 титульная страница > программирование > Как добавить голосового помощника AI в ваше приложение React
титульная страница > программирование > Как добавить голосового помощника AI в ваше приложение React
Как добавить голосового помощника AI в ваше приложение React
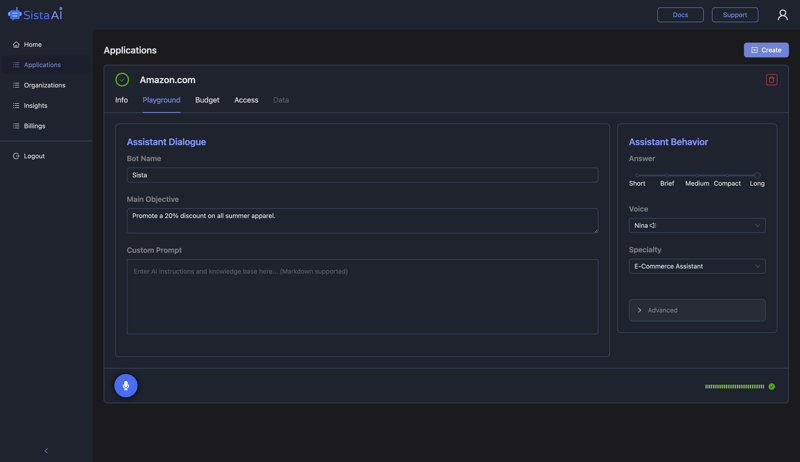
Установите голосовой помощник Sista AI в React JS
В сегодняшней цифровой среде решающее значение имеет повышение вовлеченности пользователей с помощью функций, основанных на искусственном интеллекте. Sista AI предлагает мощный контекстно-зависимый голосовой помощник на основе искусственного интеллекта, который можно легко интегрировать в ваше приложение React без каких-либо изменений кода. В этом руководстве вы узнаете о преимуществах и простых шагах по добавлению Sista AI в ваше приложение.
Зачем интегрировать Sista AI?
Повышение вовлеченности пользователей
Sista AI обеспечивает динамический и интерактивный голосовой интерфейс, что делает ваше приложение более привлекательным и повышает удержание пользователей благодаря использованию громкой связи.Улучшите доступность приложения
Благодаря поддержке нескольких языков и интуитивно понятным голосовым командам ваше приложение будет доступно более широкой аудитории, включая пользователей с ограниченными возможностями.Сокращение расходов на поддержку
Автоматизируйте ответы на распространенные запросы и выполняйте действия с помощью голосовых команд, что значительно снижает потребность в человеческой поддержке клиентов.
Как установить Sista AI в ваше приложение React
Sista AI создан разработчиками для разработчиков. Он предлагает готовое к использованию решение, которое интегрируется в ваше приложение за считанные минуты без необходимости тщательного написания кода или сложной настройки.
Шаг 1. Установите пакет AI Assistant.
Сначала установите пакет Sista AI с помощью npm:
npm install @sista/ai-assistant-react
Шаг 2. Импортируйте поставщика AI Assistant
Затем импортируйте AiAssistantProvider и оберните свое приложение на корневом уровне, чтобы включить помощника AI:
import { AiAssistantProvider } from "@sista/ai-assistant-react";
ReactDOM.render(
);
Замените YOUR_API_KEY на ключ API из панели администратора Sista AI.

Шаг 3. Добавьте кнопку AI Assistant.
Импортируйте кнопку AiAssistantButton и разместите ее в любом месте вашего компонента, чтобы включить голосовое взаимодействие:
import { AiAssistantButton } from "@sista/ai-assistant-react";
function RandomComponent() {
return (
// ...
Вот и все, вы можете начать общение с вашим приложением :)
Шаг 4. (Необязательно) Зарегистрируйте голосовые интерактивные функции.
Чтобы включить голосовое управление пользовательским интерфейсом, определите и зарегистрируйте функции, которые может вызывать AI-помощник. Вот как вы можете определить функцию и зарегистрировать ее:
import React, { useEffect } from 'react';
import { useAiAssistant, AiAssistantButton } from '@sista/ai-assistant-react';
function YourComponent() {
const { registerFunctions } = useAiAssistant();
const sayHelloWorld = () => {
console.log("Hello, World!");
};
// Define the functions to be voice-controlled
const aiFunctions = [
{
function: {
handler: sayHelloWorld,
description: "Greets the user with Hello World :)",
},
},
// ... register additional functions here
];
useEffect(() => {
if (registerFunctions) {
registerFunctions(aiFunctions);
}
}, [registerFunctions]);
return (
// ...
);
}
export default YourComponent;
Подробные инструкции можно найти в документации Sista AI.
Заключение
Интеграция Sista AI в ваше приложение React — это быстрый и простой процесс, который значительно улучшает взаимодействие с пользователем и повышает доступность. Следуя этим простым шагам, вы сможете предоставить своим пользователям современный интерфейс с голосовым управлением.
Зарегистрируйтесь сегодня и получите до 50 долларов США в виде бесплатных кредитов, чтобы начать свое путешествие с Sista AI.

Для получения дополнительной информации посетите сайт sista.ai.
-
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-31
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-31 -
 Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-03-31
Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-03-31 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-31
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-31 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-31
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-31 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-03-31
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-03-31 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-31
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-31 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-03-31
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-03-31 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-03-31
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-03-31 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-03-31
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-03-31 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-03-31
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-03-31 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-03-31
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-03-31 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-31
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-31 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-03-31
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-03-31 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-31
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-31 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-31
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-31
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























