Apple Notes — моя CMS
Введение
Возможно, вы уже сталкивались с этим мемом и превосходством Apple Notes.
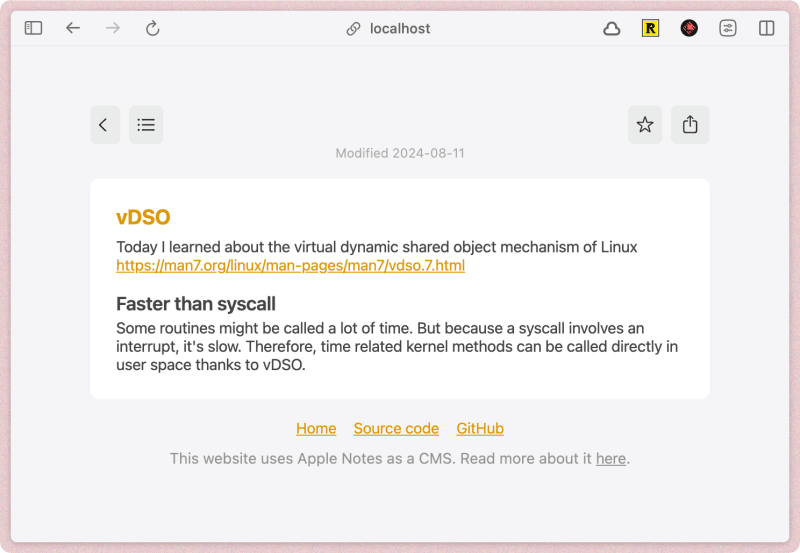
А что, если бы вы могли использовать его в качестве CMS для управления содержимым своего блога? Это то, что я хотел попробовать на своем веб-сайте «Сегодня я узнал». Вот конечный результат на https://til.julienc.me

Запрос Apple Notes
Нам нужен способ получать заметки из Apple Notes. Для этого мы будем использовать Anyquery — базу данных SQL, которая может запрашивать практически все, включая Apple Notes.
- Установите Anyquery по адресу https://anyquery.dev/docs/#installation.
- Установите плагин Apple Notes: примечания по установке любого запроса
-
Запросите наши заметки с помощью SQL и сохраните их в JSON (в моем случае мои заметки находятся в папке TIL)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
Теперь у вас есть файл Notes.json, который содержит все ваши заметки в виде массива объектов. Каждый объект имеет три свойства:
- Название заметки (имя)
- Время последнего изменения (modification_date)
- Примечание к телу в HTML (html_body)
Например:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
Наша последняя задача — подключить к нему сайт
Подключение веб-сайта
Лично я использую Astro.JS. Нашей первой задачей будет создание статического пути для каждой записи.
Для этого я могу просто импортировать заметки из «../../notes.json»; и передайте его в функцию экспорта getStaticPaths(). Я также использую функцию slugify, чтобы убедиться, что сгенерированные URL-адреса действительны.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
После создания путей нам нужно написать немного CSS, чтобы он соответствовал стилю Apple Notes:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
Мы закончили !
Заключение
Поздравляем, теперь вы используете Apple Notes в качестве CMS. Это мощная CMS для совместной работы, которая ограничена ограничениями вашего хранилища iCloud. Вы можете добавлять изображения, таблицы, форматированный текст, код и т. д.
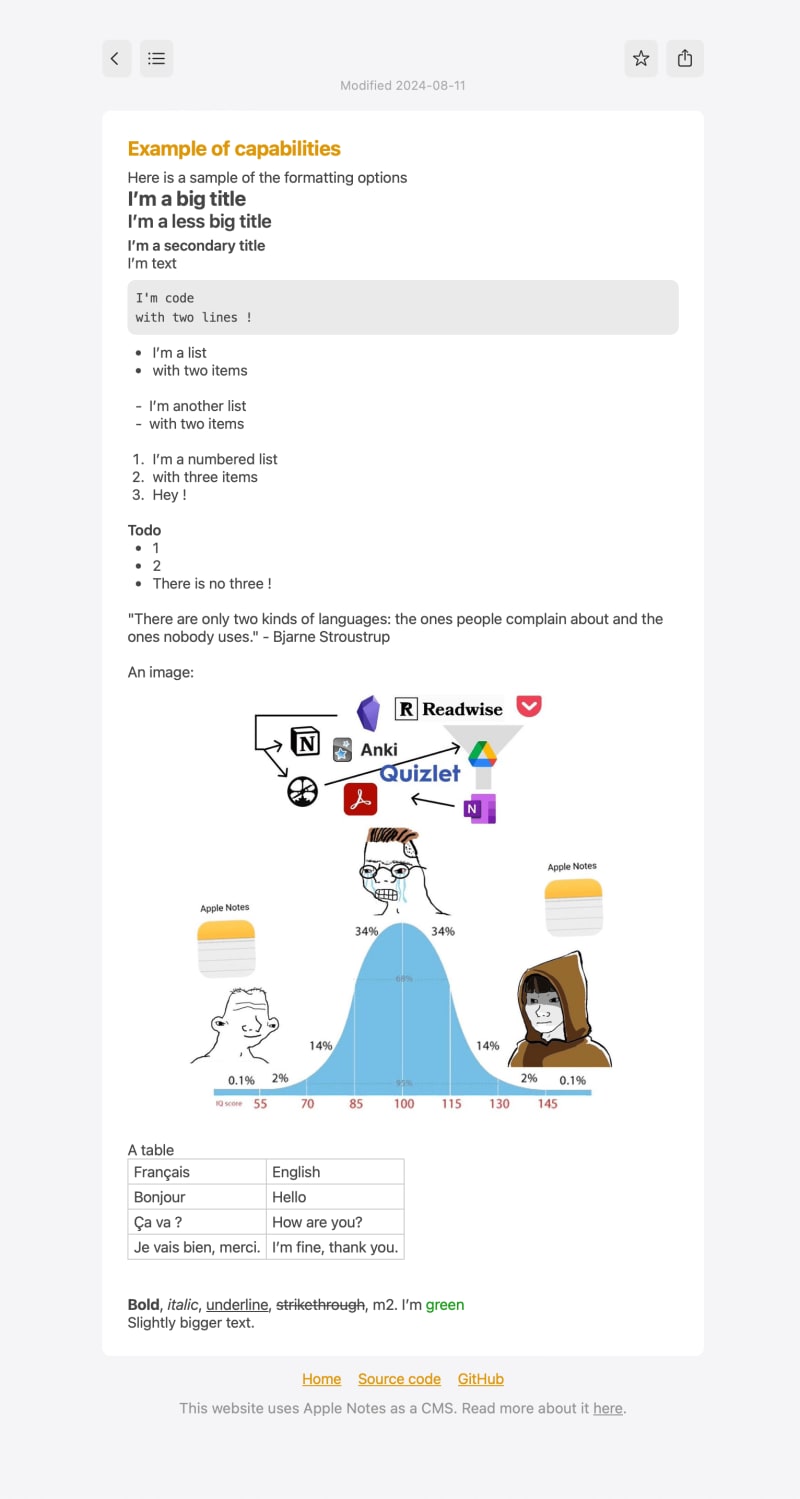
Вот пример параметров форматирования:
https://til.julienc.me/example-of-capabilities
Вы можете развернуть свой собственный блог из Apple Notes в Vercel, выполнив следующие действия:
- Клонируйте репозиторий git clone https://github.com/julien040/apple-notes-cms
- Запустите установку npm или установку pnpm
- Запустите chmod u x Deploy.sh
- Запустите vercel для инициализации и подключения проекта
- Запустите ./deploy.sh, чтобы собрать проект и отправить его в Vercel
Ссылки
Исходный код: https://github.com/julien040/apple-notes-cms
Результат: https://til.julienc.me/
-
 Полифиллы – наполнитель или зияющая дыра? (Часть-1)Несколько дней назад мы получили приоритетное сообщение в чате Teams нашей организации, которое гласило: Обнаружена уязвимость безопасности — обнаруже...программирование Опубликовано 5 ноября 2024 г.
Полифиллы – наполнитель или зияющая дыра? (Часть-1)Несколько дней назад мы получили приоритетное сообщение в чате Teams нашей организации, которое гласило: Обнаружена уязвимость безопасности — обнаруже...программирование Опубликовано 5 ноября 2024 г. -
 Операторы сдвига и побитовые сокращения присваиваний1. Операторы битового сдвига : Сдвиг вправо. >>>: Беззнаковый сдвиг вправо (дополненный нулями). 2. Общий синтаксис операторов сдвига value > num-bits...программирование Опубликовано 5 ноября 2024 г.
Операторы сдвига и побитовые сокращения присваиваний1. Операторы битового сдвига : Сдвиг вправо. >>>: Беззнаковый сдвиг вправо (дополненный нулями). 2. Общий синтаксис операторов сдвига value > num-bits...программирование Опубликовано 5 ноября 2024 г. -
 Как установить соединение с базой данных MySQL из Excel с помощью VBA?Как VBA подключиться к базе данных MySQL в Excel?Подключение к базе данных MySQL с помощью VBAПопытка подключения к базе данных MySQL в Excel с исполь...программирование Опубликовано 5 ноября 2024 г.
Как установить соединение с базой данных MySQL из Excel с помощью VBA?Как VBA подключиться к базе данных MySQL в Excel?Подключение к базе данных MySQL с помощью VBAПопытка подключения к базе данных MySQL в Excel с исполь...программирование Опубликовано 5 ноября 2024 г. -
 Автоматизация тестирования: руководство по Selenium с Java и TestNGАвтоматизация тестирования стала неотъемлемой частью процесса разработки программного обеспечения, позволяя командам повысить эффективность, сократить...программирование Опубликовано 5 ноября 2024 г.
Автоматизация тестирования: руководство по Selenium с Java и TestNGАвтоматизация тестирования стала неотъемлемой частью процесса разработки программного обеспечения, позволяя командам повысить эффективность, сократить...программирование Опубликовано 5 ноября 2024 г. -
 Мой взгляд на целевую страницу для DuckDuckGo«Почему бы тебе не поискать это в Google?» — это частый ответ, который я получаю во время разговоров. Повсеместное распространение Google даже приве...программирование Опубликовано 5 ноября 2024 г.
Мой взгляд на целевую страницу для DuckDuckGo«Почему бы тебе не поискать это в Google?» — это частый ответ, который я получаю во время разговоров. Повсеместное распространение Google даже приве...программирование Опубликовано 5 ноября 2024 г. -
 Почему команда «cin» Turbo C++ читает только первое слово?Ограничение "cin" в Turbo C: чтение только первого слова.В Turbo C оператор ввода "cin" имеет ограничение при работе с массивами с...программирование Опубликовано 5 ноября 2024 г.
Почему команда «cin» Turbo C++ читает только первое слово?Ограничение "cin" в Turbo C: чтение только первого слова.В Turbo C оператор ввода "cin" имеет ограничение при работе с массивами с...программирование Опубликовано 5 ноября 2024 г. -
 Создание образа Docker приложения Spring Boot с использованием пакетов сборкиВведение Вы создали приложение Spring Boot. Оно отлично работает на вашем локальном компьютере, и теперь вам нужно развернуть приложение где-...программирование Опубликовано 5 ноября 2024 г.
Создание образа Docker приложения Spring Boot с использованием пакетов сборкиВведение Вы создали приложение Spring Boot. Оно отлично работает на вашем локальном компьютере, и теперь вам нужно развернуть приложение где-...программирование Опубликовано 5 ноября 2024 г. -
 Как защитить PHP-код от несанкционированного доступа?Защита PHP-кода от несанкционированного доступаЗащита интеллектуальной собственности, лежащей в основе вашего программного обеспечения PHP, имеет реша...программирование Опубликовано 5 ноября 2024 г.
Как защитить PHP-код от несанкционированного доступа?Защита PHP-кода от несанкционированного доступаЗащита интеллектуальной собственности, лежащей в основе вашего программного обеспечения PHP, имеет реша...программирование Опубликовано 5 ноября 2024 г. -
 React: понимание системы событий ReactOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...программирование Опубликовано 5 ноября 2024 г.
React: понимание системы событий ReactOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...программирование Опубликовано 5 ноября 2024 г. -
 Почему я получаю ошибку 301 Moved Permanently при использовании POST-запросов Multipart/Form-Data?POST-сообщения Multipart/Form-DataПри попытке отправить данные POST с использованием multipart/form-data могут появиться сообщения об ошибках, подобны...программирование Опубликовано 5 ноября 2024 г.
Почему я получаю ошибку 301 Moved Permanently при использовании POST-запросов Multipart/Form-Data?POST-сообщения Multipart/Form-DataПри попытке отправить данные POST с использованием multipart/form-data могут появиться сообщения об ошибках, подобны...программирование Опубликовано 5 ноября 2024 г. -
 Как определить временные границы в PHP, используя объекты даты и времени?Определение временных границ в PHPВ этом сценарии программирования перед нами стоит задача выяснить, попадает ли заданное время в заранее заданный диа...программирование Опубликовано 5 ноября 2024 г.
Как определить временные границы в PHP, используя объекты даты и времени?Определение временных границ в PHPВ этом сценарии программирования перед нами стоит задача выяснить, попадает ли заданное время в заранее заданный диа...программирование Опубликовано 5 ноября 2024 г. -
 Как исправить проблемы с перетаскиванием/изменением размера jQuery с помощью масштабирования преобразования CSS?Перетаскивание/изменение размера jQuery с помощью масштабирования преобразования CSSПроблема: При применении преобразования CSS, в частности, преобраз...программирование Опубликовано 5 ноября 2024 г.
Как исправить проблемы с перетаскиванием/изменением размера jQuery с помощью масштабирования преобразования CSS?Перетаскивание/изменение размера jQuery с помощью масштабирования преобразования CSSПроблема: При применении преобразования CSS, в частности, преобраз...программирование Опубликовано 5 ноября 2024 г. -
 Как исправить ошибку «ValueError: не удалось преобразовать массив NumPy в тензор (неподдерживаемый тип объекта с плавающей запятой)» в TensorFlow?TensorFlow: устранение ошибки «ValueError: не удалось преобразовать массив NumPy в тензор (неподдерживаемый тип объекта с плавающей запятой)»Распростр...программирование Опубликовано 5 ноября 2024 г.
Как исправить ошибку «ValueError: не удалось преобразовать массив NumPy в тензор (неподдерживаемый тип объекта с плавающей запятой)» в TensorFlow?TensorFlow: устранение ошибки «ValueError: не удалось преобразовать массив NumPy в тензор (неподдерживаемый тип объекта с плавающей запятой)»Распростр...программирование Опубликовано 5 ноября 2024 г. -
 Как эффективно определить существование элемента локального хранилища?Определение существования элемента локального хранилищаПри работе с веб-хранилищем крайне важно проверять существование определенных элементов перед д...программирование Опубликовано 5 ноября 2024 г.
Как эффективно определить существование элемента локального хранилища?Определение существования элемента локального хранилищаПри работе с веб-хранилищем крайне важно проверять существование определенных элементов перед д...программирование Опубликовано 5 ноября 2024 г. -
 Что такое атомарный код в Java? Понимание атомарности и безопасности потоков в Java1. Введение в Atomic в Java 1.1 Что такое атомарный код в Java? В Java пакет java.util.concurrent.atomic предлагает набор классов, ко...программирование Опубликовано 5 ноября 2024 г.
Что такое атомарный код в Java? Понимание атомарности и безопасности потоков в Java1. Введение в Atomic в Java 1.1 Что такое атомарный код в Java? В Java пакет java.util.concurrent.atomic предлагает набор классов, ко...программирование Опубликовано 5 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























