 титульная страница > программирование > Как добавить собственный шрифт в Tailwind — для веб-шрифтов и шрифтов, загруженных локально
титульная страница > программирование > Как добавить собственный шрифт в Tailwind — для веб-шрифтов и шрифтов, загруженных локально
Как добавить собственный шрифт в Tailwind — для веб-шрифтов и шрифтов, загруженных локально
При создании веб-приложения включение предпочитаемого вами шрифта — это как вишенка на торте. Шрифты улучшают текст, делают веб-сайт более привлекательным и обеспечивают лучший пользовательский опыт. Дизайнеры и разработчики любят и ненавидят некоторые шрифты, и использование шрифта по умолчанию может ограничить их творческий потенциал. Добавление пользовательских шрифтов дает разработчикам возможность добавлять в свои приложения внешние шрифты.
Предварительные условия
В этом уроке я настоятельно рекомендую вам иметь базовые знания CSS Tailwind.
Я предполагаю, что читатель знаком с Tailwind CSS и с тем, как интегрировать Tailwind в приложение. Если вы новичок в Tailwind, вы можете найти в официальной документации инструкции по его установке.
Что такое пользовательский шрифт?
Пользовательские шрифты — это шрифты, которые недоступны для использования по умолчанию. Пользовательские шрифты не существуют в вашей системе и недоступны при необходимости. Они включают в себя шрифты, которые вы покупаете, размещаете в Интернете, создаете самостоятельно или специально фирменные шрифты, которые использует ваша компания. Популярным примером пользовательского шрифта является шрифт Google.
Добавление пользовательских шрифтов в ваш проект
Когда вы устанавливаете Tailwind в свой проект, он добавляет файл с именем Tailwind.config. Внутри файла Tailwind.config мы добавляем пользовательские шрифты, цвета, шаблоны макета сетки, размеры шрифтов и т. д. Чтобы добавить пользовательские шрифты, поместите пользовательские свойства между объектом расширения. Посмотрите ниже, как выглядит файл Tailwind.config:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
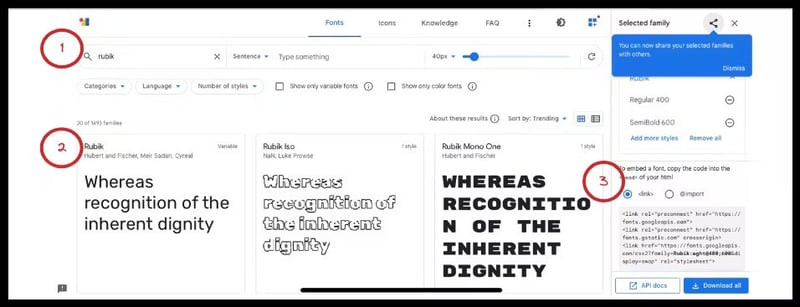
Чтобы добавить собственный шрифт, я буду использовать Google Fonts. Перейдите на сайт шрифтов Google, нажмите «Выбрать стили», затем выберите предпочитаемый шрифт. В этом уроке я буду использовать шрифт Рубика. См. графическое изображение веб-сайта, использующего шрифты Google, ниже, с номерами в кружках:

Чтобы прикрепить ссылку Google к HTML-файлу, выполните следующие действия:
Скопируйте ссылку из Google.
Перейдите к файлу index.html.
Найдите тег head и вставьте внутрь ссылку из Google Fonts.
React App
Использование пользовательских шрифтов
После вставки шрифтов Rubik в файл index.html шрифт Rubik должен быть доступен в вашем проекте, но вы пока не можете его использовать.
Чтобы использовать:
Перейдите в файл Tailwind.config.
Добавьте семейство шрифтов внутри объекта расширения.
Внутри семейства шрифтов я дам шрифту имя, в данном случае имя — руб. Оно может иметь любое имя. Откройте скобку, добавьте название шрифта («Рубик») и резервный шрифт.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind распознает шрифт Рубика, но я его не использовал. Перейдите к файлу или компоненту, в котором вы хотите использовать шрифт, и добавьте шрифт Рубика к его атрибутам class=''/className=''. Чтобы применить собственный шрифт к вашему проекту, используйте Rub, а не Rubik. См. пример ниже:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Использование локально загруженных шрифтов
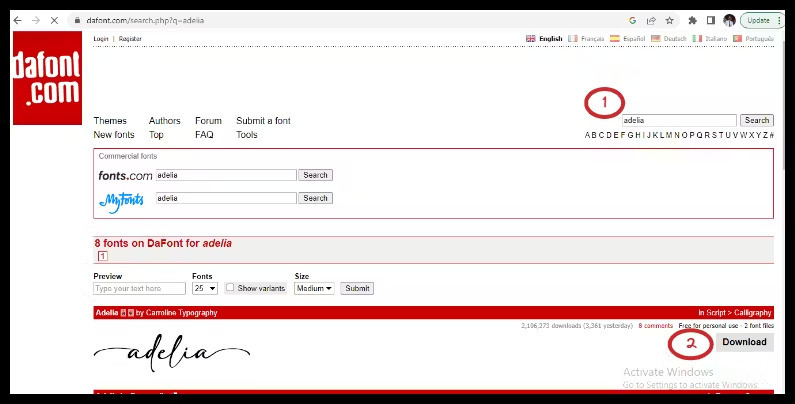
Чтобы использовать шрифты, загруженные локально, я выберу случайный веб-сайт. Вы можете попробовать любой веб-сайт по вашему выбору. Зайдите на сайт dafont, найдите шрифт в строке поиска, а затем загрузите его на свой локальный компьютер. См. графическое изображение веб-сайта dafont ниже с цифрами в кружках:

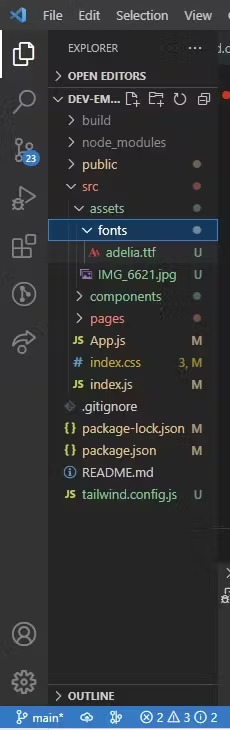
Извлеките zip-файл (я использую WinRAR для извлечения), скопируйте извлеченный файл и вставьте его в папку вашего проекта. См. пример ниже:

Следующий шаг — перейти к файлу /index.css и вставить @font-face, чтобы добавить собственный шрифт в проект. Я буду использовать ADELIA для семейства шрифтов и src:, чтобы указать, где шрифт доступен.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Чтобы интегрировать шрифт Rubik, перейдите к файлу Tailwind.config и выполните следующие действия:
Добавьте собственное имя служебного класса.
Откройте скобку
Вставьте «ADELIA» и «cursive» в качестве резервного шрифта.
Вот пример:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Теперь мы можем использовать этот шрифт в нашем проекте:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Заключение
Вы можете использовать собственный шрифт в любом компоненте или файле. Нет никаких ограничений для конкретного файла или компонента; вы можете использовать его в нескольких компонентах или файлах вашего проекта. Кроме того, вы можете добавить в файл конфигурации более одного пользовательского шрифта. Надеюсь, статья была полезна. Ставьте лайк, комментируйте и делитесь, чтобы другие могли учиться. Спасибо.
-
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 26 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 26 декабря 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 26 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 26 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 26 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 26 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 26 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 26 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 26 декабря 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 26 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 26 декабря 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 26 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу эффективно использовать Calc() с процентными столбцами в таблицах HTML?Использование Calc() с таблицами: преодоление дилеммы процентовСоздание таблиц со столбцами как фиксированной, так и переменной ширины может быть слож...программирование Опубликовано 26 декабря 2024 г.
Как я могу эффективно использовать Calc() с процентными столбцами в таблицах HTML?Использование Calc() с таблицами: преодоление дилеммы процентовСоздание таблиц со столбцами как фиксированной, так и переменной ширины может быть слож...программирование Опубликовано 26 декабря 2024 г. -
 Как отправлять и обрабатывать многомерные массивы через POST в PHP?Отправка многомерных массивов через POST в PHPПри работе с формами PHP, имеющими несколько столбцов и строк переменной длины, необходимо преобразовать...программирование Опубликовано 26 декабря 2024 г.
Как отправлять и обрабатывать многомерные массивы через POST в PHP?Отправка многомерных массивов через POST в PHPПри работе с формами PHP, имеющими несколько столбцов и строк переменной длины, необходимо преобразовать...программирование Опубликовано 26 декабря 2024 г. -
 Что такое цикл for(;;) и как он работает?Раскрытие загадочного цикла for(;;)В глубинах древней кодовой базы вы натыкаетесь на своеобразный цикл for, который сбивает с толку ваше понимание. Эт...программирование Опубликовано 25 декабря 2024 г.
Что такое цикл for(;;) и как он работает?Раскрытие загадочного цикла for(;;)В глубинах древней кодовой базы вы натыкаетесь на своеобразный цикл for, который сбивает с толку ваше понимание. Эт...программирование Опубликовано 25 декабря 2024 г. -
 Как Java Scanner.useDelimiter() работает с регулярными выражениями?Понимание разделителей с помощью Scanner.useDelimiter в JavaКласс Scanner в Java предоставляет метод useDelimiter, позволяющий указать разделитель (си...программирование Опубликовано 25 декабря 2024 г.
Как Java Scanner.useDelimiter() работает с регулярными выражениями?Понимание разделителей с помощью Scanner.useDelimiter в JavaКласс Scanner в Java предоставляет метод useDelimiter, позволяющий указать разделитель (си...программирование Опубликовано 25 декабря 2024 г. -
 Как я могу отображать анимированные GIF-файлы на Android?Отображение анимированных GIF-файлов в AndroidНесмотря на первоначальное заблуждение, что Android не поддерживает анимированные GIF-файлы, на самом де...программирование Опубликовано 25 декабря 2024 г.
Как я могу отображать анимированные GIF-файлы на Android?Отображение анимированных GIF-файлов в AndroidНесмотря на первоначальное заблуждение, что Android не поддерживает анимированные GIF-файлы, на самом де...программирование Опубликовано 25 декабря 2024 г. -
 Почему я получаю ошибку «Невозможно найти config.m4» при запуске phpize?Устранение ошибки «Невозможно найти config.m4» в phpizeОбнаружение ошибки «Невозможно найти config.m4» при запуске phpize является распространенная пр...программирование Опубликовано 25 декабря 2024 г.
Почему я получаю ошибку «Невозможно найти config.m4» при запуске phpize?Устранение ошибки «Невозможно найти config.m4» в phpizeОбнаружение ошибки «Невозможно найти config.m4» при запуске phpize является распространенная пр...программирование Опубликовано 25 декабря 2024 г. -
 Как я могу повторять заголовки таблиц на каждой странице при печати?Повторяющиеся заголовки таблиц в режиме печатиКогда во время печати таблица занимает несколько страниц, часто желательно иметь строки заголовков (элем...программирование Опубликовано 25 декабря 2024 г.
Как я могу повторять заголовки таблиц на каждой странице при печати?Повторяющиеся заголовки таблиц в режиме печатиКогда во время печати таблица занимает несколько страниц, часто желательно иметь строки заголовков (элем...программирование Опубликовано 25 декабря 2024 г. -
 Почему `cout` неправильно интерпретирует `uint8_t` и как это исправить?Углубленный анализ: почему uint8_t не печатается правильноВы столкнулись с проблемой, когда значение переменной uint8_t печатается неправильно с помощ...программирование Опубликовано 25 декабря 2024 г.
Почему `cout` неправильно интерпретирует `uint8_t` и как это исправить?Углубленный анализ: почему uint8_t не печатается правильноВы столкнулись с проблемой, когда значение переменной uint8_t печатается неправильно с помощ...программирование Опубликовано 25 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























