JavaScript.
Драматург, работающий на TypeScript | Установка JavaScript
Playwright — это современный веб-инструмент с API-инструментом автоматизации от Microsoft, созданный в сотрудничестве с командой Puppeteer. Puppeteer — это библиотека JavaScript, которая предоставляет высокоуровневый API для управления Chrome или Firefox через протокол DevTools или WebDriver BiDi. По умолчанию Puppeteer работает без головы (без видимого пользовательского интерфейса).
Драматург поддерживает современные веб-браузеры для автоматизации веб-приложений через единый API, а также поддерживает автоматизацию для API.
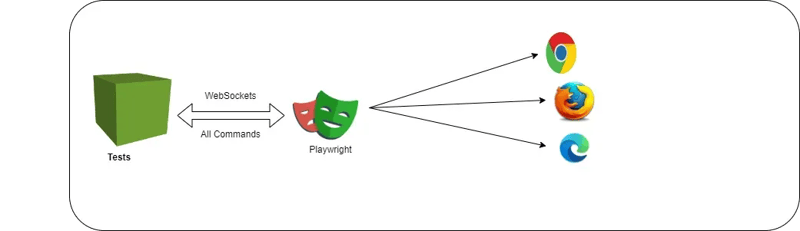
Архитектура драматурга

Драматург работает по протоколу веб-сокетов, как только соединение будет установлено, запускает тесты и отправляет запрос в формате JSON на сервер с использованием протокола веб-сокетов. Это означает, что после установки соединения драматургом нет необходимости устанавливать соединение снова для отправки запросов на сервер до полного выполнения теста. Драматургу приходится отключить соединение методом playwright.quit().
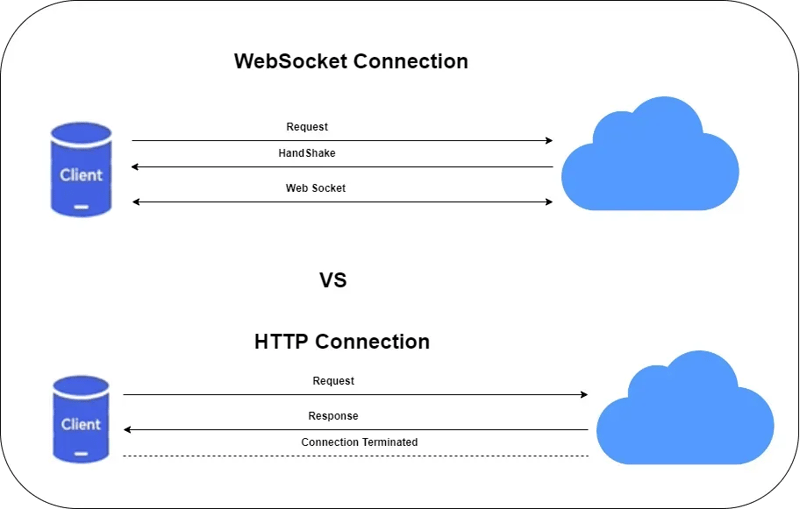
Давайте поймем разницу между соединением по протоколу HTTP и соединением по протоколу веб-сокета

Разница между WebSocket и протоколом HTTP
Особенности драматурга:
Любой браузер • Любая платформа • Один API
Кроссбраузерность. Playwright поддерживает все современные механизмы рендеринга, включая Chromium, WebKit и Firefox.
Кроссплатформенность. Тестируйте в Windows, Linux и macOS, локально или в CI, без головы или без головы.
Межязычный. Используйте Playwright API в TypeScript, JavaScript, Python, .NET, Java.
Протестируйте мобильный Интернет. Встроенная мобильная эмуляция Google Chrome для Android и Mobile Safari. Один и тот же механизм рендеринга работает на вашем рабочем столе и в облаке.
- Отказоустойчивость • Никаких ненадежных тестов
Автоподождание. Драматург ждет, пока элементы станут пригодными для действия, прежде чем выполнять действия. Он также имеет богатый набор событий самоанализа. Сочетание этих двух факторов устраняет необходимость в искусственных тайм-аутах — основной причине нестабильных тестов.
Утверждения, ориентированные на Интернет. Утверждения драматурга созданы специально для динамической сети. Проверки автоматически повторяются до тех пор, пока не будут выполнены необходимые условия.
Отслеживание. Настройте стратегию повтора теста, захватите трассировку выполнения, видео и снимки экрана для устранения фейков.
- Без компромиссов • Никаких ограничений
Браузеры запускают веб-контент, принадлежащий разным источникам, в разных процессах. Playwright соответствует архитектуре современных браузеров и запускает тесты вне процесса. Это освобождает Playwright от типичных ограничений запуска тестов в процессе.
Всего несколько. Сценарии тестирования, охватывающие несколько вкладок, несколько источников и нескольких пользователей. Создавайте сценарии с разными контекстами для разных пользователей и запускайте их на своем сервере в одном тесте.
Доверенные события. Элементы наведения, взаимодействуют с динамическими элементами управления, создают доверенные события. Драматург использует реальный конвейер ввода браузера, неотличимый от реального пользователя.
Тестовые кадры, пробиваем Shadow DOM. Селекторы драматурга проникают в теневой DOM и позволяют беспрепятственно вводить кадры.
- Полная изоляция • Быстрое выполнение
Контексты браузера. Драматург создает контекст браузера для каждого теста. Контекст браузера эквивалентен совершенно новому профилю браузера. Это обеспечивает полную изоляцию тестов с нулевыми издержками. Создание нового контекста браузера занимает всего несколько миллисекунд.
Войдите один раз. Сохраните состояние аутентификации контекста и повторно используйте его во всех тестах. Это обходит повторяющиеся операции входа в систему в каждом тесте, но обеспечивает полную изоляцию независимых тестов.
- Мощные инструменты
Кодеген. Создавайте тесты, записывая свои действия. Сохраните их на любом языке.
Драматург-инспектор. Проверьте страницу, создайте селекторы, выполните пошаговое выполнение теста, просмотрите точки кликов, изучите журналы выполнения.
Просмотр трассировки. Соберите всю информацию для расследования сбоя теста. Трассировка Playwright содержит скринкаст выполнения тестов, снимки DOM в реальном времени, проводник действий, исходный код тестов и многое другое.
Давайте начнем использовать Playwright с TypeScript/JavaScript
Установка Playwright для TypeScript/JavaScript
Предварительные условия для установки: Node.js 18
Windows 10, Windows Server 2016 или подсистема Windows для Linux (WSL).
macOS 13 Ventura или macOS 14 Sonoma.
Debian 11, Debian 12, Ubuntu 20.04 или Ubuntu 22.04, Ubuntu 24.04 на архитектуре x86–64 и Arm64.
Начните с установки Playwright с помощью npm, Yarn или pnpm. Альтернативно вы также можете начать и запускать тесты с помощью расширения VS Code Extension.
Создайте папку, например TypeScriptWithPlaywright, аналогично создайте папку для JavaScriptwithPlaywright, перейдите к папке и откройте командную строку Windows

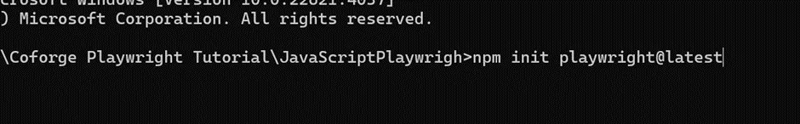
Драматургическая инсталляция
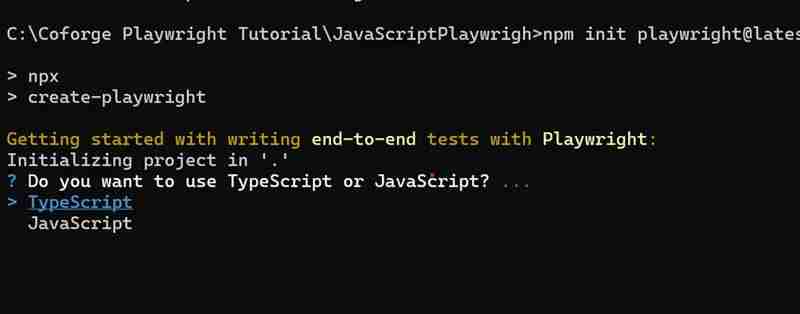
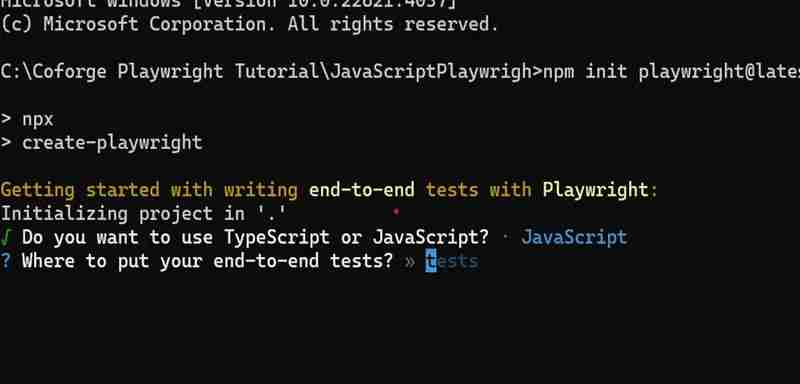
Нажмите Enter, появится следующий экран, выберите язык сценариев, а затем нажмите Enter

Выберите язык сценариев
После выбора языка сценариев и нажатия клавиши ввода появится следующий экран с вопросом, где вы хотите разместить сквозные тесты. пусть будет так.
Драматургическая инсталляция
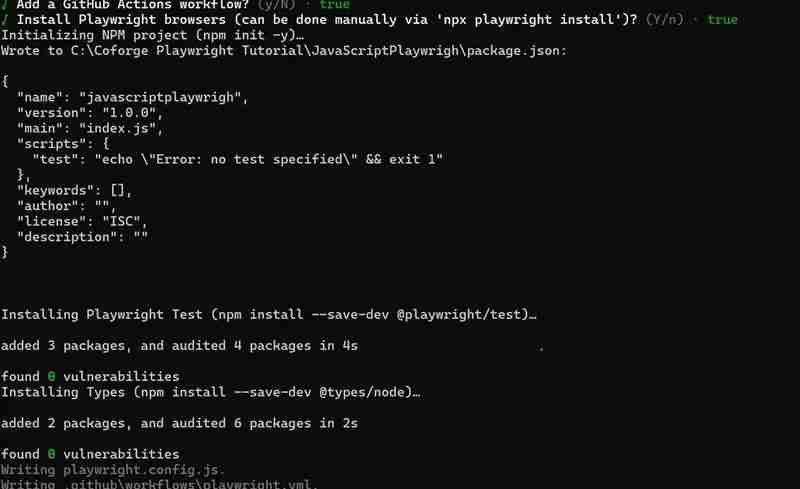
Теперь он запросит рабочий процесс GitHub Actions. Если вы хотите настроить, нажмите Y или N. Вам будет предложено установить браузер. Если вы хотите установить, выберите Y, что означает «истина». появится следующий экран.

Примечание. Браузеры драматургов можно установить вручную с помощью команды ниже.

установка драматурга npx
Драматургическая инсталляция
Теперь нажмите Enter, и появятся следующие экраны.

Драматургическая инсталляция
Драматургическая инсталляция
Драматургическая инсталляция
Установка драматурга завершена
По умолчанию Playwright выполняет тестовые сценарии, которые выполняются в безголовом режиме, а следующие команды будут исследоваться для выполнения в определенных браузерах и отлаживаться, генерируя тестовые сценарии с использованием codegen.
тест драматурга npx
Запускает сквозные тесты.
npx тест драматурга --ui
Запускает интерактивный режим пользовательского интерфейса.
npx драматургический тест --project=chromium
Запускает тесты только на настольном Chrome.
Пример теста драматурга npx
Запускает тесты в определенном файле.
npx тест драматурга --debug
Запускает тесты в режиме отладки.
кодеген драматурга npx
Автоматическое создание тестов с помощью Codegen.
Мы предлагаем начать с ввода:
npx playwright test
Теперь давайте выполним тестовые сценарии с помощью следующей команды и просмотрим отчет. Драматург выполнит тесты в Chrome, Firefox и WebKit параллельно.
тест драматурга npx
репортаж о шоу драматурга npx
Отчет «Драматург по умолчанию» поддерживает только TypeScript/JavaScript
Драматург по умолчанию настраивает ваши тестовые сценарии для выполнения в следующих браузерах с безголовым режимом. Конфигурация будет представлена в папке с именем playwright.config.js
импортировать { defineConfig, devices } из '@playwright/test';
/**
- Читать переменные среды из файла.
- https://github.com/motdotla/dotenv */ // импортируем dotenv из 'dotenv'; // импортируем путь из 'path'; // dotenv.config({ путь: path.resolve(__dirname, '.env') });
/**
-
См. https://playwright.dev/docs/test-configuration.
/
экспортировать default defineConfig({
testDir: './tests',
/ Параллельный запуск тестов в файлах /
полностьюПараллельно: true,
/ Сбой сборки на CI, если вы случайно оставили test.only в исходном коде. /
запретитьтолько: !!process.env.CI,
/ Повторить только CI /
повторные попытки: процесс.env.CI? 2 : 0,
/ Отключить параллельные тесты CI. /
рабочие: процесс.env.CI? 1: неопределенно,
/ Используемый Reporter. См. https://playwright.dev/docs/test-reporters /
репортер: 'html',
/ Общие настройки для всех проектов ниже. См. https://playwright.dev/docs/api/class-testoptions. /
использовать: {
/ Базовый URL-адрес для использования в таких действиях, как await page.goto('/'). */
// базовый URL: 'http://127.0.0.1:3000',/* Собирать трассировку при повторной попытке неудачного теста. См. https://playwright.dev/docs/trace-viewer */
трассировка: 'при первой попытке',
},
/* Настройка проектов для основных браузеров */
проекты: [
{
имя: 'хром',
используйте: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* Перед запуском тестов запустите локальный сервер разработки */
// веб-сервер: {
// команда: 'npm run start',
// URL: 'http://127.0.0.1:3000',
// повторно использоватьExistingServer: !process.env.CI,
// },
});
Теперь давайте внесем изменения для выполнения тестовых сценариев без режима заголовка (UI) и с добавлением дополнительных браузеров. Playwright также предоставляет параметры для записи выполнения тестового сценария и параметры просмотра трассировки, которые будут полезны при отладке. Если вы включите опцию просмотра трассировки, вы сможете увидеть, каков статус до теста, каков статус во время теста и каким будет статус после теста. Я изменил файл конфигурации драматурга, и он выглядит следующим образом:
// @ts-check
const { defineConfig, devices } = require('@playwright/test');
module.exports = defineConfig({
testDir: './tests',
полностьюПараллельно: true,
запретитьтолько: !!process.env.CI,
повторные попытки: процесс.env.CI? 2 : 0,
рабочие: процесс.env.CI? 1: неопределенно,
репортер: 'html',
использовать: {
трассировка: 'on', // Включить трассировку
video: 'on', // Запись видео для каждого теста
headless: false, // Запуск тестов в режиме head
},
проекты: [
{
имя: 'хром',
используйте: { ...devices['Desktop Chrome'] },
},
{
имя: 'firefox',
используйте: { ...devices['Desktop Firefox'] },
},
{
имя: 'webkit',
используйте: { ...devices['Desktop Safari'] },
},
{
имя: «Microsoft Edge»,
использовать: {
...устройства['Desktop Edge'],
канал: 'msedge'
},
},
{
имя: «Google Chrome»,
использовать: {
...устройства['Настольный Chrome'],
канал: 'хром'
},
},
],
});
Теперь тестовые сценарии могут выполнять тесты в браузерах, упомянутых в файле конфигурации, в автономном режиме с возможностью записи и просмотра трассировки.
Удачного обучения !! Удачной автоматизации!! Приятного тестирования
Не стесняйтесь сообщать мне любую информацию/вопросы по адресу [email protected] и в профиле LinkedIn
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-13
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-03-13 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-13
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-13 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-13
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-13 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-13
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-13 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-13
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-13 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-13
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-13 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-13
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-13 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-13
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-13 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-13
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-13 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-13
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-13 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-13
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-13 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-13
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-13 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-13
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-13 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-13
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-13 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-03-13
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-03-13
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























